How to Create a Responsive Thumbnail Slider in WordPress
Do you want to add thumbnails to your responsive image sliders? Displaying your beautiful WordPress sliders on mobile devices will help you to target a larger audience. In this tutorial, we will share how to create a responsive thumbnail slider in WordPress.
You may know that there is no default option to create a slider in WordPress. However, a plugin like Soliloquy can help with it. This plugin has all you need to add beautiful and responsive sliders on your website.
To create a responsive thumbnail slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Thumbnails addon
- Step 3. Create a new image slider with responsive settings
- Step 4. Display the responsive thumbnail slider in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress website.
Don’t know about the installation? Check out this simple guide on how to install Soliloquy in WordPress.
Step 2: Install and Activate the Thumbnails Addon
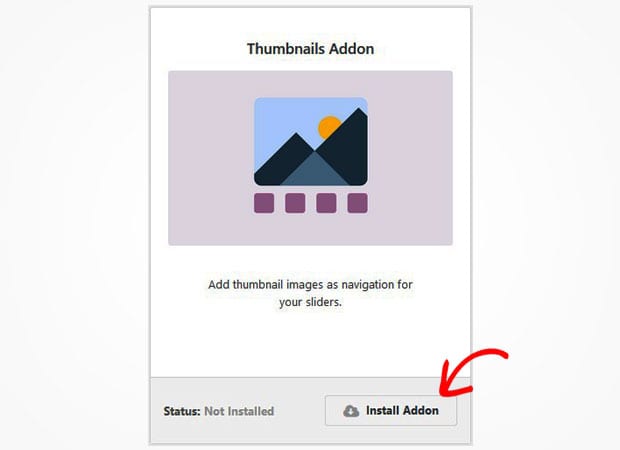
Once the plugin is activated, simply go to Soliloquy » Addons to install and activate the Thumbnails addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Wondering how to get it? Go ahead and upgrade your license from here.
After the activation, this addon will add the thumbnails on your image sliders in WordPress.
Step 3: Create a New Image Slider with Responsive Settings
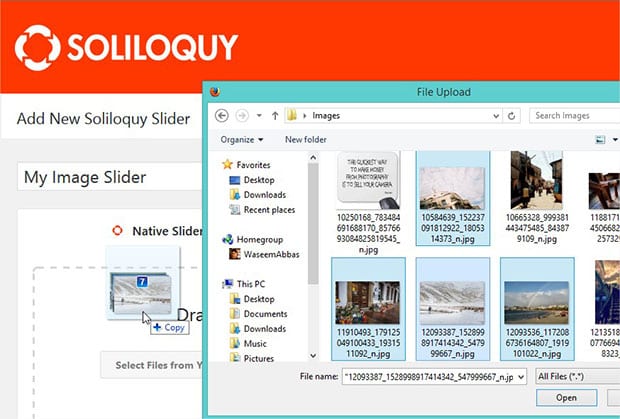
To create a new slider, go to Soliloquy » Add New. In the first field, you should enter the slider title. Drop your slides in the Native Slider section just below the title field.
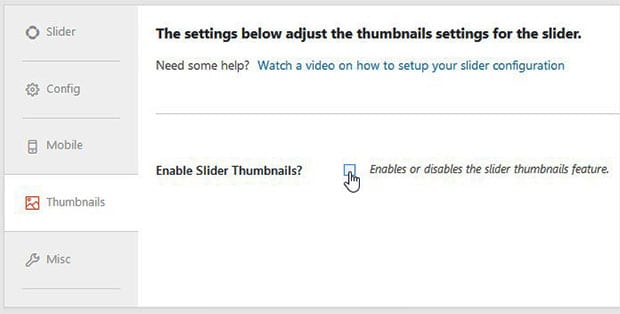
Now scroll down to Thumbnails tab and enable the slider thumbnails setting.
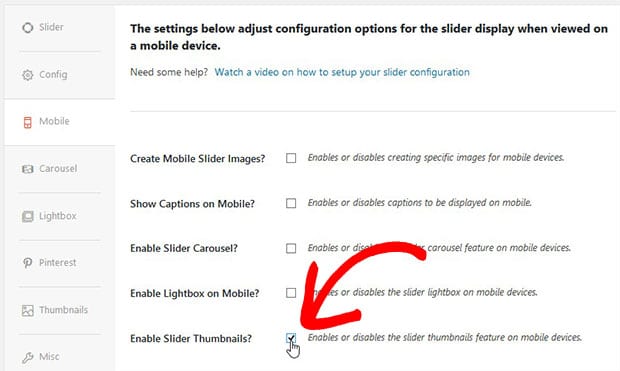
Next you should go to Mobile tab and check mark on Enable Slider Thumbnails. It will enable the slider thumbnail feature on mobile devices.
For the basic slider settings, you should check out this complete guide on how to create an image slider in WordPress.
Step 4: Display the Responsive Thumbnail Slider in WordPress
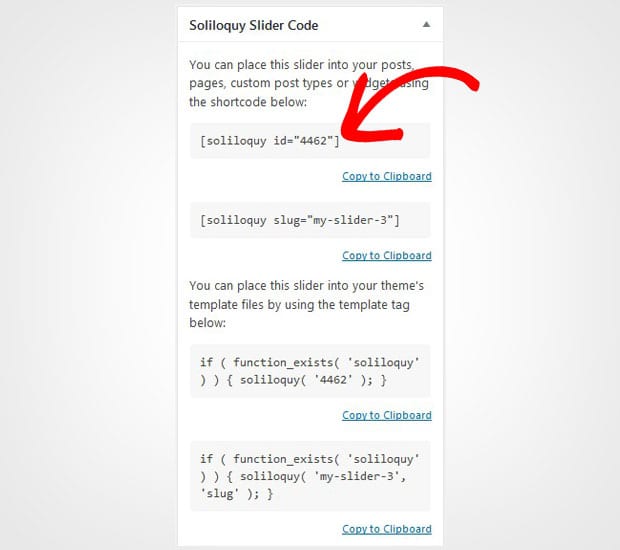
When you are done with all the settings, hit the Publish button and copy the shortcode from Soliloquy Slider Code widget.
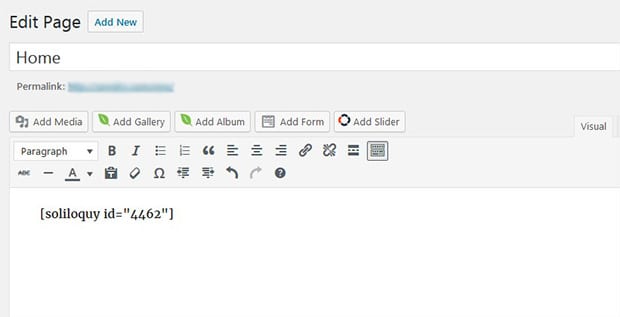
To display the slider in WordPress posts, go to Posts » Add New or edit an existing post and paste the shortcode in the visual editor. This process is same for the WordPress pages.
Make sure to hit the Publish button. Now visit your website from a mobile device and check out the responsive image slider with thumbnails.
You can change any settings from the Thumbnails tab in your Soliloquy slider.
We hope this tutorial has helped you to learn how to create a responsive thumbnails slider in WordPress. You may also want to check out our guide on how to create a responsive slider for Envira Gallery. In case, your slider images are not ranking in the search engines, check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.