How to Create a Hero Image Slider
Do you want to add a rotating hero image to your WordPress website? A hero banner allows you to introduce your company or explain what your website is all about. They often feature a call-to-action and bold visuals. However, sometimes one hero image just isn’t enough. What you need is a hero image slider, so you can touch on every point you need to make.
Soliloquy can help you create a hero banner slider. Just follow these steps and you’ll be on your way!
- Step 1. Install and activate Soliloquy
- Step 2. Create a hero image slider
- Step 3. Add a call to action
- Step 4. Add your slider!
Step 1. Install and activate Soliloquy
To get started, you’re going to need a slider plugin like Soliloquy. You can also try out Soliloquy Lite. Installation is easy; just follow our guide and you’ll be ready to create your first image slider in no time!
Step 2. Create a hero image slider
With Soliloquy installed, it’s time to get started. Click Soliloquy » Add New and title your slider. Now you can either select images from your computer, or drag and drop them onto the page.
You probably have a set of images in mind already, but if not, you could try a photo or illustration that represents your company/brand, a picture of your employees or your products, etc. It all depends on what the goal of your hero image is.
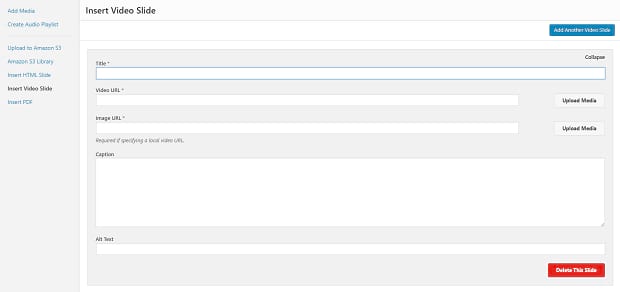
If you want to add a video slide, click Select Files From Other Sources, then Insert Video Slide. You may want to click the Config setting on the left and tick Autoplay Video?
Hero banners should be big and eye-grabbing, so make sure your Slider Dimensions under Config match the image or video size.
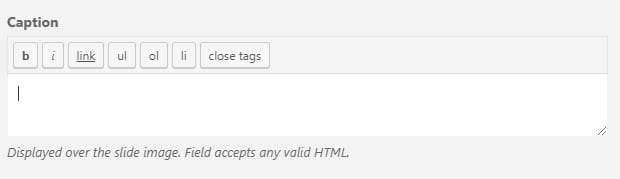
Many banners include text already on the image, but you can also add a caption to your slider and change its position.
You might also want to check out this guide on customizing slider navigation.
Step 3. Add a call to action
Many good hero images include a call to action button. “Learn More”, “Buy Now”, and so on — with those eye-popping visuals, now’s your chance to entice someone into clicking that button!
You have two choices here: the first is to follow this CSS/HTML tutorial to create a “fake button” by styling the caption. You’ll need the CSS addon to avoid making this change to every slider you create.
The easier option is to install a plugin like MaxButtons. Just click the blue pencil in the corner of each slide and paste the button’s shortcode into the Caption field. This should create a button right on the slider!
Don’t forget that you can also make the slide itself clickable. In the same area, paste a link into the URL section.
Step 4. Add your slider!
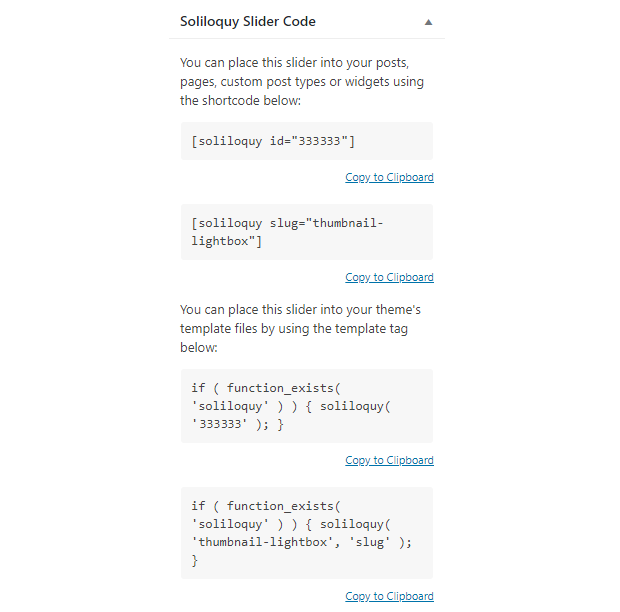
If you want your slider banner right below the header, your job is easy. Just look for the Soliloquy Slider Code and copy the shortcode. Then, find and edit the post or page you want the slider on (most likely the homepage!) and paste your shortcode in. Click Save and you’re done!
If you want your banner in the header, things are a little more difficult. You’ll need to work with template tags. Our guide on adding a slider to the header should help.
Either way, your hero slider should now be beautifully placed on your website!
Create Beautiful Hero Sliders
A hero image allows you to hook your visitors immediately. But sometimes you just have too much info to communicate for one image to be enough. A hero slider is exactly what you need.
If this tutorial helped you, please visit us on Facebook and Twitter to see more!