How to Create a WordPress Slider With Mousewheel Navigation
Do you want to make it easier for your visitors navigate slider with their mousewheel? Having mousewheel navigation in the photo slider can let the user scroll through slides without using keyboard. In this tutorial, we will share how to create a WordPress slider with mousewheel navigation.
You may know that there is no default option to add an image slider in WordPress. We recommend you to use Soliloquy slider plugin. It allows you to simply navigate your image slider with mousewheel, and has tons of other options for your visitors.
To create a WordPress slider with mousewheel navigation, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create an image slider using Soliloquy
- Step 3. Go to config tab and enable mousewheel navigation
- Step 4. Display this image slider in WordPress page/post
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is install and activate Soliloquy slider plugin on your WordPress site.
If you find it difficult to install the plugin, then check out this guide on how to install Soliloquy.
Step 2: Create an Image Slider Using Soliloquy
Upon activating the plugin, you need to go to Soliloquy » Add New to create a new WordPress image slider on your site. Simply start by adding the title and image slides.
To learn more about slider settings, you should check out this guide on how to create an image slider in WordPress.
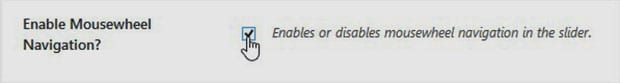
Step 3: Go to Config Tab and Enable Mousewheel Navigation
After adding the image slides, go ahead to Config tab and scroll to Enable Mousewheel Navigation option. Simply check mark it.
It will make your visitors to use mousewheel for image slider navigation in WordPress.
Step 4: Display This Image Slider in WordPress Page/Post
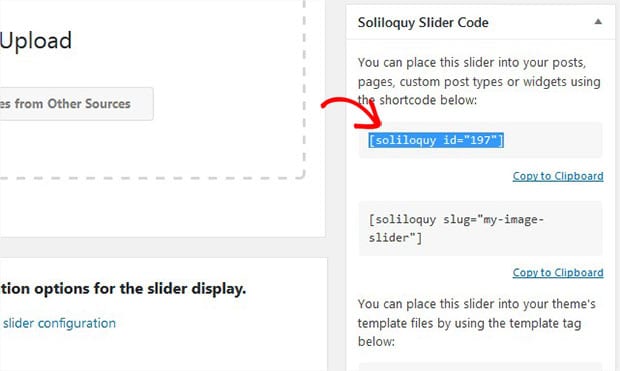
Once you are done with all the settings, simply click on the Publish button of the image slider on right side of your screen. Next you need to copy the shortcode from Soliloquy Slider Code widget.
You need to go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.
Now you should update the page/post, and visit your site to see the WordPress slider navigation with mousewheel.
We hope this tutorial has helped you to learn how to create a WordPress slider with mousewheel navigation. You may also want to check out our guide on how to move your slider with arrow keys in WordPress, and read about OptinMonster’s powerful exit-intent technology to stay in touch with users who leave your slider.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.