How to Optimize Your WordPress Slider for SEO
Do you want your image slider to rank in search engines? You may need to add image sliders on your site that are optimized, so you get more visitors. In this tutorial, we will share how to optimize your WordPress slider for SEO.
Optimizing Your WordPress Image Slider
In WordPress, you need to use a plugin to create image sliders. Most of the image slider plugins don’t let you optimize your WordPress slider for SEO, so images don’t rank.
Having said that, we recommend you to use Soliloquy slider plugin. It helps you to add optimized image sliders on your site.
There are few techniques that can help your in optimizing your WordPress image sliders. Have a look into them here:
1. Create a Responsive Image Slider
One of the key factors to rank your image sliders is to make them responsive and retina ready, so your users can see sharp images on all mobile devices.
If you are using a WordPress image slider plugin, then you need to add the responsive code in the slider files. However, Soliloquy is fully responsive automatically, and you don’t need to do any coding. Simply create your image slider and it will display beautifully on all screen sizes.
2. Use Alt Text and Title in Each Slide
Alt text and title are very important for your images to rank in search engines. You need to add alt text and title to each image slide on your WordPress slider.
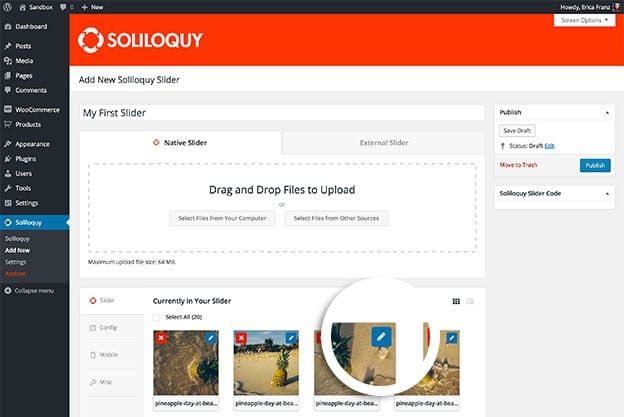
You can do that easily with Soliloquy by selecting the pencil icon at the top of a slide’s thumbnail image.
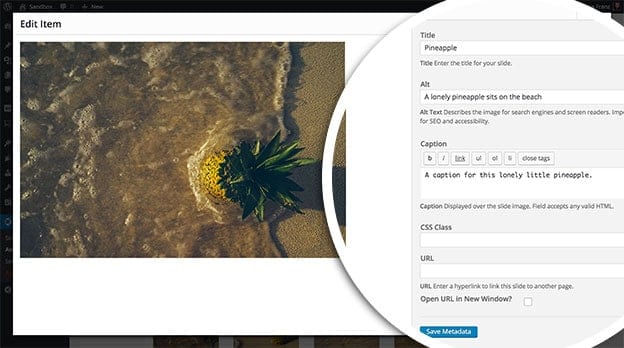
Then enter the alt and title text in the new window that appears.
Both the alt text and title should be short and simple to define your image, so it can appear on right keywords searches, and you get good traffic on your site.
3. Add Captions to Your Image Slider
Similar to alt text and title, search engines read the image caption to understand its background and display it to the right audience.
To rank images in search engines, you should add captions to all images on your site. Images that are used in your WordPress slider must have captions.
In Soliloquy, you can easily edit each image slide to add your text in the caption field, as shown above.
4. Use Optimized Images
Your image slider can only be optimized when your images are optimized. Large sized photos and heavy image files can make your site slow. It also creates a bad user experience.
We recommend you to edit your photos in Adobe Photoshop and save images for web to get good quality with lesser file size. These optimized images will work amazingly for your image slider, helping your WordPress site load faster.
5. Make Your Slider Shareable
You should allow your users to share all content from your site to social media channels. There are several plugins that helps in making your images shareable.
However, if you are using Soliloquy slider plugin, then you can easily add Pinterest icon on your image slider using the Pinterest addon. Pinterest is one of the biggest image sharing sites, and it can display your slides to a larger audience.
6. User Friendly Navigation Control
WordPress image sliders should be user friendly, so your visitors get a great experience exploring your site and images.
Soliloquy image slider has different navigation options, and it is the most user friendly image slider plugin in WordPress. Your users can move images using keyboard arrowkeys, mousewheel, and slider navigation controls.
You can also show pause and play controls on your image slider, so your user can stop to a slide to see its details.
7. Use a Fast Slider Plugin
Most of the image slider plugins are slow and takes a lot of time to load. It creates a bad impact on your visitors, and they quit from your site.
Soliloquy is the fastest image slider plugin that load the images when your site loads. It has amazing features to make your image slider robust and powerful in comparison to other WordPress sliders.
You should check out this comparison of best WordPress image sliders.
That’s all. We hope this guide has helped you to learn how to optimize your WordPress slider for SEO. You should also check out our guide on how to optimize WordPress slider images for fast loading and learn how to fix the 25 most common WordPress errors.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress slider guides and resources.