
How to Create a Responsive Video Slider in WordPress
Do you want to display your videos in the image slider of your site? Showing videos in your WordPress slider will attract more visitors to see your content. In this tutorial, we will share how to create a responsive video slider in WordPress.
By default, there is no option in WordPress to create an image or video slider. You need to use a plugin like Soliloquy that allows you to create beautiful and responsive video sliders on your WordPress website.
To create a responsive video slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create a responsive video slider in WordPress
- Step 3. Go to the config tab to edit the settings
- Step 4. Display your video slider on the pages/posts
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy slider plugin on your WordPress admin backend.

Wondering how to install the Soliloquy plugin? Simply follow this installation guide here.
Step 2: Create a Responsive Video Slider in WordPress
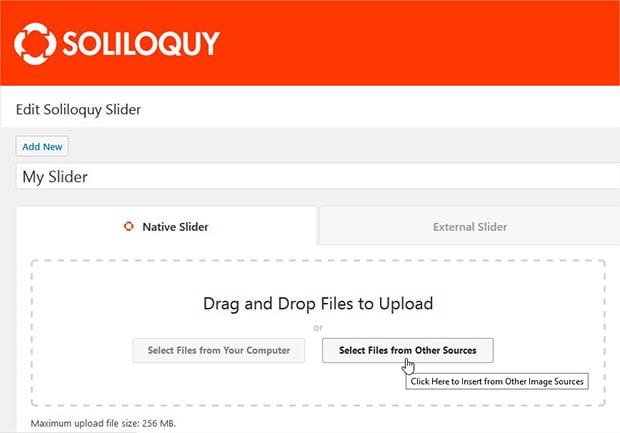
Upon activating the plugin, you should go to Soliloquy » Add New and add the title for your video slider.
Now you should click on the Select Files From Other Sources button.

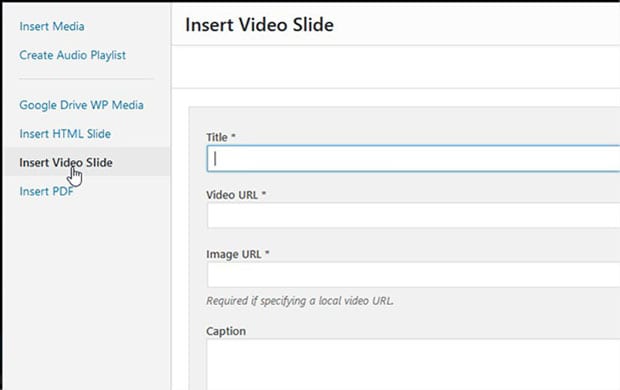
It will open a popup where you need to click on the Insert Video Slide option from the left sidebar.

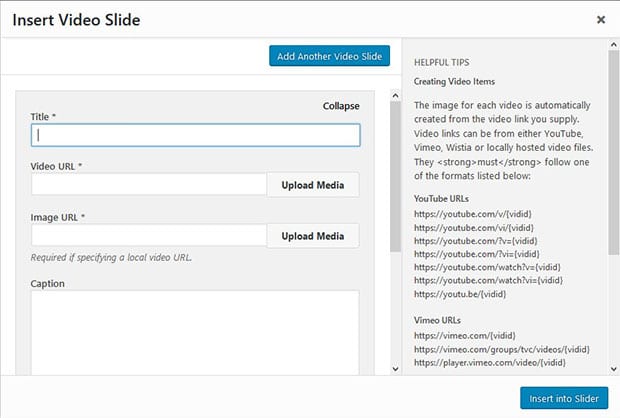
Add the title, video URL, image URL, alt text, and caption for the first video slide. To add more slides, you need to click on the Add Another Video Slide. The other options for each slide will be same as the first slide.

Once you are done adding all the video slides, you need to click on the blue Insert into Slider button.
Step 3: Go to the Config Tab to Edit the Settings
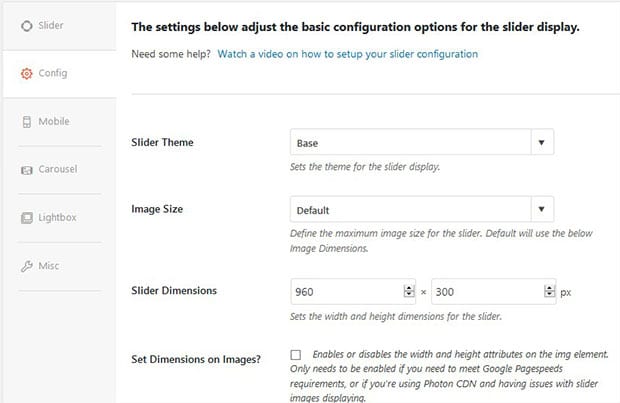
You should scroll down and click on the Config tab for slider settings. These settings are similar to what you find when you create an image slider.

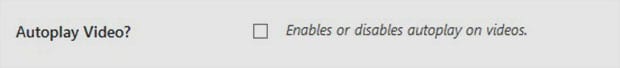
The featured setting for the video slider in the Config tab is to enable or disable autoplay video. You can scroll in the config options to find this setting.

After all the settings, you need to hit the Publish button.
Step 4: Display Your Video Slider on the Pages/Posts
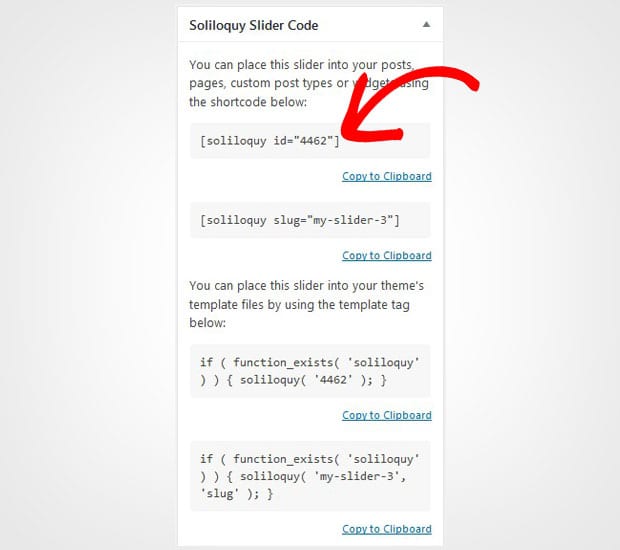
To display the responsive video slider on your site, you should copy the shortcode from the Soliloquy Slider Code widget.

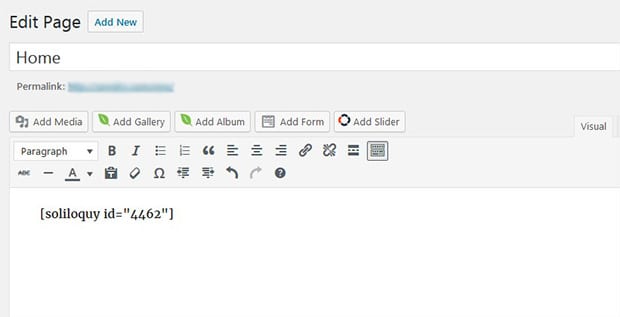
Now go to the Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode.

Make sure to Update your page/post.
That’s all. We hope this tutorial has helped you to learn how to create a responsive video slider in WordPress. You may also want to check out our guide on how to create a portfolio slider in WordPress. In case, your images are loading slow in WordPress, you should check this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.







Craig
I am considerably new to website development and am working on a new blog. I am interested in utilizing your slider in my project but am wondering if I am able to utilize a combination of both video and Images in the same slider such as 2 vids and 3 photos preferably in alternating fashion. Is this possible or am restricted to one or the other only? Thank you in advance for your help!