How to Create a Portfolio Slider in WordPress
Do you want to create a portfolio slider on your WordPress site? Sometimes you need to display your business portfolio in an elegant style in the image slider, so your users can view the slides for getting the information. In this tutorial, we will share how to create a portfolio slider in WordPress.
You may know that there’s no default image slider option in WordPress, so you need to use a plugin like Soliloquy. This plugin will allow you to create your portfolio slider with many other features to represent your business eloquently.
To create a portfolio slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Featured Content addon
- Step 3. Create a slider and select featured content
- Step 4. Select your post type and include the content
- Step 5. Publish and display the portfolio slider in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress admin backend.
Wondering about the installation process? Simply check out this guide on how to install Soliloquy in WordPress.
Step 2: Install and Activate the Featured Content Addon
Upon activating the plugin, you need to go to Soliloquy » Addons to install and activate the Featured Content addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Check this guide to upgrade your license in Soliloquy.
This addon will help you to use your portfolio to create the WordPress slider.
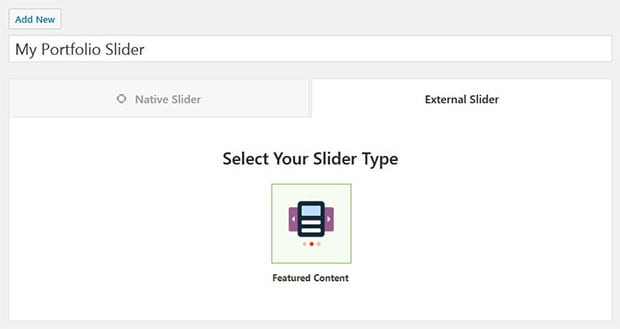
Step 3: Create a Slider and Select Featured Content
Now you should go to Soliloquy » Add New to create a new slider. Start by adding a title and go to the External Slider tab. You need to select Featured Content option there.
For basic image slider settings, you should check out this guide on how to create an image slider in WordPress.
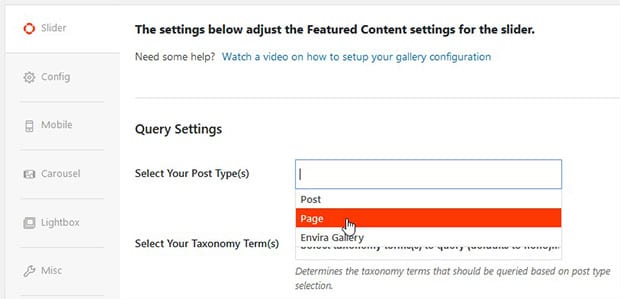
Step 4: Select Your Post Type and Include the Content
Go ahead and scroll down to Slider tab. You need to select the post type as Pages to display your portfolio in WordPress slider.
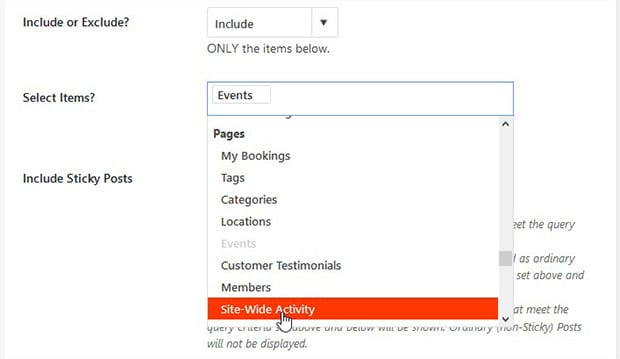
Since all the pages are not meant to be the part of the portfolio, you should include the content that you need to display in the portfolio slider. Scroll a little down to Include or Exclude option, and select Include in the dropdown.
On the Select Items option, you need to select the pages that you want to include in your portfolio slider in WordPress.
Step 5: Publish and Display the Portfolio Slider in WordPress
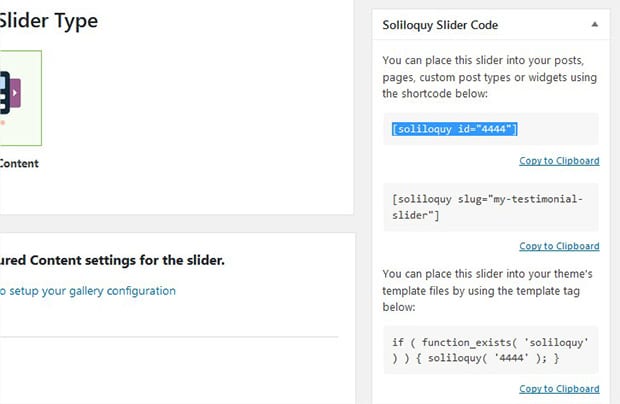
Once you are done with the slider settings, simply hit the Publish button on the right side of the screen. Next you should copy the shortcode from the Soliloquy Slider Code widget.
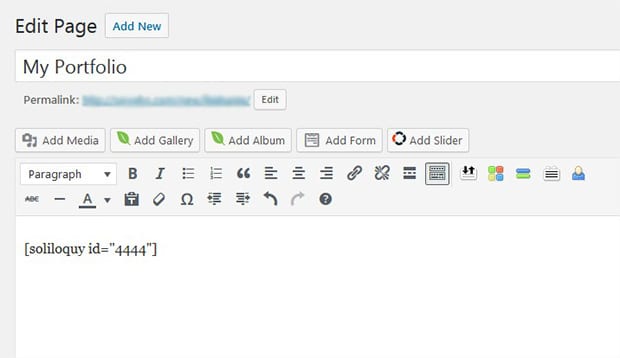
Go to Pages/Posts » Add New or edit an existing page/post. In the visual or text editor, you should paste the shortcode.
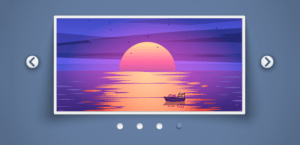
Make sure to hit the Publish/Update button on your page/post. Your portfolio slider will appear beautifully in WordPress.
That’s all. We hope this tutorial has helped you to learn how to create a portfolio slider in WordPress. You may also want to check out our guide on how to create a team member slider in WordPress. In case, your website is slow, you should check this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.