Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to disable sliders on mobile devices? This can be done by creating a custom plugin. We’ll walk you through each step on disabling the sliders on mobile devices.
Note: This tutorial is a bit more technical than our other docs, but we’ll walk you through the process step by step. In order to disable the sliders on mobile, we’ll need to create and upload a basic WordPress plugin.
To disable sliders on mobile, just add the following code to a new file at wp-content/plugins/soliloquy-disable-slider-mobile.php.
function sol_soliloquy_disable_mobile( $data, $slider_id ) {
// If on a mobile device, empty $data so that shortcode returns nothing
// This also means no scripts will load
if ( wp_is_mobile() ) {
return false;
}
return $data;
}
add_filter( ‘soliloquy_pre_data’, ‘sol_soliloquy_disable_mobile’, 10, 2 );[/php]
If you’re unsure how to create a plugin file, follow these steps below:
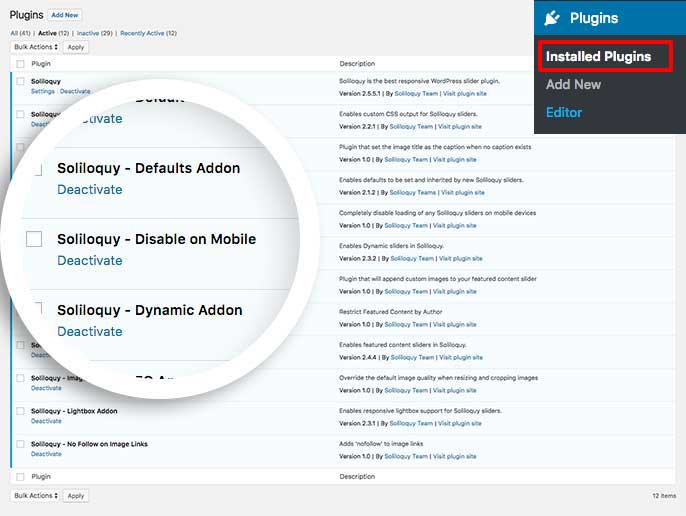
soliloquy-disable-slider-mobile.phpYour next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Soliloquy – Disable on Mobile plugin.

And that’s it! You’ve now disabled your sliders on mobile devices!
Would you like to add a slide counter to your sliders? Have a look at our article on How to Add Slide Count to a Slider.