How to Optimize Soliloquy Sliders for Accessibility
Do you want to make sure your image sliders are accessible? Accessibility is always an important factor to remember when building a website, and sliders aren’t exempt from this rule. Are you wondering if Soliloquy sliders are accessibility-friendly? The answer is yes! If you’re worried about your users or your SEO score being damaged if you use a slider, don’t. Let’s go through all the settings you can tweak to make Soliloquy sliders more accessible!
To optimize your slider for accessibility, follow these steps.
- 1. Install and activate the Soliloquy slider plugin
- 2. Create or edit a slider
- 3. Add alt text
- 4. Modify other accessibility settings
Step 1. Install and activate the Soliloquy slider plugin
To begin, you’ll need to add Soliloquy to your WordPress website. Other slider plugins might not have these accessibility settings. So go ahead and install Soliloquy now following our helpful guide.
You can also try Soliloquy Lite, but you won’t be able to install and modify certain add-ons. Your slider will still be just as accessible, though!
Don’t forget that, if you’d rather, you can always install plugins via FTP.
Step 2. Create or edit a slider
Creating a slider is easy. With Soliloquy installed, you should see a tab for it appear on the sidebar of your WordPress admin area. Hover it and click Add New to create a slider from scratch. Give it a title, upload some images, and we’re ready to make it accessible!
If you’ve already created a slider, just go to Soliloquy and select it from the list. You may want to use the Defaults Addon to streamline this process in the future, but for now, just click your slider to begin editing it.
Step 3. Add alt text
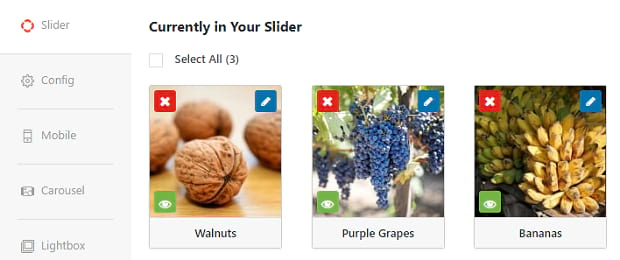
One of the most important steps in making your images accessible is adding alt text! Click the Slider tab to see your images. Each one should have a blue pencil on its thumbnail. Click the pencil to see the metadata screen.
On the right, you should see a text box under Alt Text. Here is where you can describe the image. To write the best alt text, you should give accurate and descriptive information about the image that may tastefully include a keyword for SEO reasons. You don’t need to be excessively expressive; just make the point of the image clear.
If you’re still not sure how to write good alt text, check out our article on how to add alt text to slider images.
Step 4. Modify other accessibility settings
Besides alt text, there are other accessibility options you can and should activate. You can find these under the Config tab. While many of these are up to your own discretion and design choices, it’s suggested to follow these tips!
- Keep transition speed on text slides slow or include the ability to turn off navigation. It can be frustrating to have a slide suddenly advance when you’re still reading. When your slides include text, tack on an extra few seconds. Everyone will thank you for it. You may want to also turn on Pause on Hover? and Show Pause/Play Controls?
- Enable multiple navigation options. Ideally, have at least keyboard controls and one mouse navigation (arrows, bullets, or pause/play button) turned on. This goes for Lightbox and Thumbnail settings as well. Under Mobile, it can be helpful to turn on Enable Slider Thumbnails? as they’re easy to tap on small screens!
- Leave ARIA Live Value on Off or Polite. This affects how screen readers handle slider updates. On Assertive, the user is notified as soon as a slide updates, clearing the speech queue and interrupting whatever was being read. Obviously, this can be annoying. On Polite, the user will be notified of the update when they’re not doing anything, such as listening to your article or sales pitch!
Make Soliloquy Accessible
Never forget accessibility! Your users and SEO will both suffer for it. Luckily, Soliloquy sliders have an easy way to do things like adding alt text or modifying ARIA live value. Looking for some more good slider practices? Check out these articles!
- How to Optimize Your WordPress SEO Settings
- When to Use a Slider in WordPress (And When to Skip It)
- Slider Best Practices: What You Need to Know
And remember to follow us on Facebook and Twitter for Soliloquy updates, slider tutorials, and WordPress help!