
How to Create a Classic Image Slider in WordPress
Do you want to create an image slider on your site? You may want to display images in a representative style to engage your audience. In this tutorial, we will share how to create a classic image slider in WordPress.
By default, you can’t add image sliders in WordPress. It is recommended to use Soliloquy Slider plugin that comes with more than 10 addons to add beautiful image sliders on your site.
To create a classic image slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Create an image slider using Soliloquy
- Step 3. Go to config settings and select classic theme
- Step 4. Publish the image slider and display it
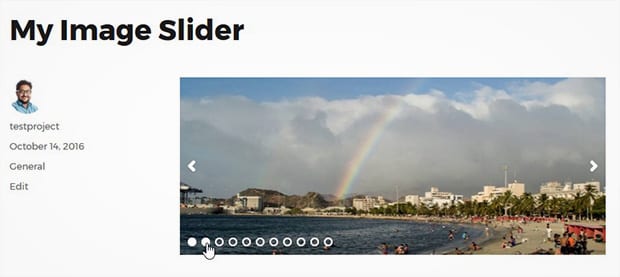
By following this tutorial, you’ll be able to create a classic image slider on your site that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing that you need to do is to install and activate Soliloquy Image Slider plugin at your WordPress site.

To learn more about installation, you should check out this guide on how to install and activate Soliloquy.
Step 2: Create an Image Slider Using Soliloquy
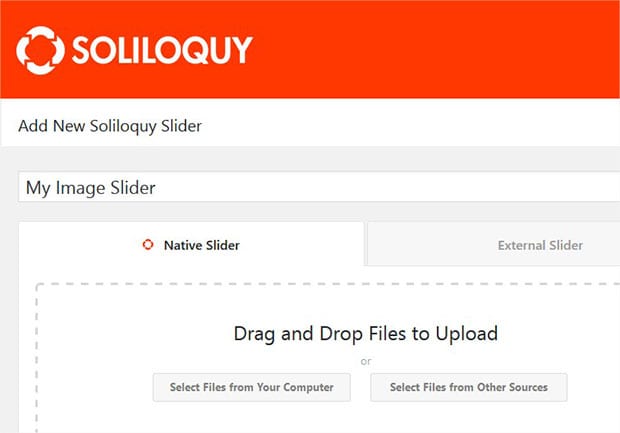
Upon activating the plugin, you should go to Soliloquy » Add New from your WordPress admin backend. Lets start by adding a title to your image slider.

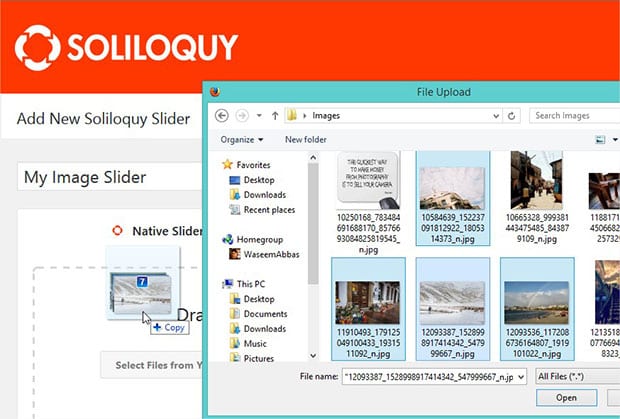
Now you should drag and drop the photos from your computer to Native Slider section.

For more settings, you should check out this guide on how to create an image slider in WordPress.
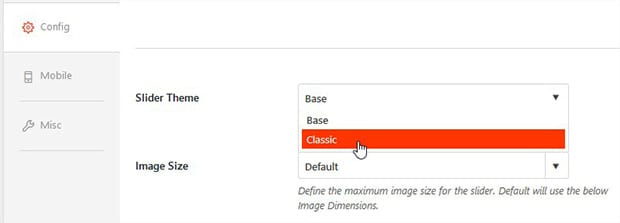
Step 3: Go to Config Settings and Select Classic Theme
Simply scroll down to Config tab. In the Slider Theme dropdown, you’ll need to choose Classic theme.

Step 4: Publish the Image Slider and Display it
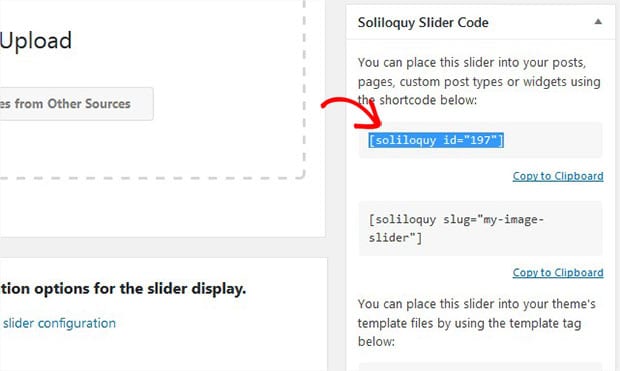
Once you are done with all the settings, go ahead and publish your image slider. You’ll notice a new Soliloquy Slider Code widget with the shortcode and some other information under the Publish widget.
Copy the shortcode from here.

Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode that you just copied from the image slider.

Make sure to update the page/post.
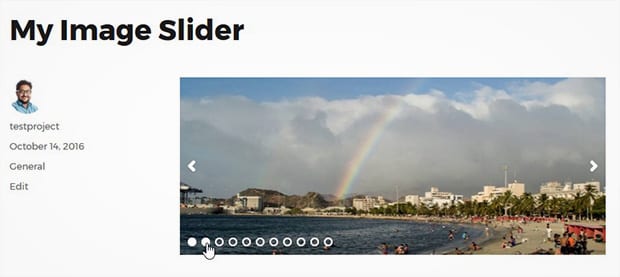
Your classic image slider is ready. Visit your site to see the slider that may look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to create a classic image slider in WordPress. You may also want to check out our guide on how to create a WordPress slider for categories and learn about the exit popup hacks to grow your subscribers and revenue.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips & resources.







Kenny
Ahaa, its pleasant discussion concerning this post at
this place at this web site, I have read all that, so now me also commenting at this place.
Thank you for thee good write up. It inn fact was a amusement account it.
Look advanced to far adfed agreeable from you!
However, how can we communicate? Ahaa, its good conversation regarding this post at this place at this blog, I have red all that, so now me
also commenting here.
Waseem Abbas
Hi Kenny, I appreciate if you can let me know clearly that how we can help you out. 🙂
Ready to start creating slides the easy way?
Get Soliloquy Now