Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
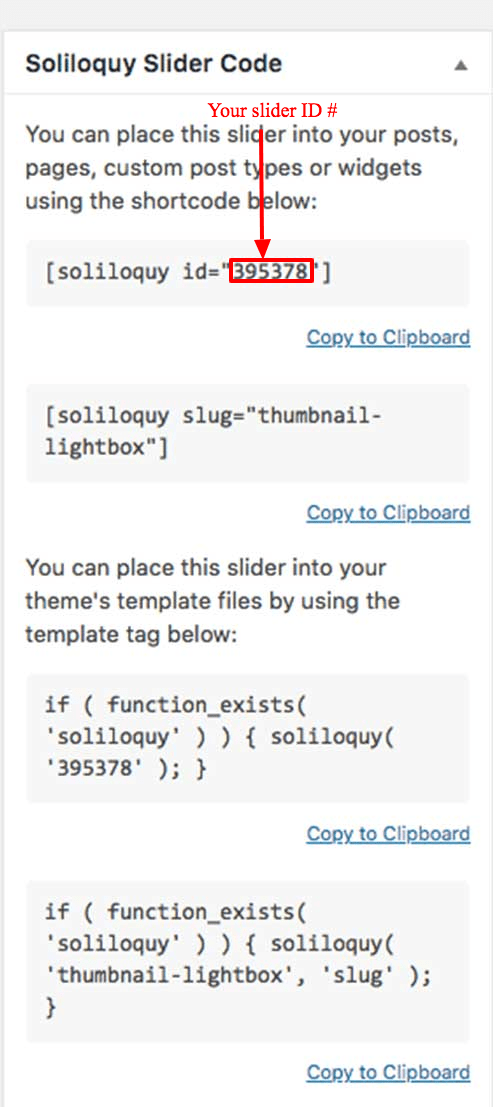
Would you like to know how to find your Soliloquy Slider ID #? This is located in the sidebar of your gallery and is easy to find. We’ll show you how to find the slider ID number.
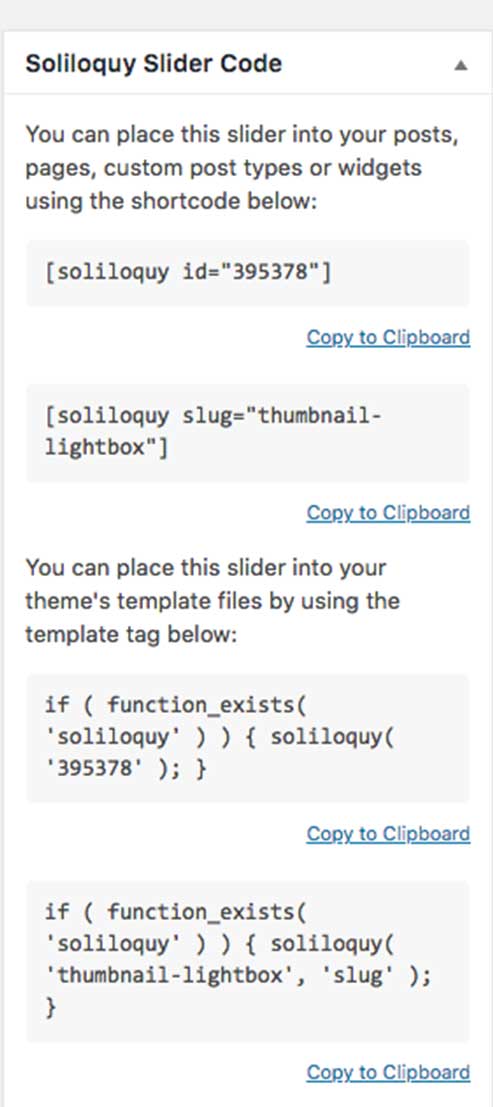
When you’re editing the an Soliloquy slider, you’ll see a sidebar on the right of the images called Soliloquy Slider Code.
This sidebar contains relevant information to your slider. Things such as your slider ID shortcode, the slider slug and the php snippet you’ll need if you want to embed your slider onto a php page template.

When using CSS you may want to target a specific sliders for styling changes without it affecting every slider. In these cases, you’ll need to prefix your CSS with the Soliloquy slider ID number.
This is the number that appears inside your shortcode and there are many ways to find that number. The easiest way being, while editing your slider, to look for the number in the Soliloquy Slider Code sidebar.

If you were attempting to prefix your CSS with the slider ID, your CSS would look something like this shown below.
#soliloquy-container-395378.
And that’s it! You can now prefix any CSS or custom Javascript with the slider ID number.
Now that you know how to get the slider ID number, why not check out some of our styling tutorials and experiment with some CSS styling for your Soliloquy Slider!