How to Create a WordPress Slider with Tabs
Do you want to add navigation tabs to your WordPress slider? Giving users an extra navigation option can be a good idea, and adding thumbnails to your slider looks great. In addition, the large thumbnails mean mobile users can navigate your slider easier than ever! If you want to add tabs to your Soliloquy slider, this guide will walk you through setting up and customizing the Thumbnails addon.
To add tabs to a slider, you’ll need to follow these steps.
- Step 1. Install and activate the Soliloquy plugin
- Step 2. Activate the Thumbnails addons
- Step 3. Create an image slider with thumbnails
- Step 4. Add the slider to your website
Step 1. Install and activate the Soliloquy plugin
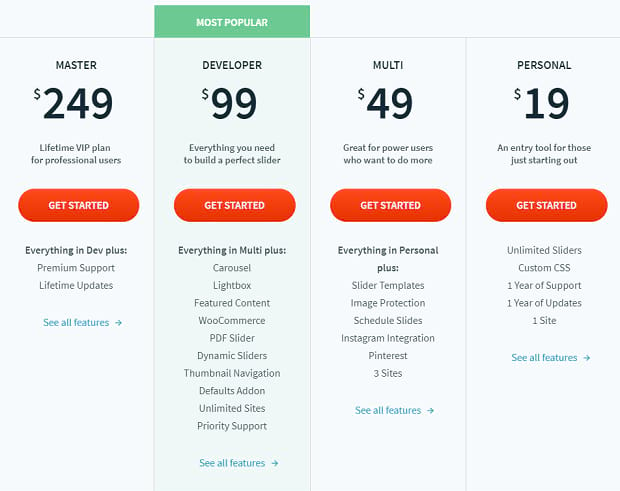
WordPress doesn’t come with slider functionality by default, so you’ll need to download the Soliloquy slider plugin. You can buy Soliloquy or try the Lite Edition. However, the Thumbnails addon will require the Developer or Master license.
Soliloquy can be installed by navigating to the admin dashboard, clicking on Add New, and then Upload Plugin. It can also be installed with FTP. Check out this installation guide if you’ve never installed a premium plugin before.
Once Soliloquy is installed, you can activate it from the Plugins screen and input your license key. Then, Soliloquy is ready to go!
Step 2. Activate the Thumbnails addons
Once Soliloquy is installed, you’ll need to activate the Thumbnails addon. On your admin dashboard, navigate to Soliloquy » Addons. From there, you can activate this addon.
Make sure you have the Developer or Master license, or you won’t be able to activate it. While you’re here, feel free to activate any other plugins you’re interested in.
Step 3. Create an image slider with thumbnails
Go to Soliloquy » Add New to begin creating your first slider. Go ahead and give the slider a title, and add some images to it. If you’re stuck, try this guide to creating a slider with Soliloquy.
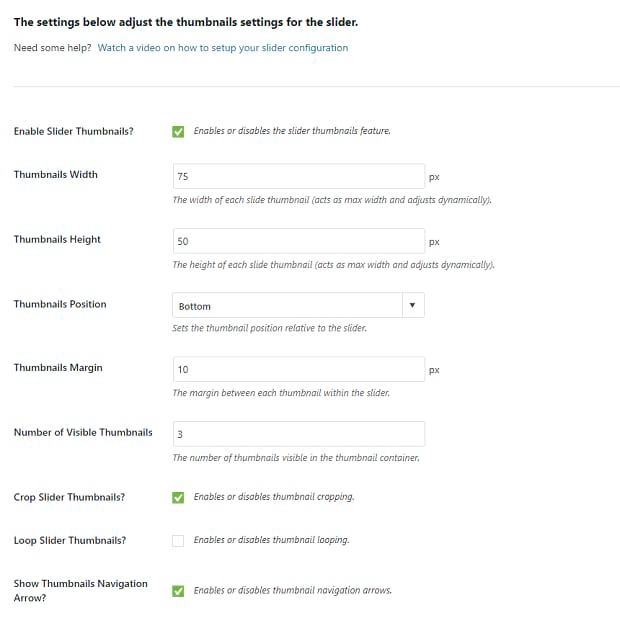
Scroll down and you should see some tabs on the left with settings. Click Thumbnails to begin customizing thumbnail settings.
You’ll, of course, want to tick Enable Slider Thumbnails to begin.
Thumbnail width and height can take some tweaking to get perfect. You’re usually safe to leave it on the default value (75×50), but if you want shorter or wider thumbnails, feel free to experiment!
The margin is the space in pixels between each thumbnail. A lower number will place them closer together. Again, experiment!
Thumbnail position will arrange the previews on any side of your slider. Try on the left or right for a stylish layout, or stick to the traditional bottom thumbnail positioning.
Thumbnail cropping will allow images to be cropped to fit into the width and height you specified. Otherwise, they’ll be resized, which can cause pixelation. If thumbnails loop, when you get to the end of the slider, you’ll see the beginning set of images again. Otherwise, the thumbnails will stop scrolling and loop around.
Finally, the navigation arrow allows people to move your slider both by clicking the thumbnails and the arrows on the left and right (plus any navigation elements you have on the slider itself!)
That’s all for thumbnail settings. However, don’t forget to navigate to the “Mobile” tab and turn on mobile thumbnails if you want them to display on smaller devices.
Step 4. Add the slider to your website
Once you’re finished setting up your slider, make sure to click Update or Publish. Now you can add the carousel to your website! On the right, you should see two different shortcodes and two template tags.
Shortcodes allow you to place the slider almost anywhere on your website. Into posts, in the page content, and in sidebars — anywhere where there’s a visual editor. If you’d rather, you can paste a template tag into your theme’s template files and add your slider that way.
Finally, above the visual editor, you can click Add Slider and choose the carousel you just made from the list.
Once you save and update the post, page, or file, your slider should now appear on your website!
Creating a Thumbnail Slider
Your new slider is beautiful! Thumbnails aren’t just a great navigational tool; they’re also a great-looking addition to any slider. Now that you’ve added thumbnails, why not trick out your slider some more with navigation bars or a lightbox?
And don’t forget to visit our Facebook and Twitter for more helpful Soliloquy tips and WordPress tutorials!