How to Create a WordPress Slider for Sticky Posts
Do you want to add a slider to your site for the sticky posts? Displaying your sticky posts in a slider can help to draw even more attention to them and make sure your visitors don’t miss out on your most important content. In this tutorial, we will share how to create a WordPress slider for sticky posts.
Sticky posts appear on top of the blog page of your website. However, you can highlight them more by adding these posts to your image slider.
In WordPress, you can’t add an image slider directly. You need to use a plugin like Soliloquy that allows you to create a slider of your need easily.
To create a WordPress slider for sticky posts, you’ll need to follow these 6 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Featured Content addon
- Step 3. Add a tag to your sticky posts in WordPress
- Step 4. Create an external slider for featured content
- Step 5. Go to slider tab to select post type and taxonomy
- Step 6. Display the WordPress slider for sticky posts
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress website.
Wondering about installing the plugin? Check out this guide on how to install Soliloquy in WordPress.
Step 2: Install and Activate the Featured Content Addon
Upon activating the plugin, you should go to Soliloquy » Addons from your WordPress admin backend. You need to install and activate the Featured Content addon.
To use this addon, you must have Soliloquy Developer or Master license. Don’t have the same license? Simply upgrade from here.
This addon will help in getting your sticky posts slider ready for you.
Step 3: Add a Tag to Your Sticky Posts in WordPress
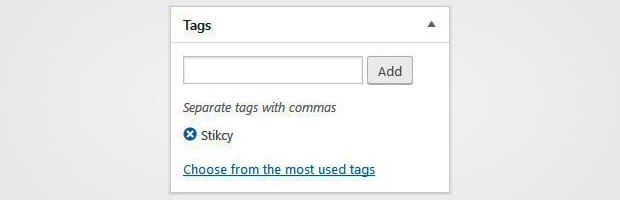
Now go to WordPress Posts and edit the sticky posts one by one. You need to add a tag to all these posts. To remember this, we recommend to add Sticky as the tag.
You’ll need this tag to help create the WordPress slider for sticky posts.
Step 4: Create an External Slider for Featured Content
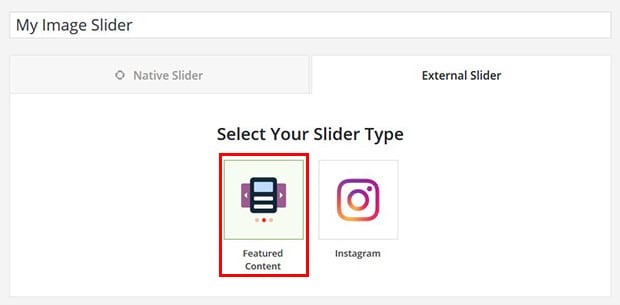
After adding the tag to your sticky posts, go ahead to Soliloquy » Add New from your WordPress admin and give a title to the slider.
Next, you should go to the External Slider tab and select Featured Content option.
Step 5: Go to Slider Tab to Select Post Type and Taxonomy
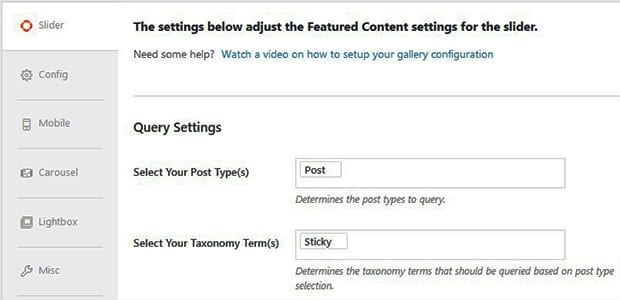
Scroll down to Slider tab.
In the Select Post Type(s) option, you need to select Post and in the Select Your Taxonomy Term(s) option, you need to select Sticky (it is the same tag that was added to the sticky posts in previous step).
For more image slider settings, you should check this complete guide on how to create an image slider in WordPress.
Step 6: Display the WordPress Slider for Sticky Posts
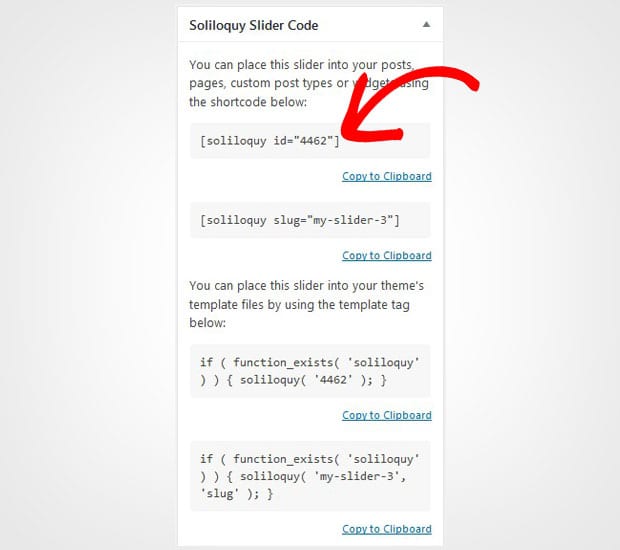
Once you are done with the settings, simply hit the Publish button and copy the shortcode from the Soliloquy Slider Code widget.
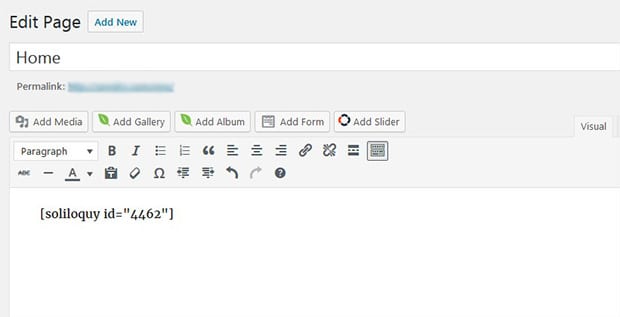
To display the slider in WordPress, you need to go to Posts » Add New or edit an existing post. Paste the shortcode in the visual editor of the post.
Make sure to hit the Publish/Update button. You can visit your site to see the sticky posts slider.
We hope this tutorial has helped you to learn how to create a WordPress slider for sticky posts. You may also want to check out our guide on how to create a WordPress slider for logos. In case, your users left your website without converting, check this OptinMonster’s powerful exit-intent® technology.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.