How to Create a Responsive Slider for NextGen Gallery in WordPress
Do you want to create an image slider from your NextGen gallery? Sometimes you may have the NextGen galleries on your website that you further want to use in adding sliders on your website. In this tutorial, we will share how to create a responsive slider for NextGen gallery in WordPress.
By default, there’s no option in WordPress to create sliders. You need to use a plugin like Soliloquy. It doesn’t only let you create the basic image sliders, but also allows you to create dynamic sliders from other plugins like NextGen gallery, Envira Gallery and more.
To create a responsive slider for NextGen gallery in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate Soliloquy’s Dynamic addon
- Step 3. Edit the dynamic slider settings for your slider
- Step 4. Go to your NextGen gallery and copy the code
- Step 5. Display the responsive slider for NextGen gallery
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate the Soliloquy plugin on your WordPress website’s admin backend.
Don’t know about the installation process? You should check out this guide on how to install and activate Soliloquy in WordPress.
Step 2: Install and Activate Soliloquy’s Dynamic Addon
Upon activating the plugin, you need to go to Soliloquy » Addons to install and activate the Dynamic addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Wondering where to get it? Simply upgrade your Soliloquy license here.
This addon will allow you to create image sliders from other plugins like NextGen gallery.
Step 3: Edit the Dynamic Slider Settings For Your Slider
You should go to Soliloquy in WordPress and there you will find a Soliloquy Dynamic Slider. The settings in this slider will be used as defaults for all dynamic sliders.
For more basic settings, you should check out this guide on how to create dynamic image sliders in WordPress.
Step 4: Go to Your NextGen Gallery and Copy the Code
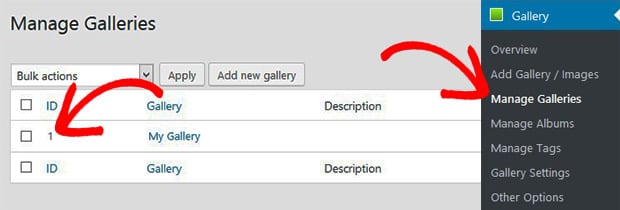
Now go to Gallery » Manage Galleries from WordPress admin and copy the gallery code. This is your NextGen image gallery code that you need to create an image slider for the gallery.
Step 5: Display the Responsive Slider For NextGen Gallery
To add the dynamic slider in your website, you need to go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, paste this shortcode:
[[soliloquy_dynamic id=”nextgen-1″]]In this code, 1 is the NextGen gallery ID. You can replace it with your image gallery code. Go ahead and visit your website to see the responsive slider for NextGen gallery.
We hope this tutorial has helped you to learn how to create a responsive slider for NextGen gallery in WordPress. You may also want to check out our guide on how to create a responsive slider for Envira Gallery. In case, your slider images are not loading fast, check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.