
How to Move Your Slider with Arrow Keys in WordPress
Do you want to move your image slider with keyboard navigation? Sometimes you want to ease the navigation for image slides on your site. In this tutorial, we will share how to move your slider with arrow keys in WordPress.
To create a slider with arrow key navigation, you’ll need to use an image slider plugin like Soliloquy. It allows you to enable keyboard navigation to move slides with arrow keys.
To move your slider with arrow keys in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create an image slider with Soliloquy in WordPress
- Step 3. Go to config settings and enable keyboard navigation
- Step 4. Post this image slider on your site
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy image slider plugin on your WordPress site.
If you want to learn about installation, then check out this guide on how to install Soliloquy.
Step 2: Create an Image Slider with Soliloquy in WordPress
Upon activating the plugin, you should go to Soliloquy » Add New to add an image slider on your site.
You can give a title to your new slider and drop your slides in the Native Slider section.
To learn more, you should also check out this guide on how to create an image slider in WordPress.
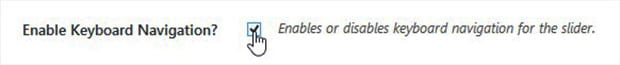
Step 3: Go to Config Settings and Enable Keyboard Navigation
After adding the slides, you should hit the Config tab and scroll down to check mark Enable Keyboard Navigation for your image slider.
It will let you move the slider using your keyboard.
Step 4: Post This Image Slider on Your Site
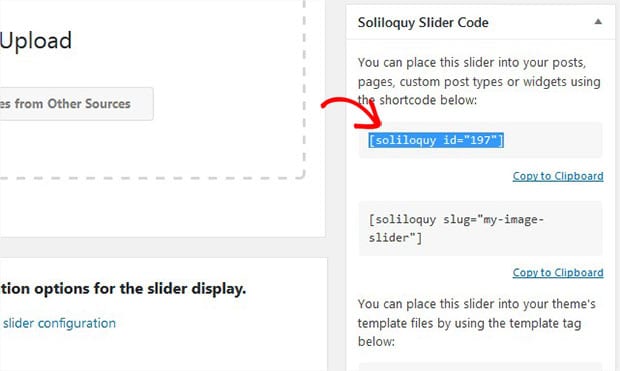
Once you are done with all other slider settings, simply hit the Publish button on the right side of your screen.
You’ll notice a new Soliloquy Slider Code widget with shortcode to display this slider. Copy the shortcode from here.
Go ahead to Pages/Posts » Add New or edit an existing page/post and paste the shortcode in the visual editor.
Make sure to hit the Update button. You can now move image slides with keyboard.
That’s all. We hope this tutorial has helped you to learn how to move your slider with arrow keys in WordPress. You may also want to check out our guide on how to display image slider control navigation in WordPress and read about OptinMonster’s powerful exit-intent technology.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.












Nathan Duvall
We’ve enabled the keyboard arrow keys to easily flip through the slides but it’s only working with the up and down keys. Is there a way to enable the left & right keys instead? That seems to be the more natural keys to use for this. Thank you!
Waseem Abbas
Hey Nathan, I guess it’s your keyboard settings that let the up and down key to move the slides. However, you can contact our support team for further assistance. 🙂
Ready to start creating slides the easy way?
Get Soliloquy Now