
How to Create a Text Only Carousel Slider in WordPress
Do you want to add a WordPress text only carousel slider on your site? Text carousels are used to display quotes, customer testimonials and other content beautifully. In this tutorial, we will share how to create a text only carousel slider in WordPress.
You may know that there’s no default option to create an image slider in WordPress. It is recommended to use Soliloquy slider plugin that comes with tons of amazing features like carousels, lightbox popups, gallery sliders and more.
To create a text only carousel slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Carousels addon
- Step 3. Create a new slider with HTML slides and text
- Step 4. Go to Carousels tab and enable the settings
- Step 5. Publish and display the carousel text slider
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is install and activate Soliloquy slider plugin on your WordPress admin backend.
To know how to install the plugin, you should check out this complete Soliloquy installation guide.
Step 2: Install and Activate the Carousels Addon
Upon activating the plugin, simply go to Soliloquy » Addons to install and activate the Carousels addon.
To access this addon, you must have Soliloquy’s Developer or Master license. Don’t have the same? You can easily upgrade the license from here.
This addon will allow you to add simple text only WordPress carousel slider on your website.
Step 3: Create a New Slider With HTML Slides and Text
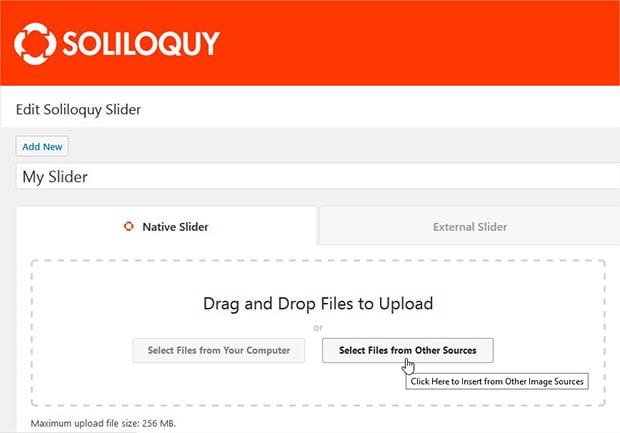
Now go to Soliloquy » Add New from your WordPress admin. Add a title to the new slider and click on the Select Files from Other Sources button.
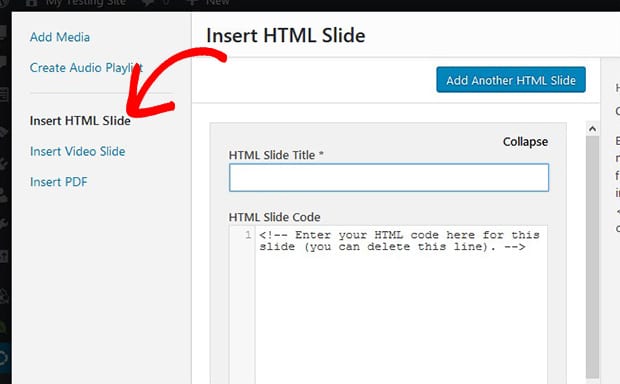
A popup will open where you need click on Insert HTML Slide option. Give a title to your HTML slide and write the text in the HTML Slide Code field.
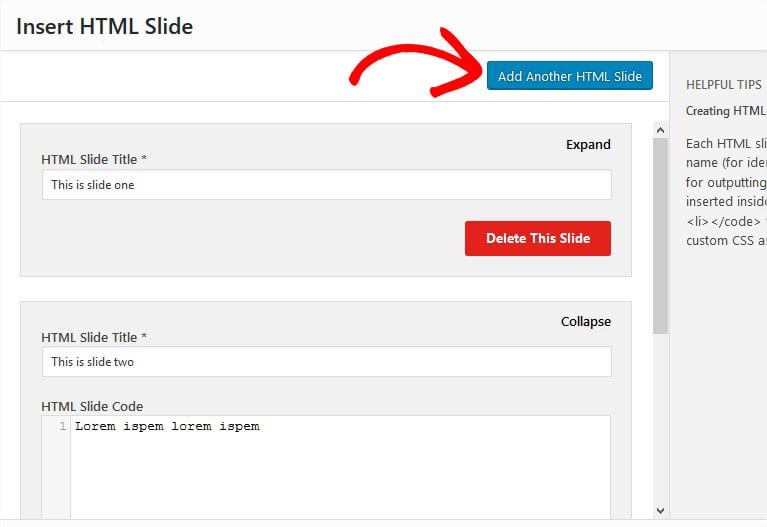
You can add multiple slides by clicking on the Add Another HTML Slide button. The title and text will be different for each slide.
After adding all the slides, simply click on the Insert into Slider button to save your slides.
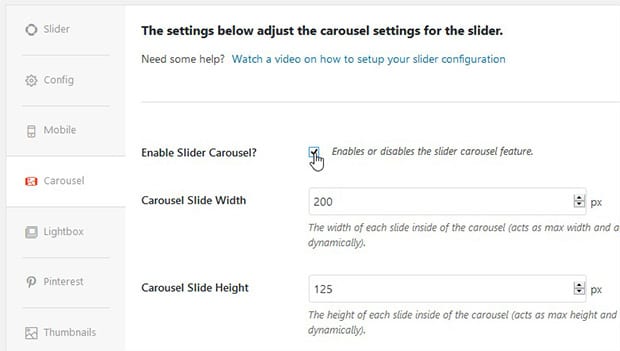
Step 4: Go to Carousels Tab and Enable the Settings
Simply go to Carousels tab and check mark on the Enable Slider Carousel option.
There are options for slider width, height, margin, minimum and maximum slides and more. For other basic settings, you should check out this complete guide on how to create an image slider in WordPress
Step 5: Publish and Display the Carousel Text Slider
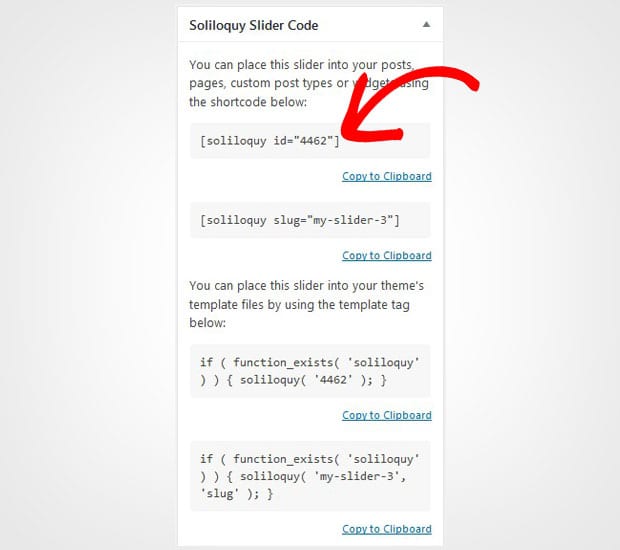
Once you are done with all the settings, go ahead and hit the Publish button. Copy the shortcode from the Soliloquy Slider Code widget.
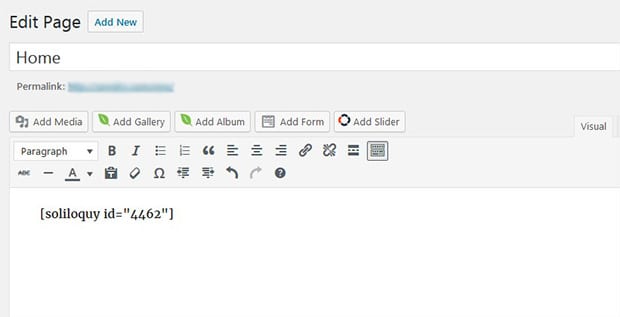
Now go to Pages/Posts » Add New or edit an existing page/post. Simply paste the shortcode in the visual editor.
Make sure to click on the Publish/Update button.
We hope this tutorial has helped you to learn how to create a text only carousel slider in WordPress. You may also want to check out our guide on how to create a WordPress RSS slider. If your slider images are not loading fast, then you should check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.















marwa
Hello , can you help me to create animated text by slides ??
Thank you advance