How to Create a WordPress Slider With Lightbox Popup
Do you want to create a lightbox image slider on your site? Opening the slides on fullscreen will look great to your users. In this tutorial, we will share how to create a WordPress slider with lightbox popup.
There’s no default image slider in WordPress. You need to use a plugin like Soliloquy that allows you to create sliders with lightbox popup and tons of other amazing features.
To create a WordPress slider with lightbox popup, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate Soliloquy’s Lightbox addon
- Step 3. Create a new image slider on your website
- Step 4. Go to the lightbox tab and enable the settings
- Step 5. Publish the slider and display it in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate the Soliloquy slider plugin on your WordPress site.
To learn more about the installation, you should check out this guide on how to install and activate Soliloquy in WordPress.
Step 2: Install and Activate Soliloquy’s Lightbox Addon
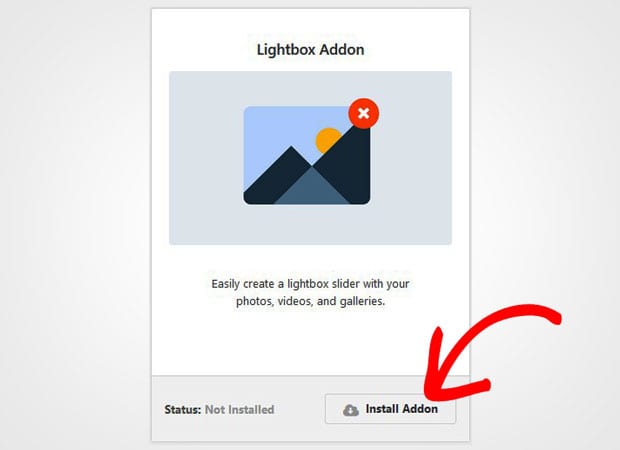
Upon activating the plugin, you need to go to Soliloquy » Addons to install and activate the Lightbox addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Don’t have the same? You can easily upgrade your license from here.
This addon will allow your image slider to popup the slides on fullscreen.
Step 3: Create a New Image Slider on Your Website
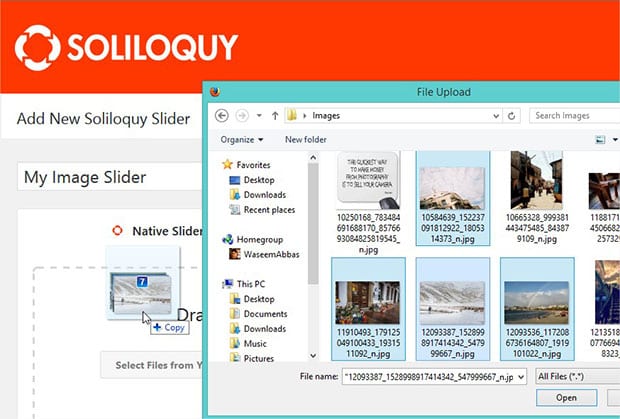
Upon activating the addon, you should go to Soliloquy » Add New to create an image slider in WordPress.
Simply add a title and drop the photos in the Native Slider section.
For basic settings, you should check out this complete guide on how to create an image slider in WordPress.
Step 4: Go to the Lightbox Tab and Enable the Settings
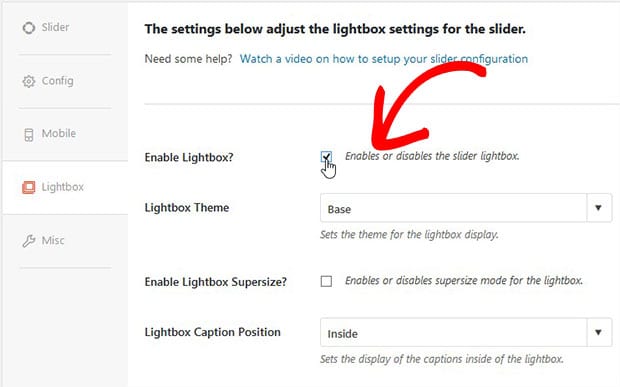
Once you added the photos, simply scroll down to Lightbox tab and check mark to Enable Lightbox? option.
It will display the lightbox settings like theme, caption position, load videos, navigation, effects and a lot more. You can change these settings anytime to update the look and feel of your lightbox slider.
Step 5: Publish the Slider and Display it in WordPress
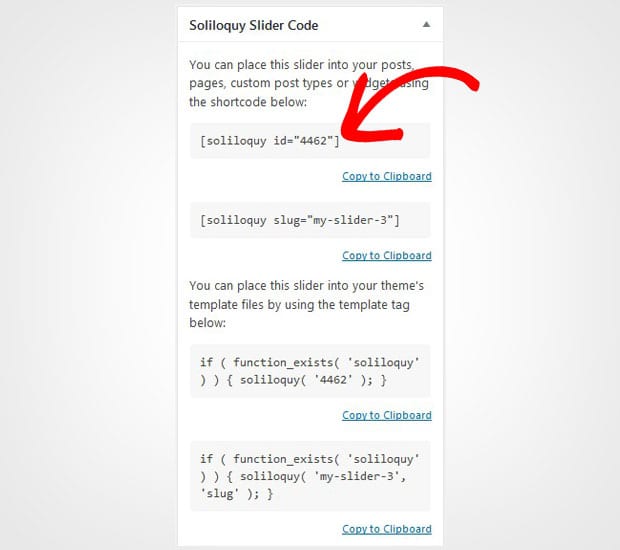
When you are done with the settings, go ahead and hit the Publish button. Copy the shortcode from Soliloquy Slider Code widget.
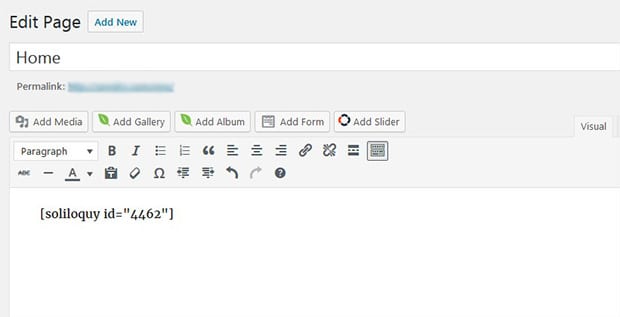
To display the WordPress slider with lightbox popup, you should go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.
Make sure that you click on the Publish/Update button before closing the page/post editor.
That’s all. We hope this tutorial has helped you to learn how to create a WordPress slider with lightbox popup. You may also want to check out our guide on how to create a responsive slider for Envira Gallery. If your slider images are not ranking in the search engines, then you should check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.