
How to Create a WordPress Slider Widget With Soliloquy
Do you want to add a WordPress image slider widget to your site’s sidebar or other widget areas? Sometimes you may want to use different techniques to display the slides and attract your visitors. In this tutorial, we will share how to create a WordPress slider widget with Soliloquy.
By default, you can’t add a sidebar image slider in the WordPress widget. Though you should use a plugin like Soliloquy to make the image slider functional in the sidebar. Soliloquy has amazing features to fulfill all your image slider requirements.
To create a WordPress slider widget with Soliloquy, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create a Soliloquy image slider
- Step 3. Drag and drop the Soliloquy widget to widget area
- Step 4. Select your image slider to display in the widget
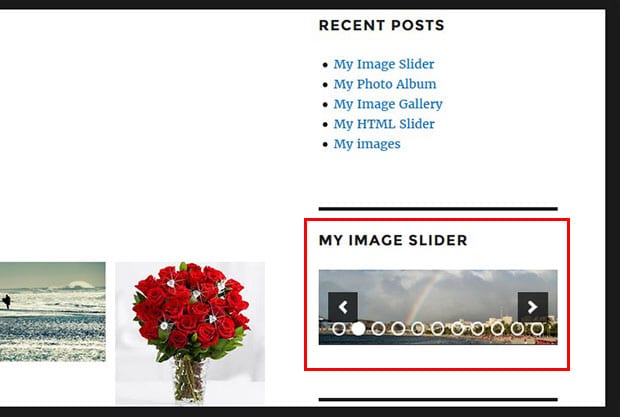
By the end of this tutorial, you’ll get a WordPress slider widget in your sidebar, like this:

Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Image Slider
First thing you need to do is install and activate Soliloquy Image Slider plugin on your WordPress site.

If you want to learn more about installation, then simply check out this guide on how to install and activate Soliloquy.
Step 2: Create a Soliloquy Image Slider
Upon activating the plugin, you should go to Soliloquy » Add New from your WordPress admin backend. Give a title to your image slider and add photos in the Native Slider section.

Click on the Publish button. To learn more about slider settings, you should check out this guide on how to create an image slider in WordPress.
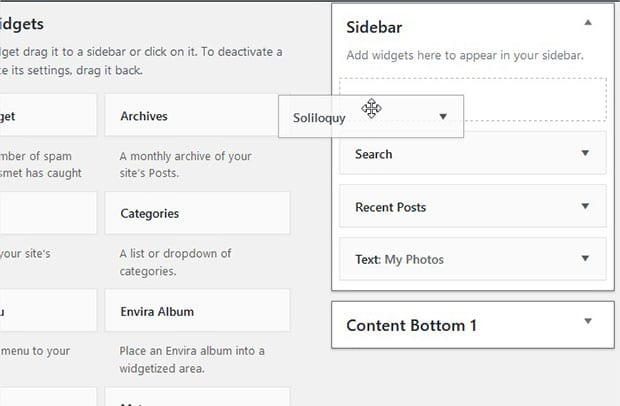
Step 3: Drag and Drop the Soliloquy Widget to Widget Area
Simply go to Appearance » Widgets from WordPress backend. Drag and drop the Soliloquy widget in your desired widget area for the sidebar image slider.

Next you can select the sidebar widget slider from the list.
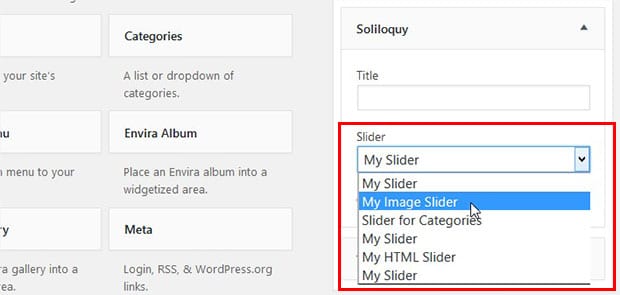
Step 4: Select Your Image Slider to Display in the Widget
You will see the Soliloquy widget opened in the widget area. Add a title for the widget and select your image slider from the Slider dropdown.

Make sure to click on the Save button.
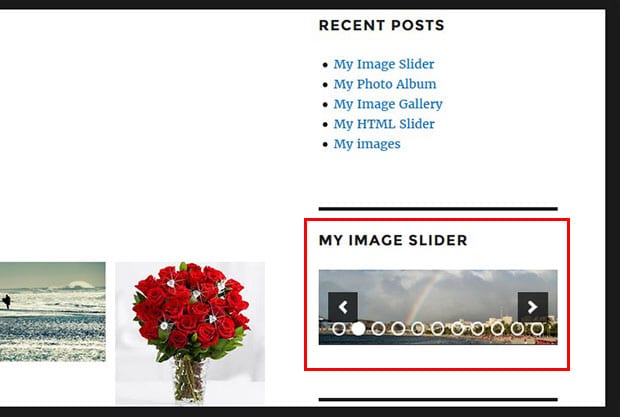
That’s all. Go to your website to check out WordPress widget slider in the sidebar.

We hope this tutorial has helped you to learn how to create a WordPress slider widget with Soliloquy. You may also want to check out our guide on how to add a WordPress slider without shortcode and learn about the best WordPress hosting for your site.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.







Olamide
Good day. I can’t find the soliloquy widget in the widget area. I did everything you wrote but I couldn’t find the widget; what should I do?
Waseem Abbas
Hey Olamide, that’s unfortunate. Please create a support ticket and our team will definitely get this widget issue sorted for you. 🙂
Victoria Elledge
I need help getting my Soliloquy Slider Widget into my widget area.
Goldie
I’m trying to find out if I can have one slider appear on each of my blog posts. I see you can do it for recent posts, but I’m guessing that’s just for the category. I’m looking to have it appear on every blog post under my header. Thank you in advance
Ready to start creating slides the easy way?
Get Soliloquy Now