How to Automatically Crop Images in a WordPress Slider
Do you want to create an image slider for your photos? Sometimes you may have photos of all sizes. Adding them in a WordPress slider can be tricky as they appear in their original sizes and disturb the page height. In this tutorial, we will share how to automatically crop images in a WordPress slider.
By default, you can’t create an image slider in WordPress. You need to use a plugin like Soliloquy that allows you to add beautiful sliders and crop them on your sizes. It also has tons of other amazing features like adding an Instagram slider in WordPress and more.
To automatically crop images in a WordPress slider, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create a new image slider on your website
- Step 3. Go to slider config settings to enable cropping
- Step 4. Publish the image slider on your WordPress posts
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate the Soliloquy plugin on your WordPress admin backend.
Wondering how to install it? Check this installation guide for Soliloquy that will make the process easy for you.
Step 2: Create a New Image Slider on Your Website
Upon activating the plugin, you need to go to Soliloquy » Add New and add the title for the new slider. Now simply drop your photos of any sizes in the Native Slider section.
Next you’ll edit the settings to automatically crop the images for your slider in WordPress.
Step 3: Go to Slider Config Settings to Enable Cropping
In the Config tab, you need to check mark Crop Images in Slider setting.
It’s a recommended setting and the images will be cropped on the basis of slider dimensions set by you.
For more basic settings, you should check this complete guide on creating a slider in WordPress.
Step 4: Publish the Image Slider on Your WordPress Posts
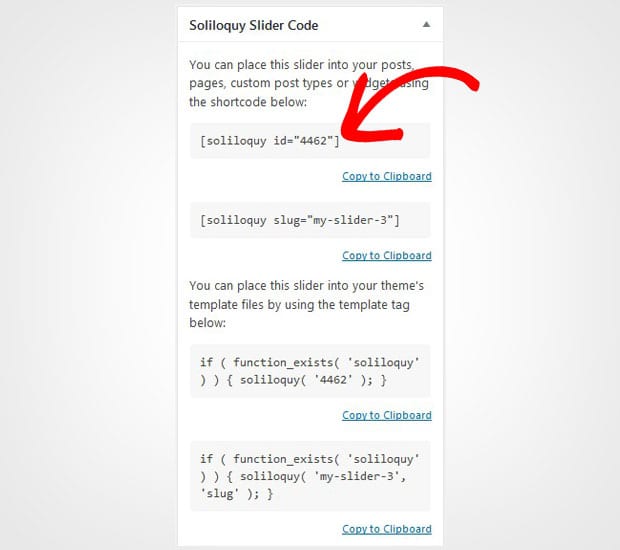
Once you are done with all the slider settings, simply click on the Publish button. It will display a shortcode in the Soliloquy Slider Code widget that you need to copy from here.
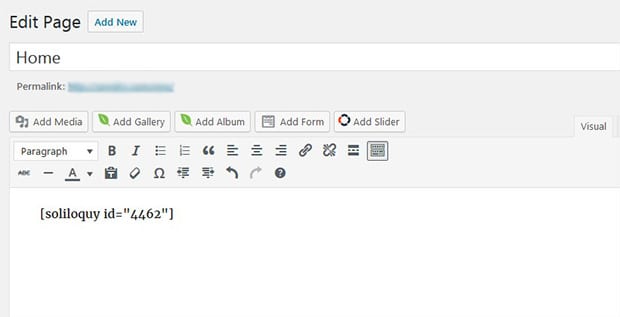
To display the slider, simply go to Posts » Add New or edit an existing WordPress post. Paste this shortcode in the visual editor.
Make sure that you hit the Publish/Update button. Go ahead and visit your website to see the images cropped in your WordPress slider automatically.
That’s all! We hope this tutorial has helped you to learn how to automatically crop images in a WordPress slider. You may also want to check out our guide on how to create a WordPress slider with text over image hover effect. In case, your slider images are loading slow, check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.