How to Create a WordPress Slider with Side Navigation
Do you want to add an image slider on your site with customized navigation? Sometimes your WordPress theme requires a certain type of slider that need different settings. In this tutorial, we will share how to create a WordPress slider with side navigation.
You may know that the default WordPress installation doesn’t have any image slider settings. It is recommended to use a slider plugin like Soliloquy that has great features. It allows you to add beautiful sliders with navigation and other options.
To create a WordPress slider with side navigation, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Thumbnails addon
- Step 3. Create an image slider and add photos
- Step 4. Go to thumbnails settings to set the position
- Step 5. Display the WordPress slider with side navigation
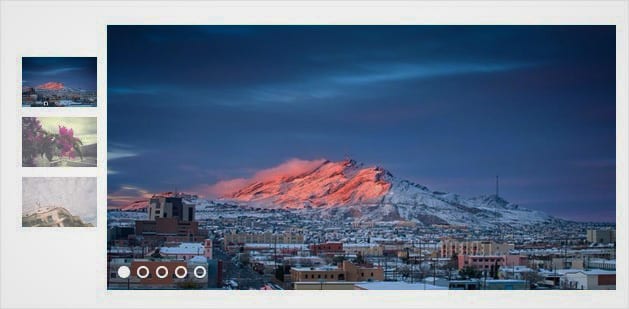
By the end of this tutorial, you’ll be able to create an image slider with side navigation that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
To create a slider, you need to install and activate Soliloquy plugin on your WordPress admin backend.
You should check out this guide on how to install Soliloquy in WordPress.
Step 2: Install and Activate the Thumbnails Addon
Once this plugin is activated, you need to go to Soliloquy » Addons to install and activate the Thumbnails addon.
To access this addon, you must have Soliloquy Developer or Master license. Don’t have the same? Simply upgrade your license from here.
This Soliloquy addon allows you to add the side navigation on your WordPress slider.
Step 3: Create an Image Slider and Add Photos
Now go to Soliloquy » Add New and give a title to the new slider. Simply drop the photos in the Native Slider section.
For more basic settings, you should check out this complete guide on how to create an image slider in WordPress.
Step 4: Go to Thumbnails Settings to Set the Position
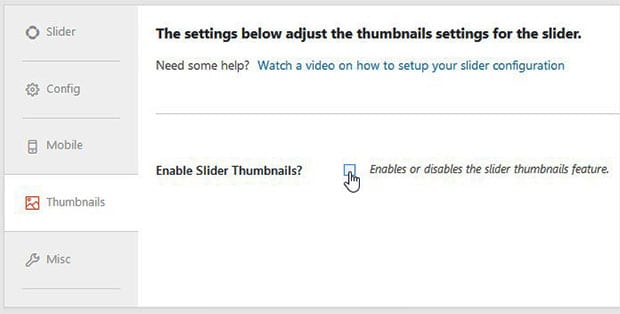
After adding the photos, you need to scroll down to Thumbnails tab and check mark on Enable Slider Thumbnails.
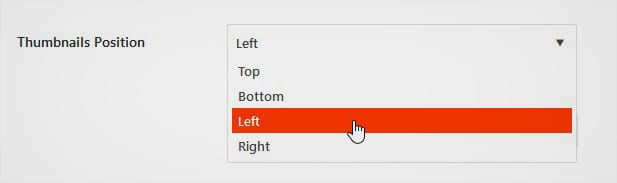
It will open up the settings below. In the Thumbnail Position dropdown, you need to select the position for the slider navigation.
You can add the thumbnail navigation on top, bottom, left or right side of the slider.
Step 5: Display the WordPress Slider with Side Navigation
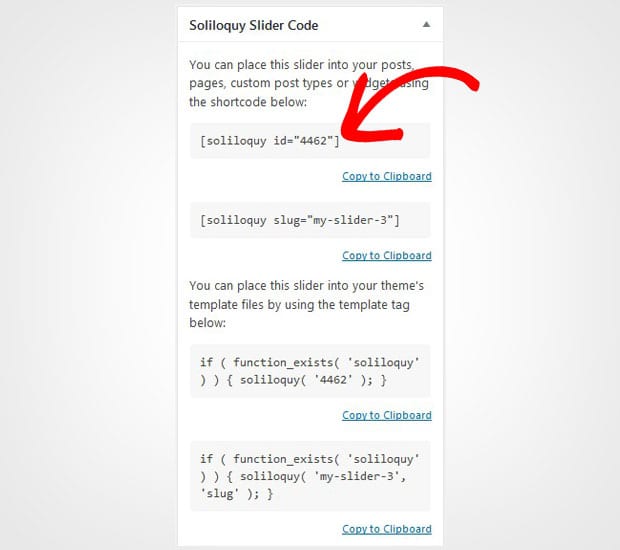
Once you are done with the navigation settings, hit the Publish button on the slider and copy the shortcode from the Soliloquy Slider Code widget.
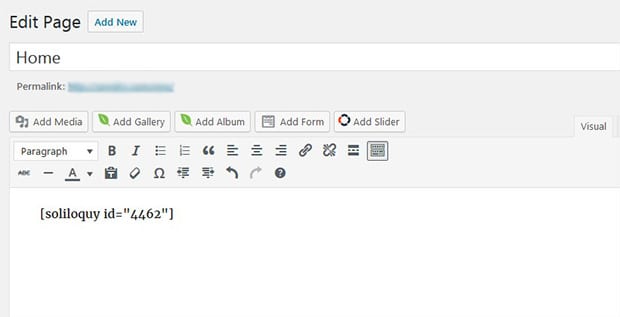
Next you should go to Posts » Add New or edit an existing WordPress post. In the visual editor, you need to paste the shortcode.
Make sure to Update/Publish your post. Go ahead and visit your website to see the WordPress slider with thumbnail navigation that will look like as shown in this image below:
We hope this tutorial has helped you to learn how to create a WordPress slider with side navigation. You may also want to check out our guide on how to create a WordPress slider with text navigation. In case, your slider images are not ranking in the search engines, you should check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.