How to Create a WordPress Slider with Thumbnails By Using Soliloquy
Do you want to add an image slider to your site with thumbnails? You may need to show the next slides to viewers by displaying thumbnails below your slider. In this tutorial, we will share how to create a WordPress slider with thumbnails by using Soliloquy.
By default, you can’t add an image slider in WordPress. If you want to create a WordPress slider with thumbnails, then you need to use Soliloquy slider plugin on your site. Soliloquy helps you to create beautiful image sliders in WordPress.
To create a WordPress slider with thumbnails, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Install and activate Thumbnails addon from Soliloquy
- Step 3. Create an image slider in WordPress using Soliloquy
- Step 4. Go to thumbnails tab and enable it
- Step 5. Publish the image slider on your WordPress site
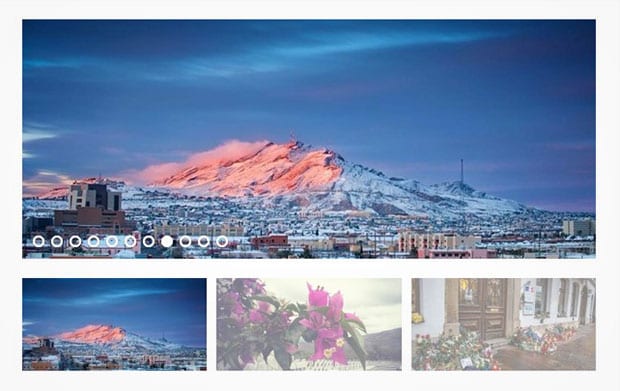
By the end of this tutorial, you’ll be able to see a WordPress slider with thumbnails that will work like as shown in this demo below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing you need to do is to install and activate Soliloquy Image Slider plugin on your WordPress site.
If you face issues in installation, then check out this guide on how to install and activate Soliloquy in WordPress.
Step 2: Install and Activate Thumbnails Addon From Soliloquy
Upon activating the plugin, you need to go to Soliloquy » Addons to install and activate Thumbnails addon.
To access this addon, you must have Soliloquy’s Developer or Master license. You can learn about how to upgrade your Soliloquy license.
Simply click on the Install Addon button and then activate it.
Step 3: Create an Image Slider in WordPress Using Soliloquy
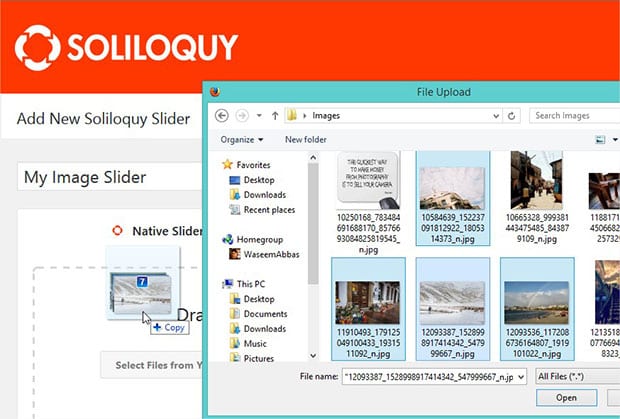
After installing the addon, you should go to Soliloquy » Add New to create your image slider.
Simply add a title and drop your slides in the Native Slider section.
To learn more about adding image sliders on your site, you should check out our guide on how to create an image slider in WordPress.
Step 4: Go to Thumbnails Tab and Enable it
Once the photos are added, you should scroll down to Thumbnails tab and check mark Enable Slider Thumbnails.
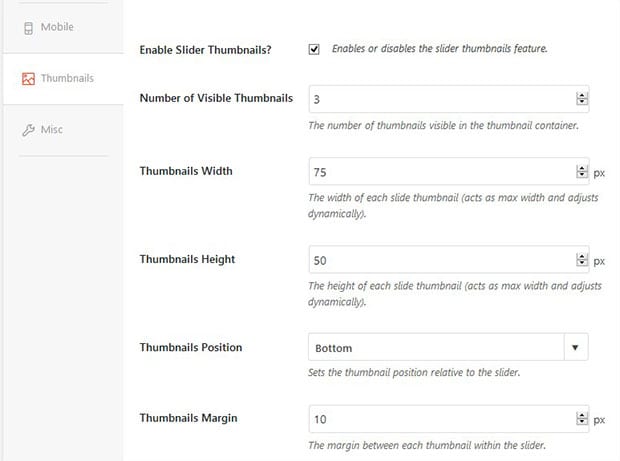
You’ll see that the thumbnails settings will become visible below the enable option. In these settings, you can set number of thumbnails, width, height, position and more.
Now publish and display this slider to your site.
Step 5: Publish the Image Slider on Your WordPress Site
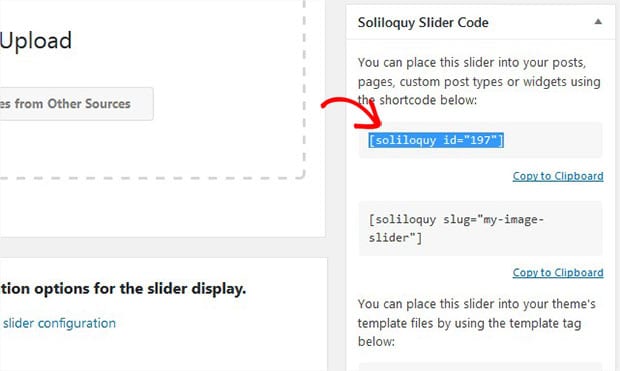
You should hit the Publish button and copy the shortcode from the Soliloquy Slider Code widget.
Go ahead to Pages/Posts » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.
That’s all. You can visit your site to see your WordPress slider with thumbnails that will look like as shown in this image below:
Simply change any settings in Step 4 according to your requirements.
We hope this tutorial has helped you to learn how to create a WordPress slider with thumbnails by using Soliloquy. You may also want to check out our guide on how to add a homepage slider in WordPress and learn about how much does it cost to build a WordPress website.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress image slider guides and resources.