How to Publish a Soliloquy Slider
Do you want to learn how to publish a Soliloquy slider to your website? So you’ve made your slider, tweaked the settings, and put on the final touches… Now how to get it onto your site? When you’re ready to publish your slider, you have a few options. Let’s go over a few methods.
- Method 1. Publish with shortcode
- Method 2. Publish with template tag
- Method 3. Add to a Widget
Create and Publish a Slider
As WordPress lacks slider functionality, you’ll need to download a plugin like Soliloquy. To create your first slider, head to your WordPress admin dashboard.
With Soliloquy installed, you should see a new section. Click Soliloquy » Add New. Give your slider a title and upload some images, then go through the various settings to tweak how your new slider looks and acts. If you need more functionality, check out Soliloquy addons.
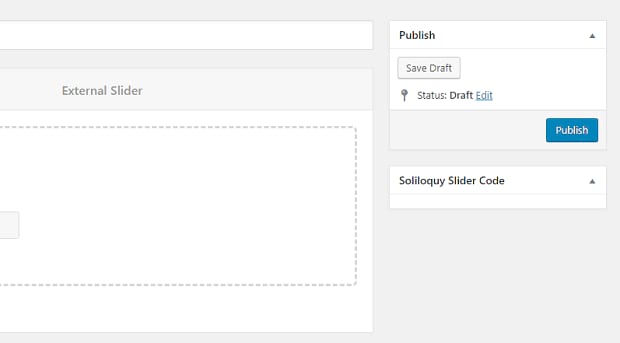
When you’re happy with your slider, just click Publish (or Update) to save it.
Note that this doesn’t automatically publish your slider anywhere on your website, it just generates the codes allowing you to add the slider to the page you want it on.
With your slider saved, you should now see a new sidebar: Soliloquy Slider Code. Now you’re ready to finally place your slider on your website.
Method 1. Publish with shortcode
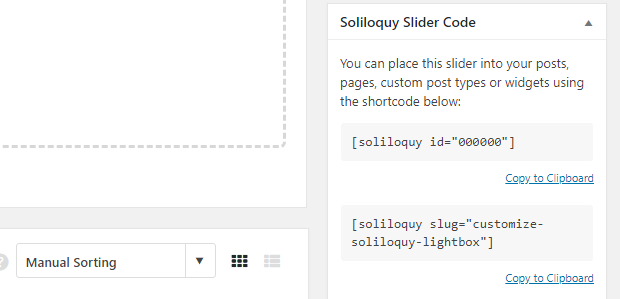
The easiest way to get your slider live is to use a shortcode. While on your slider’s setting page, you’ll see Soliloquy Slider Code on the right. There are two shortcodes you can use, either using the ID or the title of the slider.
It doesn’t matter which one you choose — just make sure you’re using the shortcode and not the template tag.
Copy the code and go to Posts » Add New, Pages » Add New, or the post/page you want to add the slider to. Paste in the shortcode where you want the slider to appear, and click Preview to see how it looks. If you’re satisfied, save or publish the page!
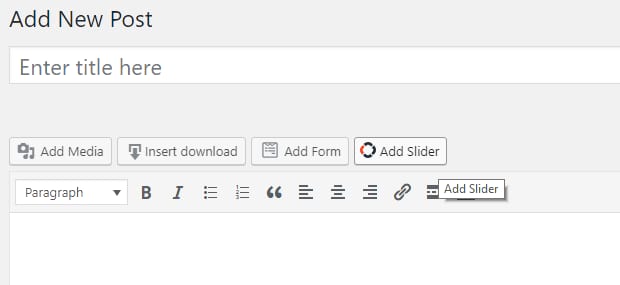
There’s also an easier way: while on the post/page editor, you should see a new button labeled Add Slider. Click it and find your slider, and the shortcode will be automatically inserted into the post.
Method 2. Publish with template tag
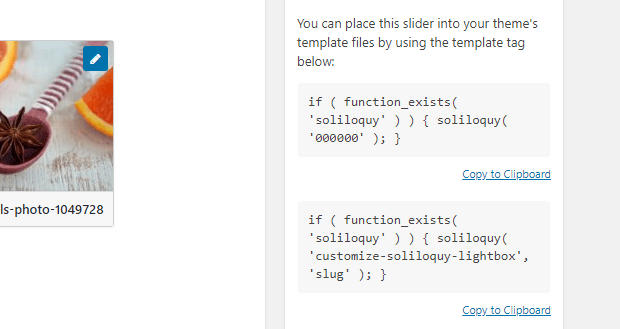
If you’re not able to use shortcodes, such as when adding a slider to your theme’s header, a template tag is often the solution. Soliloquy sliders generate two template tags, located under Soliloquy Slider Code on the slider’s settings page. Copy one of the bottom codes.
Now go to Appearance » Editor and select the template page you want to add the slider to, such as header.php or 404.php. Paste the template tag in and save.
Make sure to back up your website before messing with template files, in case something goes wrong.
Method 3. Add to a Widget
Finally, Soliloquy can be inserted into any widgetized part of your site, such as a sidebar or footer.
Save your slider and go to Appearance » Widgets. There should be a custom Soliloquy widget here. Drag and drop it into the widget area you want it to appear in. Then select your slider from the drop-down menu and save. Easy as that!
Easily Publish Sliders
Creating and publishing a Soliloquy slider was designed to be as easy as possible, whether you’re adding one to a page, template, or widget. From the moment you go to make your first slider to when you finally put the shortcode in your page, the process is simple.
Now you know how to get Soliloquy sliders on your website, so get started creating a slider if you haven’t already!
If you liked this tutorial, please follow us on Facebook and Twitter for more.