How to Create a Responsive Slider for Envira Gallery
Do you want to use your image gallery to add a slider on your site? Sometimes you may need to use your gallery photos to create beautiful image sliders. In this tutorial, we will share how to create a responsive slider for Envira Gallery.
Responsive sliders help in the growth of your website’s search engine rankings. However, you need to use a WordPress plugin like Soliloquy that has tons of features to create sliders from image galleries, Instagram photos and more.
To create a responsive slider for Envira Gallery, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate Soliloquy’s Dynamic addon
- Step 3. Install and activate Envira Gallery plugin
- Step 4. Create an image gallery and copy the gallery ID
- Step 5. Display the responsive slider for Envira Gallery
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
To start with creating image sliders, the very first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress admin backend.
Don’t know about the installation process? Check out this simple guide on how to install and activate Soliloquy plugin in WordPress.
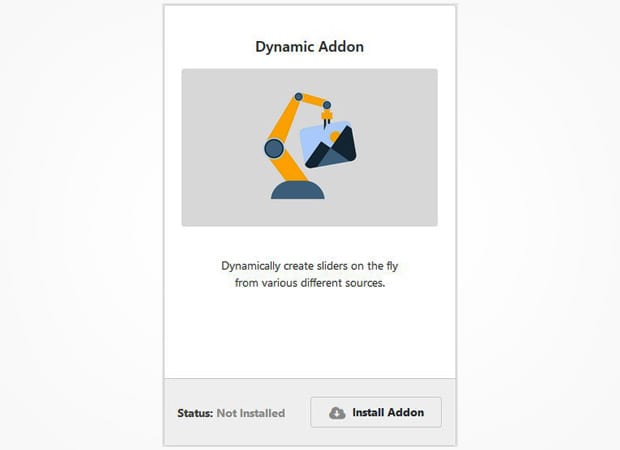
Step 2: Install and Activate Soliloquy’s Dynamic Addon
After the activation of Soliloquy plugin, you should go to Soliloquy » Addons to install and activate the Dynamic addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Wondering how to get them? Simply upgrade your license here.
This addon will help you to add image sliders from different resources like WordPress galleries dynamically.
Step 3: Install and Activate Envira Gallery Plugin
The second plugin you need to install and activate is Envira Gallery. This plugin will help you create beautiful image galleries that can be used to add responsive sliders in WordPress.
You should learn about how to install Envira on your WordPress website.
Step 4: Create an Image Gallery and Copy the ID
Upon activating the plugin, you need to go to Envira Gallery » Add New from your WordPress admin and give a title to your new image gallery.
Simply add the photos in the Native Envira Gallery section.
Once you are done adding the photos, go ahead and hit the Publish button. For basic settings, you should check this simple guide on how to create an image gallery with thumbnails in WordPress.
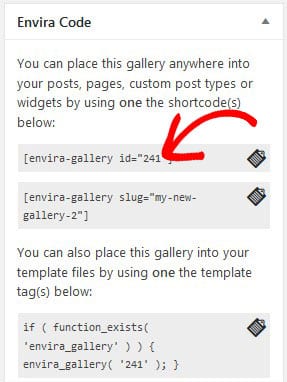
You can copy the gallery ID from Envira Code widget under the Publish widget as shown in the image above.
Step 5: Display the Responsive Slider For Envira Gallery
Next you should go to Posts » Add New or edit an existing post from your WordPress admin. In the visual editor, you need to add the dynamic slider code for Soliloquy with the Envira Gallery code. The code will look like this:
[[soliloquy_dynamic id=”envira-241″ ]]You can replace 241 with your Envira Gallery code. However, you should check this guide on how to create dynamic image sliders in WordPress for other settings.
After adding the dynamic slider code, make sure to Publish/Update the WordPress post and visit your site to see the responsive gallery slider.
That’s all. We hope this tutorial has helped you to learn how to create a responsive slider for Envira Gallery. You may also want to check out our guide on how to create a responsive slider for NextGen Gallery in WordPress. In case, your slider images are loading slow, you should check this ultimate guide to boost speed and performance of your site.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.