Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to change the crop position on slider images? We can walk you through how to do this! Follow the tutorial below to change the crop position on your Soliloquy slider images.
Note: This tutorial is a bit more technical than our other docs, but we’ll walk you through the process step by step. In order to change the default crop position, we’ll need to create and upload a basic WordPress plugin.
To set the slider title before your sliders, just add the following code to a new file at wp-content/plugins/soliloquy-change-crop-position.php.
/**
* Change the position where images are cropped from (default = center)
*
* @param array $args Resize Arguments
* @return array Resize Arguments
*/
function sol_soliloquy_crop_images_position( $args ) {
/**
* Accepted Positions:
* tl: top left
* tr: top right
* c: center
* bl: bottom left
* br: bottom right
*/
$args[‘position’] = ‘tl’;
return $args;
}
add_filter( ‘soliloquy_crop_image_args’, ‘sol_soliloquy_crop_images_position’ );[/php]
If you’re unsure how to create a plugin file, follow these steps below:
soliloquy-change-crop-position.phpNext, make sure the plugin has the correct position set in the $args['position'] = 't';. In our example the tl is set to crop all images from the top left.
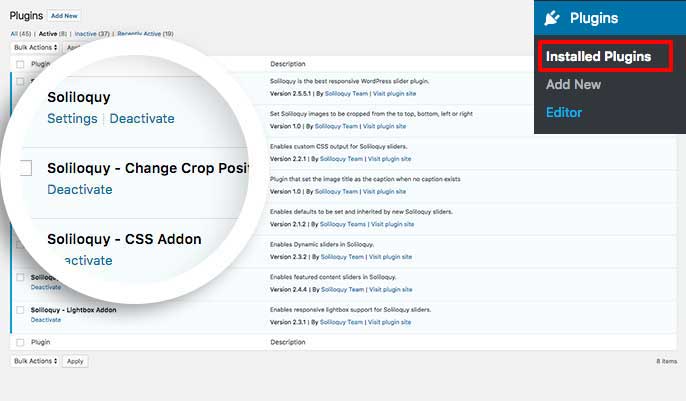
Your next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Soliloquy – Change Crop Position plugin.

And that’s it! You’ve just changed the default crop position!
If you’d like to customize Soliloquy further, take a look at our Extending documentation on other customizations you can make to the plugin.
A: Not at this time. This custom plugin will change all crop positions for all newly created uploaded slider images.
A: In order to update your previously created sliders, you’ll need to edit the sliders, change the Image Size from the Configuration tab and Update the gallery to force the regenerations of those slider cropped images.