How to Align Images Side by Side in WordPress (the Easy Way)
Do you want to display your images side by side? Images are a great attraction for the users and you should add them beautifully on your website. In this tutorial, we will share how to align images side by side in WordPress.
There are multiple methods to display your images next to each other. Few of the methods would want you to write some code or the process is time taking. We recommend you to use a plugin like Envira Gallery to easily align your images the way you need.
To align images side by side in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create a new image gallery with your images
- Step 3. Go to config settings and manage the columns
- Step 4. Add the gallery on your WordPress website
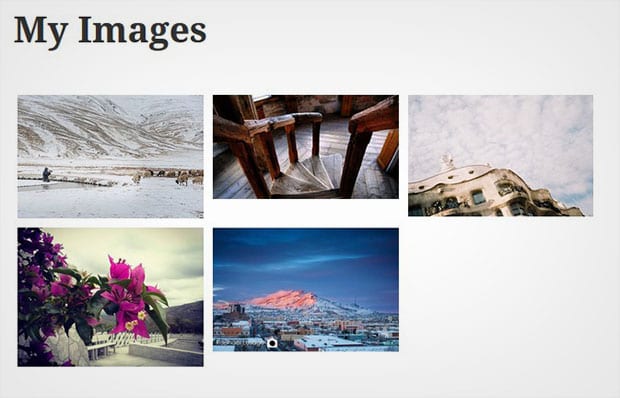
By the end of this tutorial, you’ll be able to align images side by side on your WordPress site that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
The first thing you need to do is to install and activate Envira Gallery plugin on your WordPress site.
You should check out this installation guide for Envira Gallery plugin in WordPress.
Step 2: Create a New Image Gallery With Your Images
Upon activating the plugin, you need to go to Envira Gallery » Add New to create a new image gallery. Simply add a title and drop the photos in the Native Envira Gallery section.
For the detailed steps, you should check out this guide on how to create an image gallery in WordPress.
Step 3: Go to config settings and manage the columns
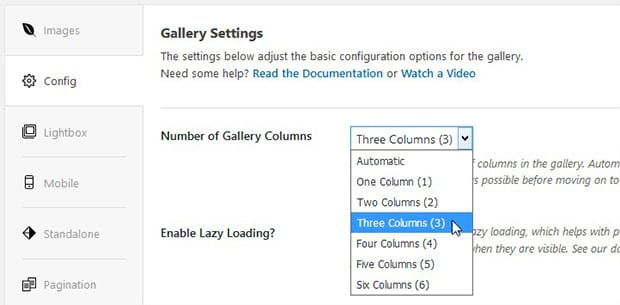
Once the photos are added in the gallery, go to the Config tab and select number of gallery columns from the dropdown.
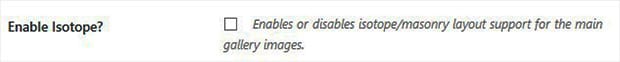
Now scroll down to the bottom of the page and remove the check mark from Enable Isotope setting.
These two settings will align images beautifully and display them next to each other.
Step 4: Add the Gallery on Your WordPress Website
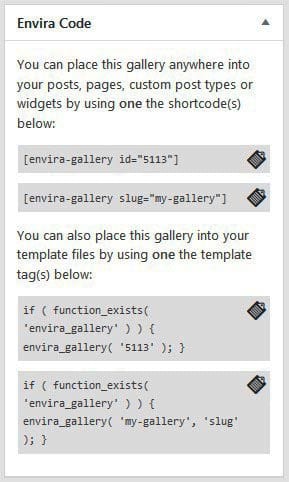
After all the settings, you should hit the Publish button and copy the shortcode from Envira Code widget.
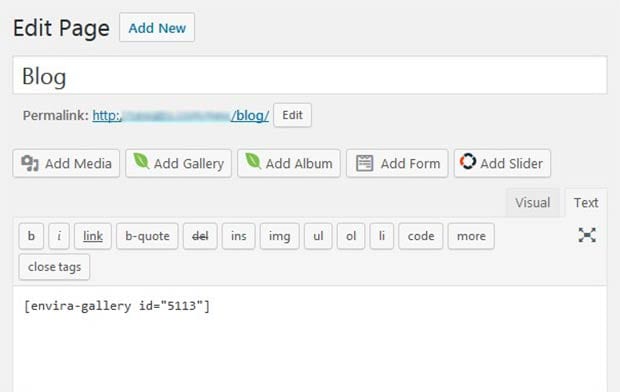
Now go to Pages/Posts » Add New or edit an existing page/post. You need to paste the shortcode in the visual editor.
Make sure to hit the Publish/Update button. Your images will appear side by side in WordPress that will look like as shown in this image below:
Since you are using Envira Gallery plugin, you can also open images in lightbox, link them to pages and more.
That’s all! We hope this tutorial has helped you to learn how to align images side by side in WordPress. You may also want to check out our guide on how to create a responsive thumbnail slider in WordPress. In case, your images are loading slow in WordPress, you should check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.