
How to Randomize Your Image Slider in WordPress (Step by Step)
Do you want to shuffle photos in your image slider? Displaying your slider images in random order can liven up your site and capture the interest of repeat visitors. In this tutorial, we will share how to randomize your image slider in WordPress.
By default, you can’t add an image slider in WordPress. You need to use a slider plugin like Soliloquy to create a WordPress slider with random photos.
To randomize your image slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create an image slider using Soliloquy
- Step 3. Select random sorting
- Step 4. Publish the image slider and display in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy WordPress image slider plugin on your site.
If you want to learn more about installation, then check out this guide on how to install Soliloquy.
Step 2: Create an Image Slider Using Soliloquy
Upon activating the plugin, you need to go to Soliloquy » Add New to add a new image slider in WordPress.
Let’s start by adding a title to this new slider and drop photos in the Native Slider section.
To learn more, you should check out this guide on how to create an image slider in WordPress.
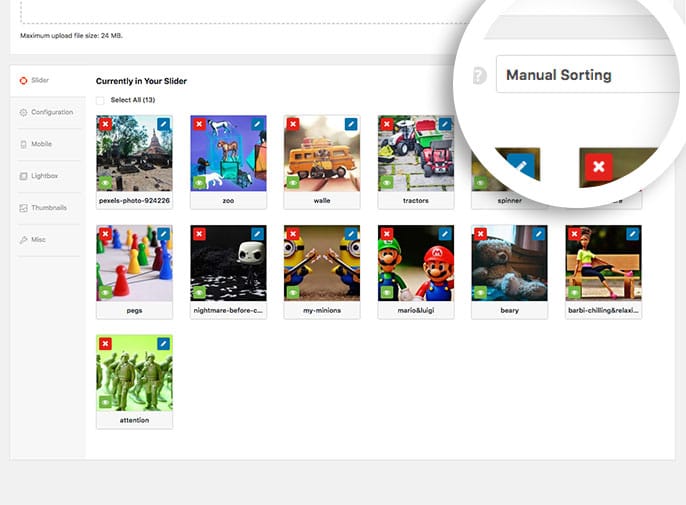
Step 3: Select random sorting
When you have uploaded the photos, simply select the sorting option from the dropdown on the Slider tab.
Select Random from the dropdown to have your slider sorting randomize the images that appear each time the page loads.
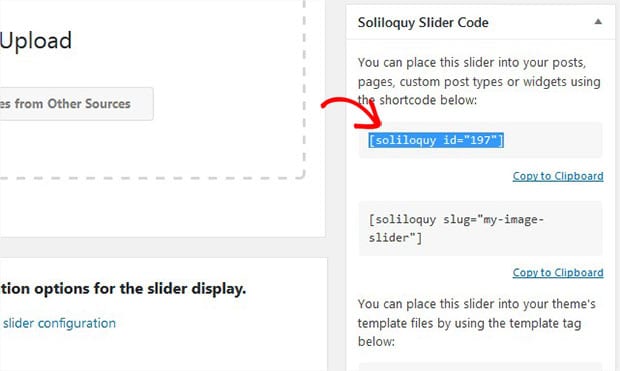
Step 4: Publish the Image Slider and Display in WordPress
To display the slider in WordPress, you need to hit the Publish button and copy the shortcode from the Soliloquy Slider Code widget.
Now go to Pages/Posts » Add New or edit an existing page/post where you want to display the randomize image slider and paste the shortcode in the visual editor.
That’s all. You can visit your site to see the randomize image slides in your WordPress image slider.
We hope this tutorial has helped you to learn how to randomize your image slider in WordPress. You may also want to check out this guide on how to create an Instagram photo slider in WordPress and read about the 40 exit popup hacks that will grow your subscribers and revenue.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.












Lisa Jeffries
Is this outdated by chance or is the random feature only available for upgraded users? I have the free version installed and do not have a “random” selection to enable in the config section. Thanks in advance, LOVE the plugin!
Nathan Singh
Hi Lisa,
Your correct, you would need to upgrade for that feature. By upgrading you’d also get a bunch of other helpful features too! Let us know if you have any questions.
Regards,
Nathan
Gracie Allen
Do ALL the paid versions randomize? I’m using ONE slider on ONE website, and that’s all I need. Does the most basic ($19) version have the randomize?
Pablo
This posts is the worst and most unfair add i’ve ever seen on a plugin
Barbi Atkinson
Hi Pablo, I’m very sorry you feel that way. If there is something we can assist with you can always open up a ticket with our support so they can better assist you. https://soliloquywp.com/contact/
Ready to start creating slides the easy way?
Get Soliloquy Now