
How to Create an Instagram Photo Slider in WordPress
Are you looking for a WordPress slider to display your Instagram images? Soliloquy allows you to dynamically create sliders based on your Instagram photos, likes, and even photos with specific tags. In this tutorial, we will show you how to create an Instagram photo slider in WordPress.
- Step 1. Install Soliloquy
- Step 2. Install and Activate the Instagram Addon
- Step 3. Create an Instagram Photo Slider in WordPress
Step 1. Install Soliloquy
First, you need to install and activate the Soliloquy Slider plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
You will need Soliloquy Multi or higher license to unlock Instagram addon. Some of the features include:
- Ability to link to the original photo on Instagram
- Pull as many photos from your recent photo stream as you want
- Randomize photos in the slider
- Display your Instagram photo caption on top of the photo in the slider
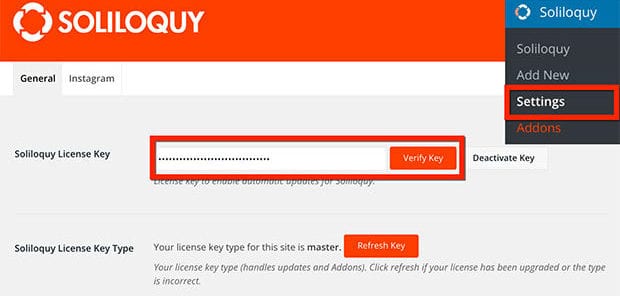
You will not be able to install the Instagram addon if you have not yet verified your Soliloquy license. So make sure your license is verified before you proceed. Go to Soliloquy » Settings to verify your license key.

Step 2. Install and Activate the Instagram Addon
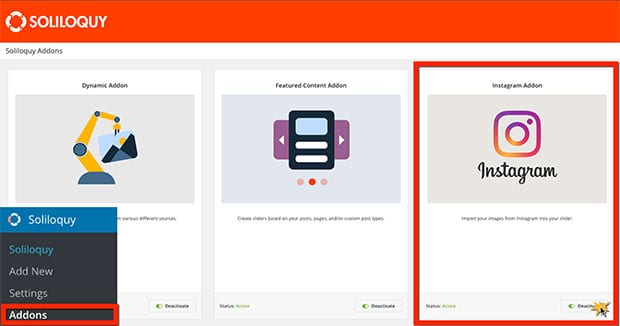
Next, you need to install and activate the Instagram addon. Go to Soliloquy » Addons to activate the Instagram addon.

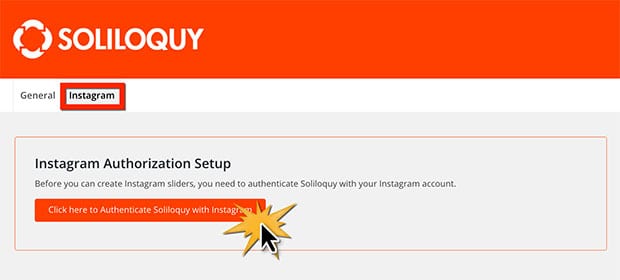
After you activate the addon, you are ready to integrate Soliloquy with your Instagram account. Go to Soliloquy » Settings » Instagram to authorize Soliloquy with Instagram.

Step 3. Create an Instagram Photo Slider in WordPress
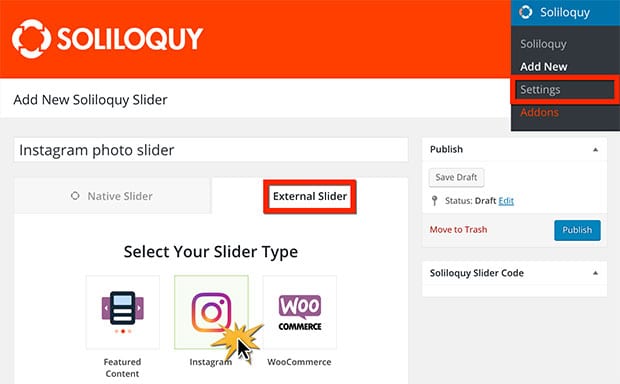
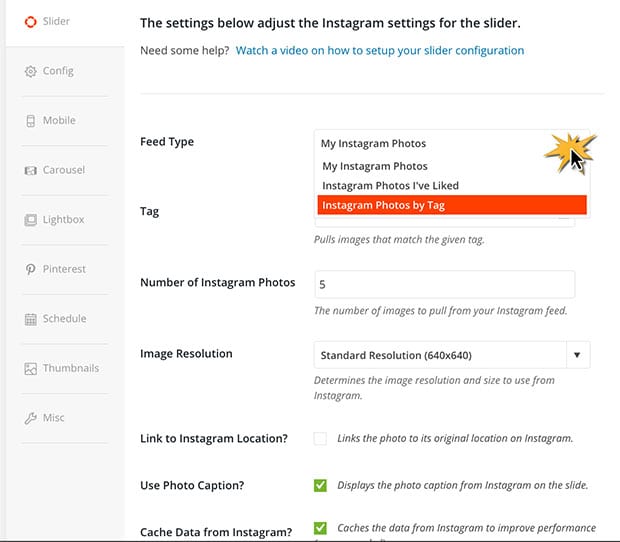
Now you are ready to create your Instagram photo slider. Go to Soliloquy » Settings. Name your slider and select External Slider. Then select Instagram as your slider type.

While you are here, scroll down just a bit further and you can modify the settings for your slider. Options include selecting your own photos, photos that you’ve tagged or like, image sizes, and more.
You are almost done! Next, you will need to Publish or Update your slider.

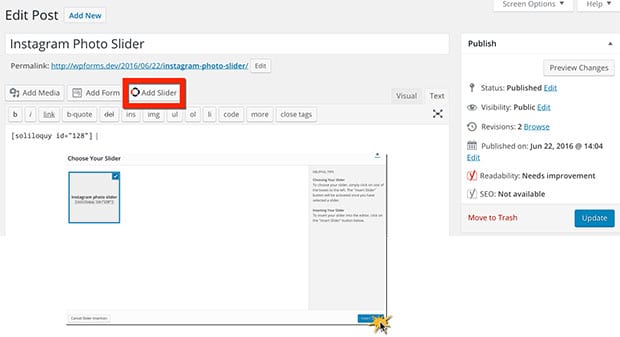
Now you can add your slider to a post or page. Edit the post or page where you want to add the slider, click on Add Slider and select your Instagram slider. Then publish or update your post / page.

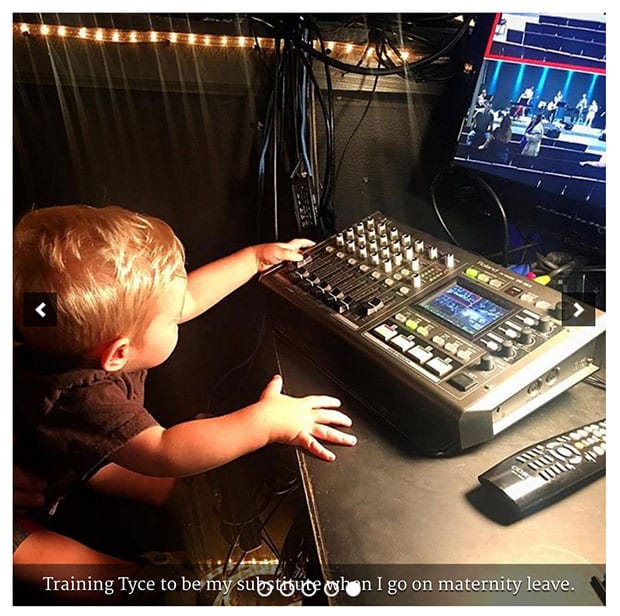
Finally, check out your Instagram photo slider!

Good work! You just learned how to create an Instagram photo slider in WordPress. You might also want to check out our article on How to Import and Export WordPress Sliders by using Soliloquy.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.







Mary Robinson
this looks so straightforward – but i must have done something wrong! There are no choices except for “My Instagram Feed,” and it will only pull the most recent 5 images no matter what i do. Any suggestions?
Erica Franz
Hi Mary!
Would you contact our support team so we can better assist you: https://soliloquywp.com/members-area/support/
Thanks!
Ready to start creating slides the easy way?
Get Soliloquy Now