
How to Enable or Disable Image Slider Navigation in WordPress
Do you want to add the slider navigation on your image slides? You may need to allow your visitors to move to the next slide with simple arrow navigation. In this tutorial, we will share how to enable or disable image slider navigation in WordPress.
Since you can’t add an image slider in WordPress, it is recommended to use Soliloquy slider plugin on your site. Soliloquy is flexible and allows you to add customized navigation to your image sliders in WordPress.
To enable or disable image slider navigation in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create a Soliloquy image slide on your site
- Step 3. Go to slider settings to enable/disable image slider navigation
- Step 4. Publish the image slider in WordPress
By the end of this tutorial, you’ll be able enable or disable image slider navigation on your WordPress sliders. If the navigation is enabled, then it’ll look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy image slider plugin on your WordPress site.
You may want to check out how to install and activate Soliloquy plugin in WordPress.
Step 2: Create a Soliloquy Image Slider on Your Site
Upon activating the plugin, you should go to Soliloquy » Add New to add an image slider on your site.
Start by adding the name of the slider and drop the images in the Native Slider section.
To learn about more image slider settings, you should check out this guide on how to create an image slider in WordPress.
Step 3: Go to Slider Settings to Enable/Disable Image Slider Navigation
After adding the image slides, you need to go to Config tab and scroll down to Show Slider Arrows to enable or disable WordPress image slider navigation.
If you check mark on this option, then the navigation arrows will display on your image slides.
Step 4: Publish the Image Slider in WordPress
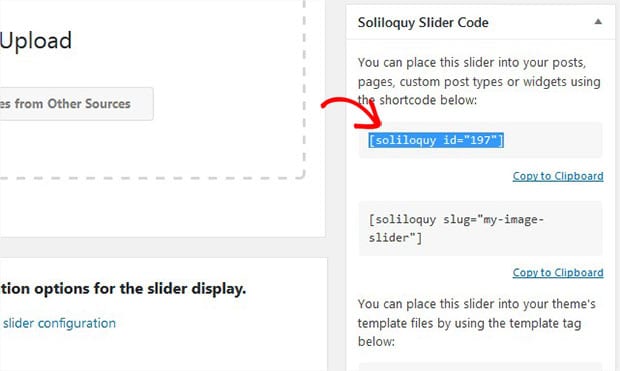
Once you are done with the settings, you should Publish the image slider and copy the shortcode from Soliloquy Slider Code widget.
Now go ahead to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode.
You can go to your site to see the WordPress slider navigation that’ll look like as shown in this image below:
We hope this tutorial has helped you to learn how to enable or disable image slider navigation in WordPress. You may also want to check out our guide on how to create a WordPress slider with thumbnails by using Soliloquy and read this ultimate guide to boost your WordPress performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.













Real Name
Cannot Download and test the plugin