Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like your slider to display the slider title before the slider? This is very easy to do with just a few steps! We’ll walk you through how to display the slider title above the slider.
Note: This tutorial is a bit more technical than our other docs, but we’ll walk you through the process step by step. In order to show the slider title before slider itself, we’ll need to create and upload a basic WordPress plugin.
To set the slider title before your sliders, just add the following code to a new file at wp-content/plugins/soliloquy-display-title-before-container.php.
add_filter( ‘soliloquy_output_start’, ‘ekf_titled_soliloquy’, 10, 2 );
function ekf_titled_soliloquy($output, $data) {
if( empty( $data[‘id’] ) ){
return;
}
$sol_id = $data[‘id’];
return ‘<h2 class="soliloquy-heading">’ . get_the_title( $sol_id ) . ‘</h2>’;
}[/php]
If you’re unsure how to create a plugin file, follow these steps below:
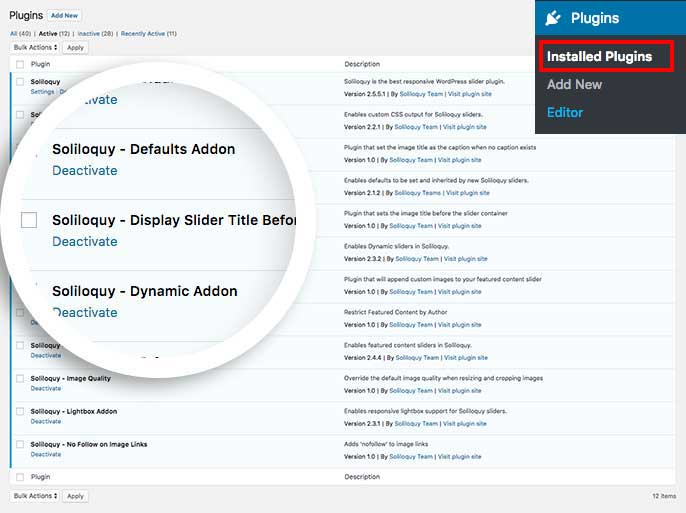
soliloquy-display-title-before-container.phpYour next step is to activate the plugin you just uploaded. Simply navigate to the Plugins from within your WordPress dashboard and activate the Soliloquy – Display Slider Title Before the Slider Container plugin.

The title is wrapped in a h2 tag with the class soliloquy-title so you can easily style it with CSS. Let’s go ahead and add a little style to this title by adding the following CSS to the active theme’s style.css file, or to individual slides using the CSS Addon:
And that’s it! You’re slider title will now appear above your slider.
Would you like to display the image title before the image caption with Soliloquy? Take a look at our article on How to Display the Slide Title Before Caption.
A: Of course! If you only want to target a select few sliders, just alter the plugin code above with this instead:
[php]<?phpadd_filter( ‘soliloquy_output_start’, ‘ekf_titled_soliloquy’, 10, 2 );
function ekf_titled_soliloquy($output, $data) {
// ID’s of specific sliders to show title of
$slidersToShowTitles = array(
17,
18
);
// Check if we need to display title of this slider
if( empty( $data[‘id’] ) || !in_array( $data[‘id’], $slidersToShowTitles ) ){
return;
}
$sol_id = $data[‘id’];
return ‘<h2 class="soliloquy-title">’ . get_the_title( $sol_id ) . ‘</h2>’;
}[/php]
You would just add each slider ID to the array above (separated by commas). If you’re not sure how to find your slider ID, you may want to review this tutorial.