How to Create a WordPress Slider for Logos
Do you want to showcase the logos of your clients in a beautiful WordPress slider? Displaying the logos of the clients on your site increases your credibility. In this tutorial, we will share how to create a WordPress slider for logos.
You need to use a WordPress logo showcase plugin like Soliloquy to add the best logo slider on your site. Soliloquy has the feature to create carousels, so you can display logos in WordPress easily. It allows you to add these logo carousel sliders in WordPress pages, posts, sidebar, footer, and more.
To create a WordPress slider for logos, you need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Carousel Addon
- Step 3. Create a WordPress slider for logos
- Step 4. Enable slider carousel and manage the settings
- Step 5. Publish the logo carousel slider in WordPress
By the end of this tutorial, you’ll be able to create a responsive logo slider in WordPress that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy slider plugin on your WordPress site.
To learn more about the image slider installation, you should check out this guide on how to install Soliloquy.
Step 2: Install and Activate the Carousel Addon
Upon activating the plugin, you need to go to Soliloquy » Addons from your WordPress backend. Install and activate the Carousel addon.
To access this addon, you must have the Developer or Master license. Go ahead and check out how to upgrade your license in Soliloquy.
This carousel addon helps you to showcase your customer logos in a clean and professional style.
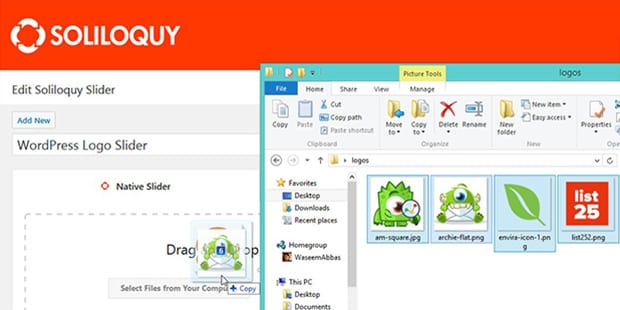
Step 3: Create a WordPress Slider for Logos
Once the addon is activated, you should go to Soliloquy » Add New to create your logo slider. Let’s start by adding the title and drop the logos in the Native Slider section.
For more image slider settings, you should check out our guide on how to create an image slider in WordPress.
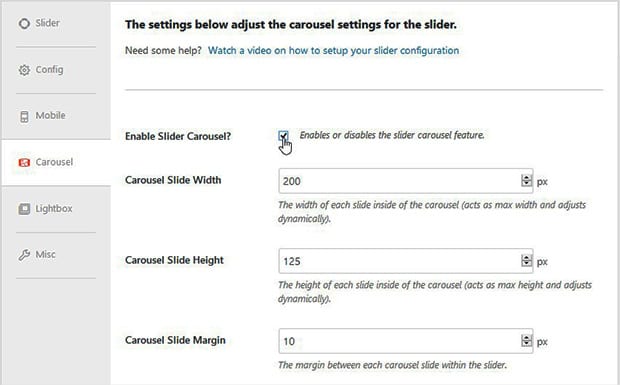
Step 4: Enable Slider Carousel and Manage the Settings
After adding the logos in the WordPress slider, you need to scroll down to the Carousel tab and check mark Enable Slider Carousel.
You can set the width, height, margin, maximum and minimum slides and more. These settings can be changed any time as per your need.
Step 5: Publish the Logo Carousel Slider in WordPress
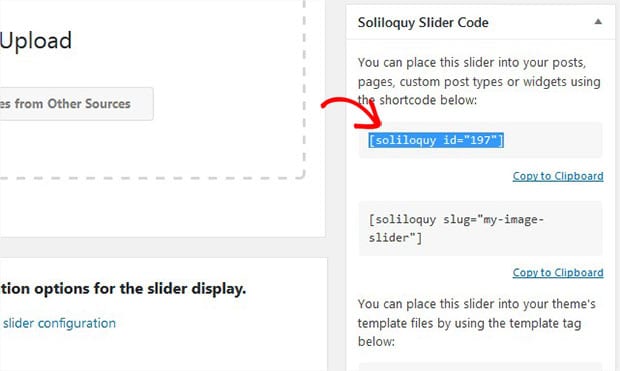
Simply click on the Publish button at the right side of your screen, and copy the shortcode from the Soliloquy Slider Code widget.
Now edit your page/post or go to Pages/Posts » Add New to create a new page/post. In the visual editor, you need to paste the shortcode of your logo slider.
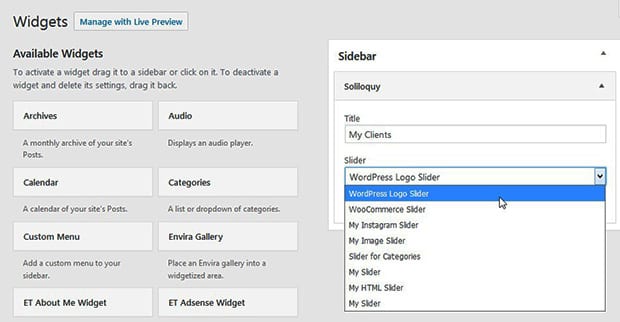
To add this logo carousel slider in your WordPress sidebar or footer, you need to go to Appearance » Widgets. Simply drag and drop the Soliloquy widget in the Sidebar or Footer widget area.
Next you should add title and select your WordPress slider for logos in the Slider dropdown in this widget. Hit the Save button.
You can visit your site to see the WordPress logo slider in the page/post, sidebar or footer (if added) that will look like as shown in this image below:
That’s all. We hope this tutorial has helped you to learn how to create a WordPress slider for logos. You may also want to check out our guide on how to add an image slider with captions in WordPress. If your visitors are not converting into clients, then you must check out OptinMonster’s powerful exit-intent technology.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.