Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to remove the default image compression that WordPress applies to your uploaded images? WordPress automatically applies image compression to each image uploaded to your site. This tutorial will walk you through how to turn off image compression with the use of a plugin we will create.
Note: This tutorial is a bit more technical than our other docs, but we’ll walk you through the process step by step. In order to adjust the default image quality, we’ll need to create and upload a basic WordPress plugin.
To create this custom query filter, just add the following code to a new file at wp-content/plugins/soliloquy-image-quality.php.
// Either set the value explicitly, or call your custom function which returns the quality value
$args[‘quality’] = 80;
//$args[‘quality’] = custom_image_quality($args[‘quality’])
return $args;
}
add_filter( ‘soliloquy_crop_image_args’, ‘sol_soliloquy_image_quality’ );[/php]
If you’re unsure how to create a plugin file, follow these steps below:
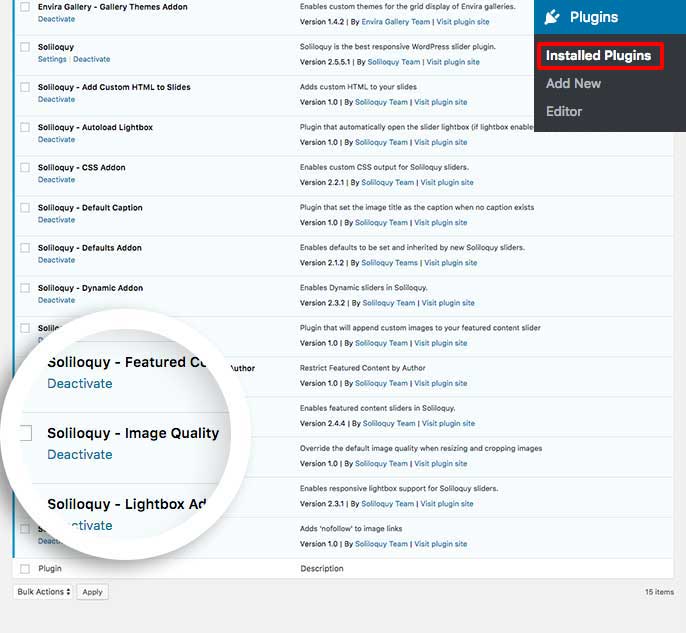
soliloquy-image-quality.phpYour next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Soliloquy – Image Quality plugin.

You can adjust the image quality by changing the $args['quality'] = 80; from 80% to 60% which would look like this.
$args['quality'] = 60;
Would you like to like to learn about some other site optimizations? Take a look at our documentation on How to Optimize Your Website and Images for Speed.