
How to Show Before and After Photos in WordPress
Are you planning to show before and after images on your website? Sometimes you want to show the difference between your edited and original images. In this tutorial, we will share how to show before and after photos in WordPress.
You need to use a plugin to display a before and after image. Two images will be used in this process. Your first image can be the before version and the second image can be the after version.
To show before and after photos in WordPress, you’ll need to follow these steps:
- Step 1. Install and activate TwentyTwenty plugin
- Step 2. Create a new post and add your photos
- Step 3. Add the TwentyTwenty shortcode to images
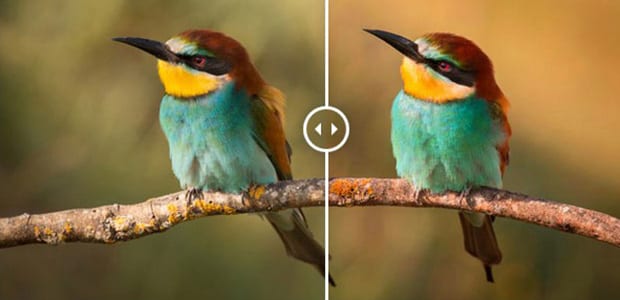
After following these steps, you will be able to display before and after photos that’ll look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate TwentyTwenty Plugin
The first thing that you need to do is to install and activate TwentyTwenty WordPress plugin on your site.
If you want to learn about installation, then check out this guide on how to install a WordPress plugin.
Step 2: Create a New Post and Add Your Photos
Upon activating the plugin, you should go to Posts » Add New to add the images and the before-after viewer.
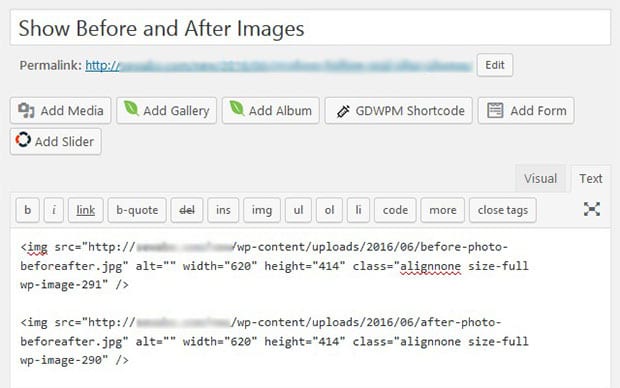
In the visual editor, you need to add both the photos where you want to display the before and after effect. Your visual editor will look like as shown in this image below:
Step 3: Add the TwentyTwenty Shortcode to Images
Now you need to add the shortcode. The TwentyTwenty tag will open before the first image and close after the second image.
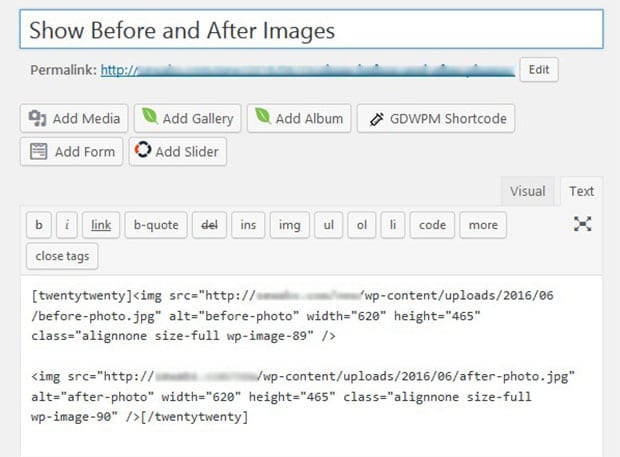
[twentytwenty]Your Image[/twentytwenty]See this image below with the example of adding plugin shortcode to before and after photos:
You need to make sure that both the images have same dimensions. First image should be your before image and second image should be your after image between the shortcode.
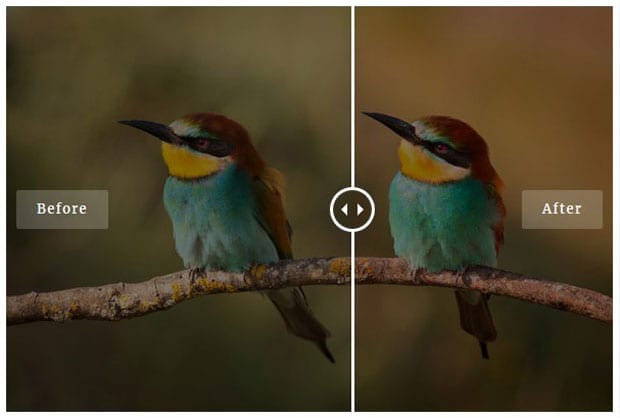
That’s all. You can visit this post on your site to see the functional before and after photos that’ll look like as shown in this image below:
We hope this tutorial has helped you to learn how to show before and after photos in WordPress. You may also want to check out our guide on how to create a classic image slider in WordPress and read about the best email marketing services for small business.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.










Michael
Does the TwentyTwenty plugin work inside a Soliloquy Slider?
Waseem Abbas
Hey Michael, it’s a separate plugin and work individually. 🙂
Ready to start creating slides the easy way?
Get Soliloquy Now