How to Add a Slider Delay in WordPress Image Sliders
Do you want to add delays between your image slides? Sometimes you may need to slow down the slides, so your audience can have a detailed look at it. In this tutorial, we will share how to add a slider delay in WordPress image sliders.
Since there’s no default option to add an image slider in WordPress, you’ll need a plugin like Soliloquy that helps you to create image sliders with tons of amazing features.
To add slider delay in WordPress image sliders, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Create an image slider on your site with Soliloquy
- Step 3. Go to config settings and add slider delay
- Step 4. Publish and display image slider in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing that you need to do is to install and activate Soliloquy Slider plugin on your WordPress site.
To learn more about installation, you should check out how to install and activate Soliloquy.
Step 2: Create an Image Slider on Your Site with Soliloquy
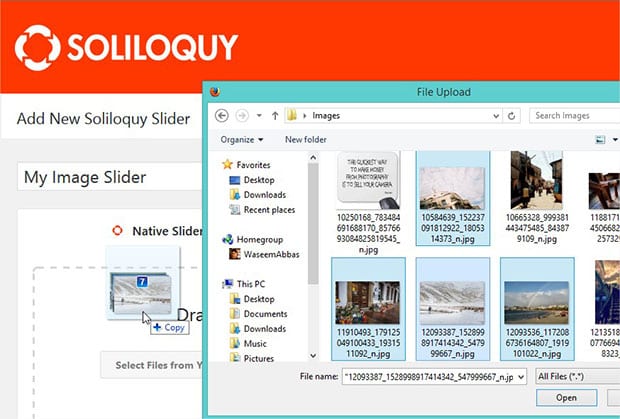
Upon activating the plugin, simply go to Soliloquy » Add New from your WordPress admin backend. Add a title and drop the slides in the Native Slider section.
For more slider settings, you should check out this guide on how to create an image slider in WordPress.
Step 3: Go to Config Setting and Add Slider Delay
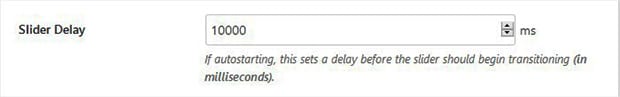
After adding the photos, scroll down and go to the Config tab. You should find the slider delay option and add the numbers.
This figure is in milliseconds. A thousand milliseconds equal one second, so the settings in the image above will set a 10-second delay.
Step 4: Publish and Display Image Slider in WordPress
Once you are done with all the settings, go ahead and hit the Publish button.
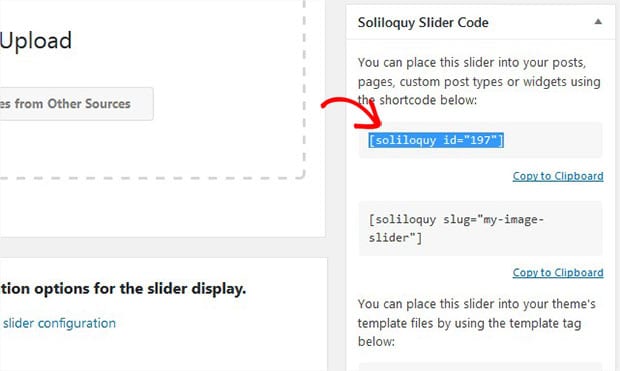
Now you need to copy the shortcode from the Soliloquy Slider Code widget to display this image slider in WordPress.
Simply go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode.
Make sure to update the page/post.
That’s all. We hope this tutorial has helped you to learn how to add slider delay in WordPress image sliders.
You may also want to check out our guide on 11 website slider best practices that you must follow and learn about the OptinMonster’s exit-intent technology to convert your abandoning visitors into subscribers and customers.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.