9 Product Showcase Sliders
Looking for some inspiration for your product showcase? A slider is a great way to show off products on an e-commerce site. Whether you’re using it to display multiple items, as a carousel on the product page, or any other way, sliders allow customers to browse your products easily. Here are a few examples!
- Display items across various categories in a slider
- Show off images of an item on its product page
- Display random or related items on a product page
- And much more if you’re willing to get creative with your e-commerce sliders!
If you’re planning on including a product showcase on your website, there’s no lack of inspiration here. Take a look at some of these amazingly designed carousels.
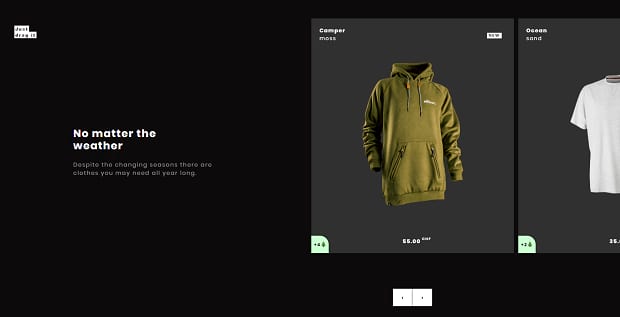
Nilton Clothing
Nilton Clothing uses a slider right out the gate to introduce you to a few featured products. Being right below the hero image, there’s no way you can miss it. It’s also really convenient to use with a simple click and drag interface, or arrows to click if you’d rather. A similar slider appears on product pages, suggesting some clothes that would fit well with what you’ve selected.
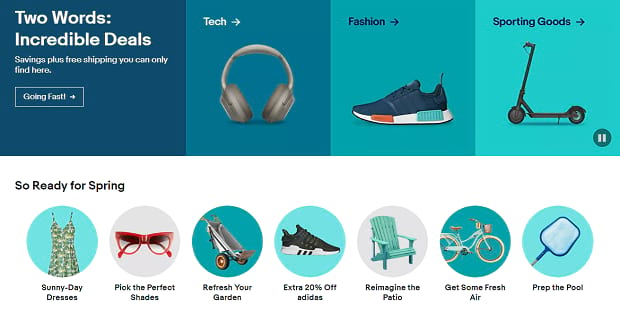
eBay
This popular online store is simply packed with product sliders. The first thing you see is an ever-changing list of deals, coupons, and sales. Scroll down and you’ll find recently viewed items, relevant categories, and suggestions curated to your history, all in carousel form.
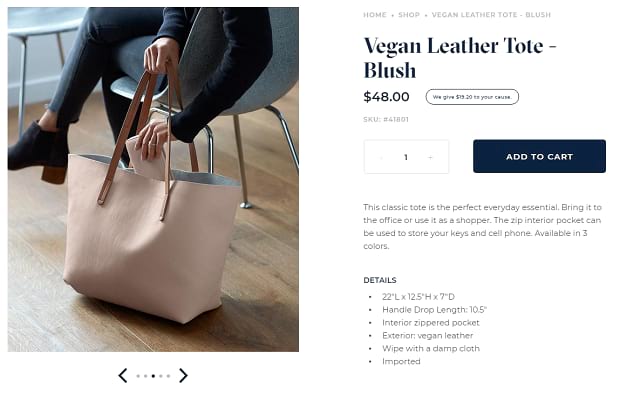
Boon Supply
Boon Supply product pages utilize two different sliders: one very elegant slider to show off the merchandise in action, and one for recommending products you might like. It makes a great combo, with a simplistic design.
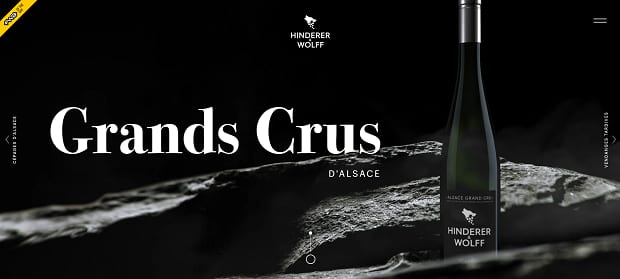
Hinderer & Wolff
This website uses some awesome tricks to make a fullscreen homepage slider that looks simply amazing. Though navigating through the slider technically navigates to a new page the animations flow so smoothly from one tab to another that you won’t even notice. Each background video will leave you entranced and clicking through to see what’s next.
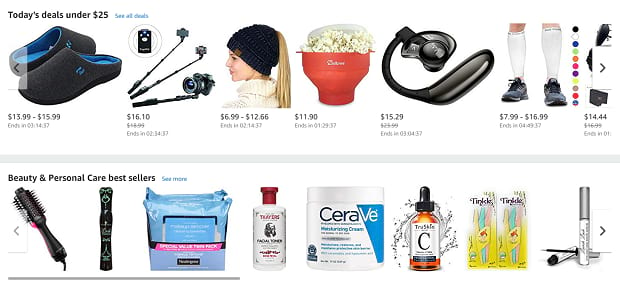
Amazon
With millions of products on its website, Amazon uses all sorts of sliders to try to direct you towards what you might be interested in. It starts with time-limited deals, then turns to the most popular categories and best selling, most wished for items as you scroll. And each product page has a fullwidth similar products carousel which can display up to ten related items.
Flwr
Here’s a huge, gorgeous slider that elegantly shows off a variety of flowers. Use the bubbles or drag to navigate, and see the text fade effect that appears as you scroll through. The expert photography and minimal UI does a lot to complement this slider as well.
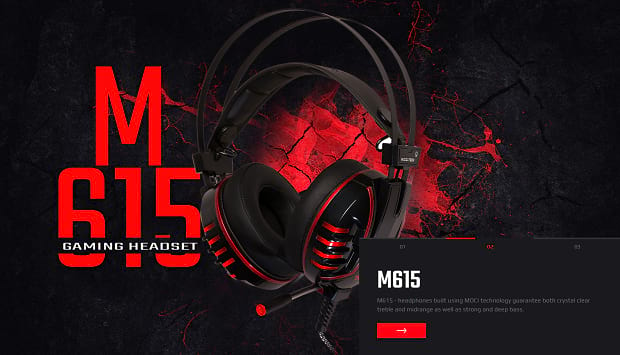
Bloody
This dark homepage slider gets straight to the point, showing off huge images of select gaming products, as well as a description of each item. Watch the fluid animations as each slide progresses, smoothly taking you through all the items.
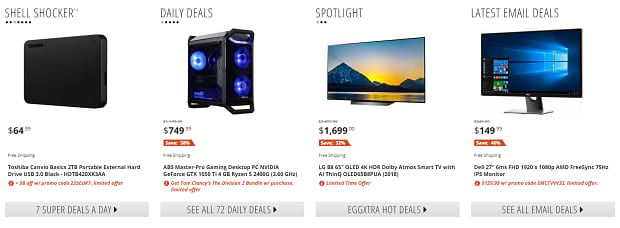
Newegg
With all sorts of varied parts to sell, Newegg uses a lot of compact sliders so you can see them all — with a little room left over for the featured products carousels. This is one of the most efficient, condensed sets of sliders you can find.
Smashmallow
This colorful slider fits this site’s bright, cartoonish design perfectly. All it is is photos of the snacks’ containers displayed in a carousel, yet the flat, vivid packaging looks completely natural on the website.
E-Commerce Product Sliders
E-Commerce websites are one of the best types of sites to use sliders on. You have a lot of images, and only a little time to convince a customer to buy — sliders, carousels in particular, allow you to show off your products quickly.
If you want to make your own product carousels, try the WooCommerce addon in Soliloquy. Make sliders out of your WooCommerce products, and use other addons to further customize and create the perfect carousel!
If you loved this showcase, please follow us on Facebook and Twitter for more.