
How to Create a Responsive Carousel Slider in WordPress
Do you want to add a carousel slider on your WordPress site? You may know that carousels are a beautiful way to display multiple photos in a queue. In this tutorial, we will share how to create a responsive carousel slider in WordPress.
By default you can’t create a carousel slider in WordPress. You need to use a plugin like Soliloquy that allow you to add sliders with tons of features like carousel, Instagram images and more.
To create a responsive carousel slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy plugin
- Step 2. Install and activate Carousel addon
- Step 3. Create an image slider on your website
- Step 4. Enable the slider carousel settings
- Step 5. Publish and display the image slider
By the end of this tutorial, you’ll be able to create a carousel slider on your website that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Plugin
The first thing you need to do is install and activate Soliloquy slider plugin on your WordPress site.
Wondering how to do it? Check out this complete Soliloquy installation guide for your assistance.
Step 2: Install and Activate Carousel Addon
Upon activating the plugin, you need to go to Soliloquy » Addons to install and activate the Carousel addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Don’t have the same? Simply upgrade your Soliloquy license here.
This addon will allow you to add the carousel settings in your image slider.
Step 3: Create an Image Slider on Your Website
After activating the addon, you should go to Soliloquy » Add New to create a new image slider on your WordPress website. Add a title and drop the photos in the Native Soliloquy Slider section.
For basic slider settings, you should check out this complete guide on how to create an image slider in WordPress.
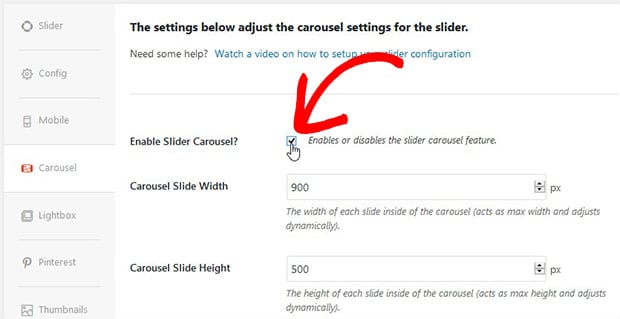
Step 4: Enable the Slider Carousel Settings
Once the photos are added, scroll down to Carousel tab and check mark on Enable Slider Carousel settings.
It allows you to change the width, height, slide margin, minimum and maximum slides to display and more.
Step 5: Publish and Display the Image Slider
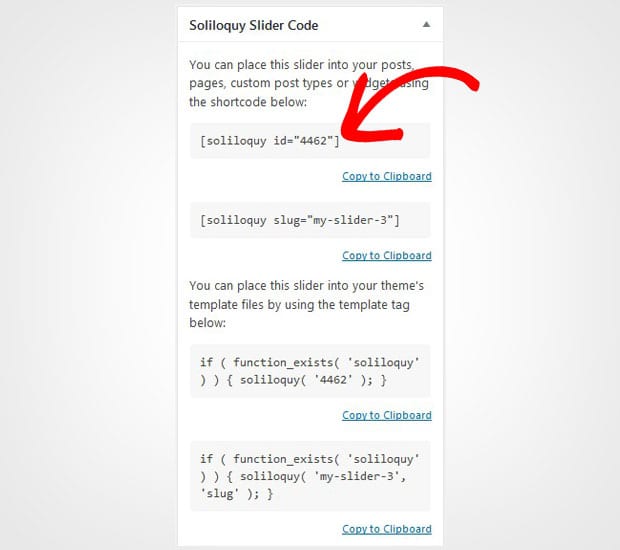
When you are done with all the settings, hit the Publish button on your image slider and copy the shortcode from Soliloquy Slider Code widget.
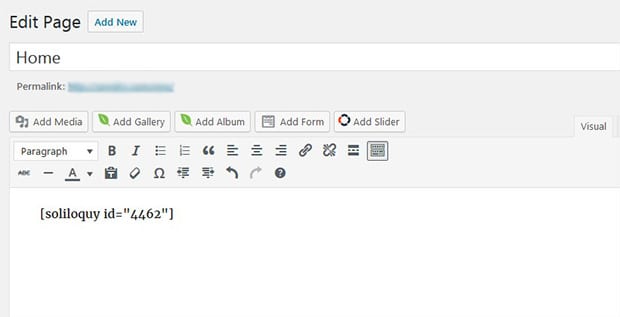
To display the slider, simply go to Pages/Posts » Add New or edit an existing page/post in WordPress. Paste the shortcode in the visual editor.
Click on the Publish/Update button. You can visit your site to see the carousel image slider that’ll look like as shown in the demo below:
That’s all. We hope this tutorial has helped you to learn how to create a responsive carousel slider in WordPress. You may also want to check out our guide on . In case, your slider images aren’t ranking in the search engines, you should check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.





















Karen Bleeks
I purchase soliloquy so that I could run information on multiple training/events we have scheduled. I have some technical issues and wondered if there is something in print that I could purchase that could walk me through. Using just text is pretty boring. Thank you for any assistance.
Barbi Atkinson
Hi Karen 🙂 We’d be happy to help if you’d like to open a ticket with support we’d be happy to help!
ashwini
hi can you please tell me multi image carousal in html
Richard
I have sent multiple emails regarding possivble issue with ACF and i have receive no response. Is there no one managing your helpdesk.
Barbi Atkinson
Hi Richard 🙂 . I apologize, we’re not receiving your support tickets but I did just respond to your email directly through my own email address.
Thanks
Ready to start creating slides the easy way?
Get Soliloquy Now