
11 Website Slider Best Practices That You Must Follow
Do you want to add an image slider to your website? Before you do, there are some best practices that you should be aware of. In this article, we will share 11 website slider best practices that you must follow if you want your sliders to be user friendly, and attract more visitors to your site.
If you use WordPress, some themes will come with the option to add an image slider. However, most of these sliders are very limited in features. To follow all of these best practices (without having to code your own slider), we recommend using a WordPress slider plugin like Soliloquy.
Having said that, let’s dive into the 11 best practices for a website slider…
1. Design for Mobile
Did you know that approx. 56% of website traffic comes from mobile? That means more than half of your visitors will be looking at your slider from their mobile device.
To make sure your slider always looks and behaves the way it should, you absolutely must use responsive design. (Responsive design simply means that your slider adjusts to the size of tiny screens used by a range of different mobile devices.)
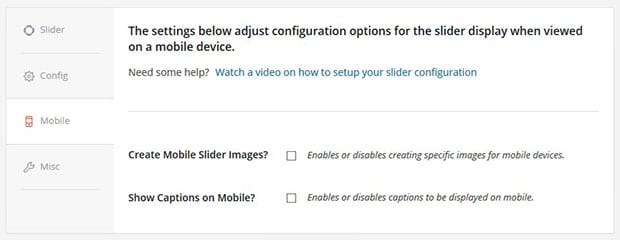
If you are using the Soliloquy Slider plugin, you don’t have to worry about that because all of Soliloquy’s themes are fully responsive and mobile friendly. You can even create mobile-specific slides if you like, and change the mobile settings so your slider looks exactly the way you want on tiny screens.
2. Use Thumbnail Navigation for Sliders with 4+ Slides
Especially if your slider includes 4 or more slides, you’ll need to include an easy way for visitors to navigate between slides. One of the most intuitive, user-friendly ways to add navigation to your sliders is with slider thumbnails.
Thumbnails allow your visitors to preview upcoming and previous slides. This way, they can find the exact slide they need in just one click, without having to scrub back and forth.
Here’s an example of a slider with thumbnail navigation:
To learn more, check out our guide on how to add a slider with thumbnails in WordPress.
3. Display Photos in a Lightbox Popup
If you plan to use your slider to display your portfolio, or photos that you want to feature, you’ll need to set it up so that the images open in a lightbox popup when clicked.
This way, you can utilize the full viewing area of large screens and resolutions to display your beautiful photos.
Here’s an example of a lightbox slider (click on one of the slides to view the lightbox popup):
To learn more, check out our guide on how to create a lightbox slider in WordPress.
4. Schedule Your Promotions
If you plan to use your slider to feature special deals and limited time offers, make sure that you schedule these slides to only appear on your promotion days.
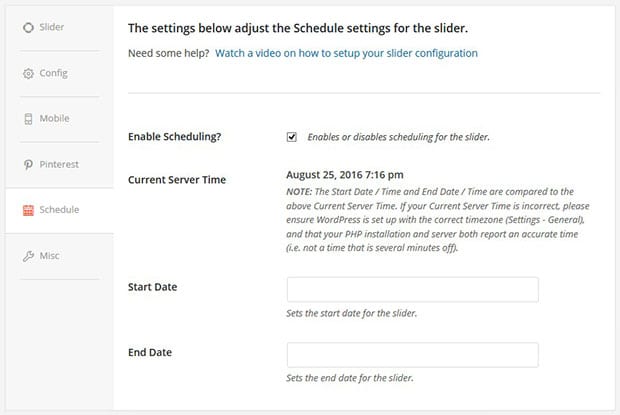
If you are using Soliloquy, you can set a start and end date for your slides (as shown below).
5. Import Your Social Media Images
If you post images to social media a lot, like Instagram for example, you shouldn’t be manually uploading and inserting these images into your website slider. That’s just not a good workflow.
To better manage your time, import your images directly from social media to your image slider.
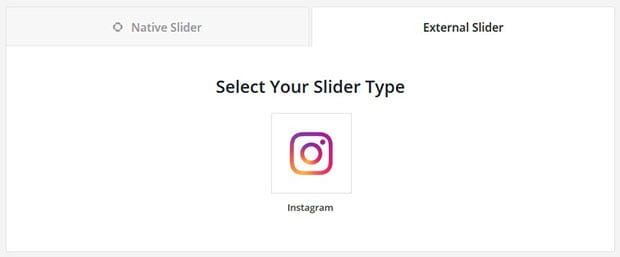
If you use Soliloquy, all you have to do is choose “External Slider” and select your social media account that you’d like to import from.
Here’s an example of an Instagram slider, pulling images from our CEO’s Instagram (@syedbalkhi):
To learn more, check out our guide on how to create an Instagram photo slider.
6. Add a Pin-It Button to Your Slides
Speaking of social media, Pinterest is the largest image sharing platform in the world. Are you taking full advantage of that?
Make sure to add a Pinterest button to your slides, so your audience can share your images directly to their Pinterest boards.
For more information, check out our guide on how to add a Pinterest button to image sliders in WordPress.
7. Protect Your Slides from Image Theft
To make sure that no one can download the images from your slides and steal them, make sure to disable the ability to right-click.
To learn more, check out our guide on how to disable right click to WordPress image sliders.
8. Use Custom CSS
Sometimes you may need to customize certain aspects of your slider’s appearance, so it perfectly matches the branding of your website and your unique needs. Adding your own custom CSS code allows you to do this.
Custom CSS also gives your sliders a personal touch, so they are more memorable and don’t look like anyone else’s.
Soliloquy allows you to add your own stylesheet for a completely unique slider. To learn more, check out our guide to styling soliloquy with CSS.
9. Connect Product Slides to Your Shopping Cart
If you plan to use your slider to display products you have for sale, you’ll need to connect those slides to your shopping cart.
WooCommerce is the WordPress plugin we recommend to add a shopping cart system to your site. It also easily integrates with your Soliloquy image sliders.
To learn more, check out our guide on how to create a WooCommerce product slider.
10. Use Carousels to Display 10+ Slides
If you want to display 10 or more images in your slides, it’s best to use a carousel layout.
A carousel displays your slides in a row with navigation buttons that allow you to easily browse through all of the images in your slider.
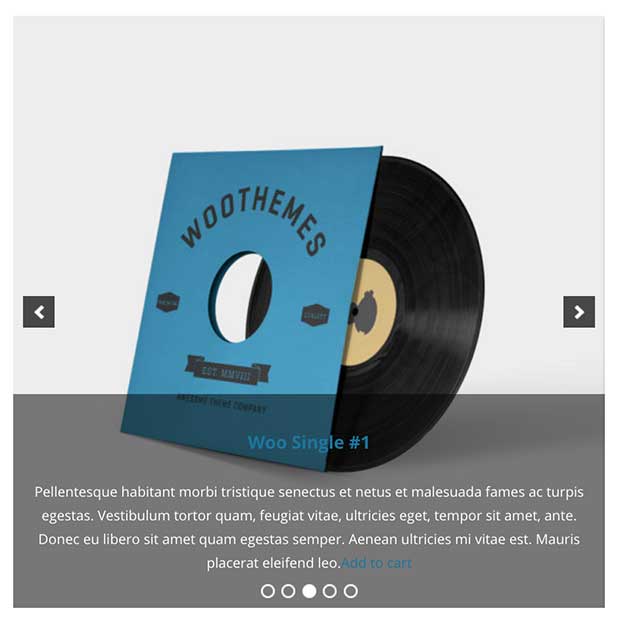
Here’s an example of a carousel slider:
To learn more, check out our guide on how to create a responsive carousel slider in WordPress.
11. Setup Default Slider Settings
Especially if you plan on creating sliders frequently, you’ll want to setup default slider settings so you don’t have to set these manually every time you create a new slider.
To learn how to save time when creating new sliders, check out our guide on how to setup default WordPress slider settings.
That’s it! We hope this article has helped you to learn the 11 website slider best practices that you must follow. You may also want to check out our guide on how to create an image slider in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tips and tutorials.