
How to Make an Automatic Slideshow With Soliloquy
Do you want to create an auto-scrolling slider with Soliloquy? If you’ve seen one of those beautiful rotating slideshows on a website, you’ve probably wanted one of your own. An automatic slideshow differs from a typical slider in that there are no controls — you just let the slider rotate on its own.
Soliloquy allows you to make multiple kinds of sliders. All you have to do is tweak some settings. If you’re ready to create your gorgeous slideshow, let’s get started!
- Step 1. Install and activate Soliloquy
- Step 2. Create a slider
- Step 3. Tweak settings to create an automatic slideshow
- Step 4. Publish your slider
Step 1. Install and activate Soliloquy
As WordPress lacks slider functionality by default, you’ll need to install Soliloquy.
Our installation guide will walk you through the process of getting the plugin installed and your license key verified.
Just create a Soliloquy account and purchase the plan you want, upload the plugin to your WordPress dashboard via Plugins, then activate and verify the license key. It shouldn’t take more than a few minutes to get everything set up!
Step 2. Create a slider
Once Soliloquy is installed, you’ll have a new section on your WordPress admin page. Click Soliloquy » Add New to create your first slider.
Familiarize yourself with Soliloquy’s UI, and start uploading the images or videos you want to appear in your slideshow. Just drag and drop images from your computer to the page, or select files from your computer. If you’re uploading videos, click Select Files From Other Sources then Insert Video Slide.
Make sure to set your Slider Dimensions under Config. If you want to experiment more with the settings and appearance of your slider, check out some useful Soliloquy customization options. We’ll show you the exact settings to tweak to get an auto-rotating slider below.
Step 3. Tweak settings to create an automatic slideshow
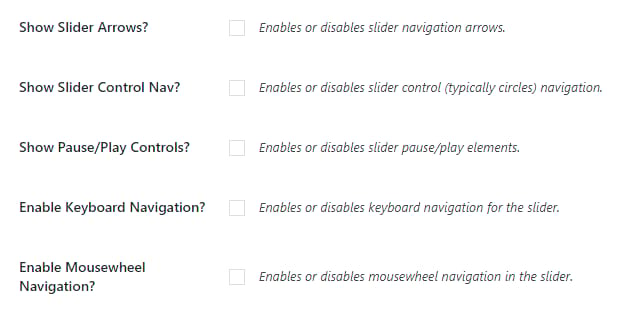
Once you’re ready to turn your slider into an automatic slideshow, there are a few settings you’ll need to change. Namely, you’ll want to turn off all visible navigation controls, and possibly all invisible ones as well. These are located under the Config tab; switch them off.
- Show Slider Arrows?
- Show Slider Control Nav?
- Show Pause/Play Controls?
- Enable Keyboard Navigation?
- Enable Mousewheel Navigation?
If you want visitors to have the freedom to navigate your slider without controls popping up, you can leave either of the last two on. Then users can navigate through the slides by using the keyboard or mousewheel, but your slideshow won’t have any visible controls.
If you’re using the Thumbnails plugin, you’ll also want to make sure that it’s turned off for this slider under the Thumbnails tab.
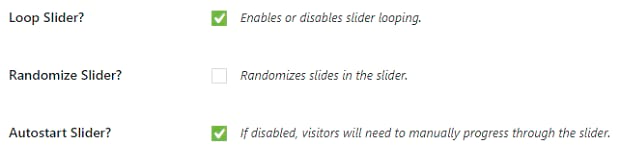
There are a few other settings of note:
- Loop Slider?: You’ll almost certainly want this on, or your slider will stop looping once it reaches the end.
- Autostart Slider?: Without navigation controls, this must be turned on or your slider will be little more than a static image.
- Autoplay Video?: If you’re creating an automatic video slideshow, you’ll probably want this ticked.
Step 4. Publish your slider
With your slider finished and saved, now all you need to do is publish it. Copy the shortcode, head over to the post or page you want the slideshow to appear on, and paste it in where you want it. Preview the page and save, and your automatic slideshow is live!
Create a Slideshow in WordPress
Now that you know how to add an auto-scrolling slideshow to your website, you might also want to check out how to create a fullwidth slider. Mix and match your Soliloquy settings and you’ll be able to create all sorts of unique sliders.
Liked this? Remember to follow us on Facebook and Twitter for more.