
How to Style Your WordPress Slider With Soliloquy Slider Themes
Do you want to add a theme to your WordPress image slider? Sometimes you want to design beautiful sliders on your site to attract more visitors. In this tutorial, we will share how to style your WordPress slider with Soliloquy slider themes.
WordPress slider themes can change the look and feel of your site. By default, you can’t create sliders in WordPress. Some WordPress themes come with sliders, but you’re usually stuck with the default style.
On the other hand, Soliloquy comes with multiple image slider themes to create beautiful WordPress sliders. You can easily change the whole look of your slider in just a few clicks.
To style your WordPress slider with Soliloquy slider themes, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy image slider
- Step 2. Install and activate Themes addon in Soliloquy
- Step 3. Create an image slider in Soliloquy using WordPress
- Step 4. Go to config tab and select your theme
- Step 5. Publish the image slider on your site
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Image Slider
The first thing that you need to do is to install and activate Soliloquy slider plugin on your WordPress site.

If you want to learn about installation, then check out this guide on how to install Soliloquy.
Step 2: Install and Activate Themes Addon in Soliloquy
Upon activating the plugin, you should go to Soliloquy » Addons from your WordPress admin backend to install and activate Themes Addon.
To access this addon, you must have Soliloquy Developers License or higher. You can learn about upgrading your license in Soliloquy.

Once this addon is activated, you can do slider styling in WordPress.
Step 3: Create an Image Slider in Soliloquy Using WordPress
Now you need to go to Soliloquy » Add New to add a new image slider on your site. Simply give a title and drop the photos in the Native Slider section.

To learn more about slider settings, you should check out this guide on how to create an image slider in WordPress.
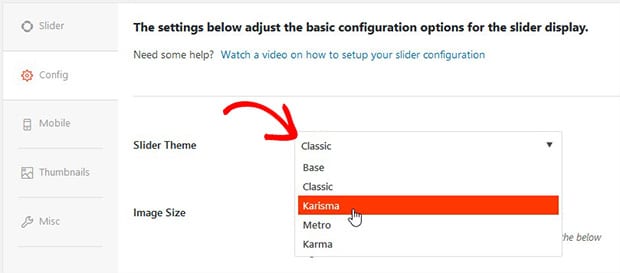
Step 4: Go to Config Tab and Select Your Theme
Next you need to go to Config tab. In the Slider Theme dropdown, you should select a theme for image slider.

We recommend you to check out how classic image slider looks on your site, and also check all other Soliloquy slider themes demo.
You can change your image slider theme any time using these settings.
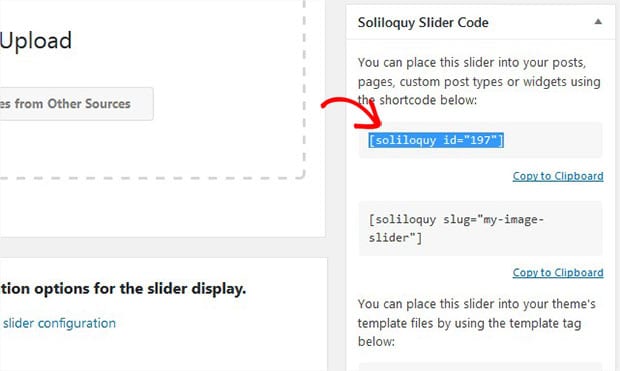
Step 5: Publish the Image Slider on Your Site
After all the slider styling in WordPress is done, you need to hit the Publish button. Go ahead and copy the shortcode from Soliloquy Slider Code widget.

Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode.

Make sure to hit the Update button.
We hope this tutorial has helped you to learn how to style your WordPress slider with Soliloquy slider themes. You may also want to check out our guide on how to create a classic image slider in WordPress and read about thefacts and figures to create your own WordPress website.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.






