Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to add nofollow links to image links in Soliloquy? You can easily do this by installing a custom plugin on your site! We’ll walk you through how to add nofollow release tags to your slider images.
Note: This tutorial is a bit more technical than our other docs, but we’ll walk you through the process step by step. In order to add the nofollow release tags, we’ll need to create and upload a basic WordPress plugin.
To create this custom query filter, just add the following code to a new file at wp-content/plugins/soliloquy-nofollow-image-links.php.
return $attr .= ‘ rel="nofollow"’;
}[/php]
If you’re unsure how to create a plugin file, follow these steps below:
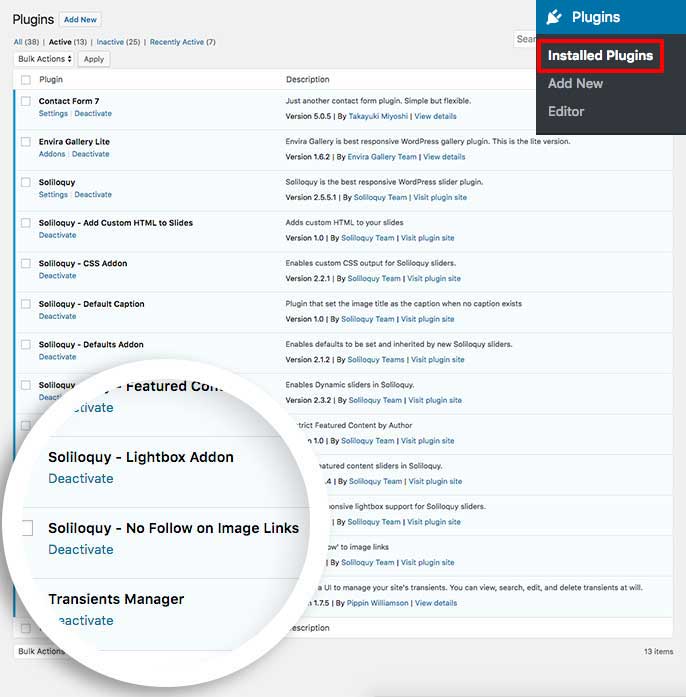
soliloquy-nofollow-image-links.phpYour next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Soliloquy – No Follow on Image Links plugin.

You’ve now successfully added the nofollow to your slider image links.
Would you like to add some HTML to your slides. Check out our tutorial on How to Add Custom HTML to Slides.