
How to Optimize WordPress Slider Images for Fast Loading
Do you want to optimize images for your photo slider? Full size or raw images will slow down your site performance, which can frustrate users and hurt your search engine rankings. In this tutorial, we will share how to optimize WordPress slider images, so your photo slider loads faster than ever.
It is recommended to follow the basic image optimization techniques for your WordPress slider. Though there are tons of web image optimization tools available online, each has its pros and cons. We’ll compare the best methods and tools below.
Here are the two methods to optimize image sizes for your slides in WordPress:
- Method 1. Using a WordPress Plugin for Online Image Optimization
- Method 2. Using a Photo Editing Software to Optimize Image Sizes
Ready to get started? Let’s go!
Method 1: Using a WordPress Plugin for Online Image Optimization
In this method, we will share two WordPress plugins for web image optimization. You can use any one of these plugins for your images:
1. EWWW Image Optimizer
EWWW Image Optimizer works automatically in optimizing your images. You just need to upload your image and this plugin will take care of the rest.
It allows your to change the file format, so you get the size that you need in WordPress.
2. Imsanity
Imsanity allows you to magically optimize image sizes, so your image slides loads faster. It
It helps you to compress images of all formats, and you can also convert images from BMP to JPEG or PNG to JPEG for online image optimization.
However, these two plugins will reduce the image size up to 10%, which may not be enough for very large size images. This solution works great with your common image slides.
Method 2: Using a Photo Editing Software to Optimize Image Sizes
It is the recommended method to optimize your large images for the web. Photo editing software gives you full control over image optimization.
These photo editing tools will not work like the WordPress plugins to automatically optimize image sizes. You need to edit the images manually.
Let’s take a look into the two tools for optimizing images:
1. Adobe Photoshop
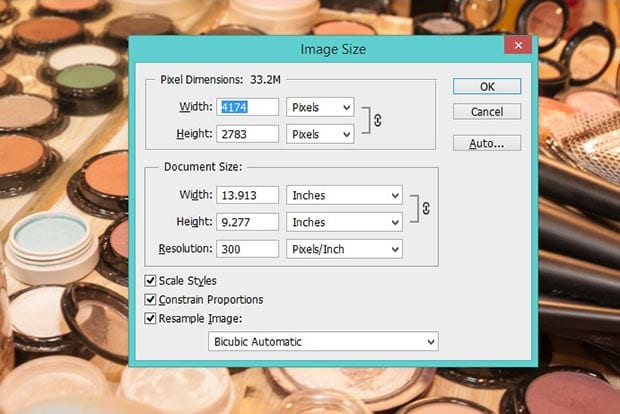
The first thing that you need to do is to open your image slide in Adobe Photoshop and press Ctrl + Alt + I. A window will popup to set the image size.
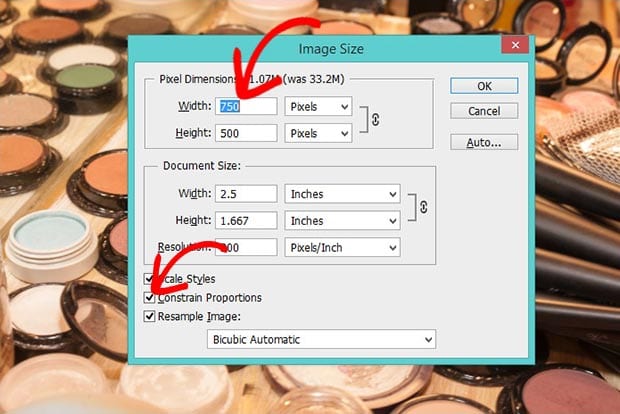
You should check mark Constrain Proportions to keep your image’s width and height aligned, and reduce the size of the slide to your standard photo slider size.
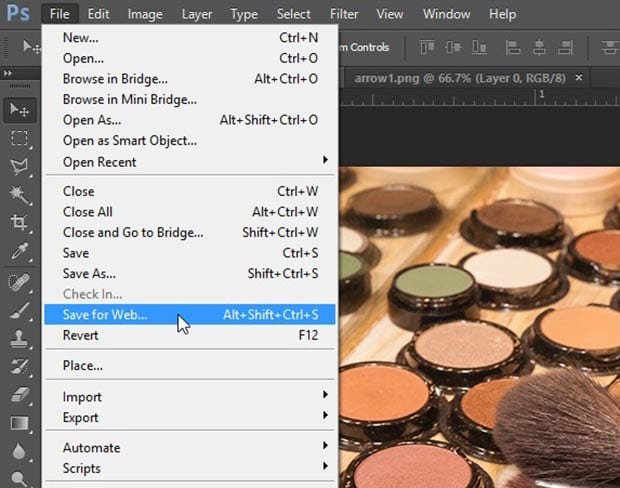
Press the OK button and your image will be resized. Next you need to go to File » Save for Web.
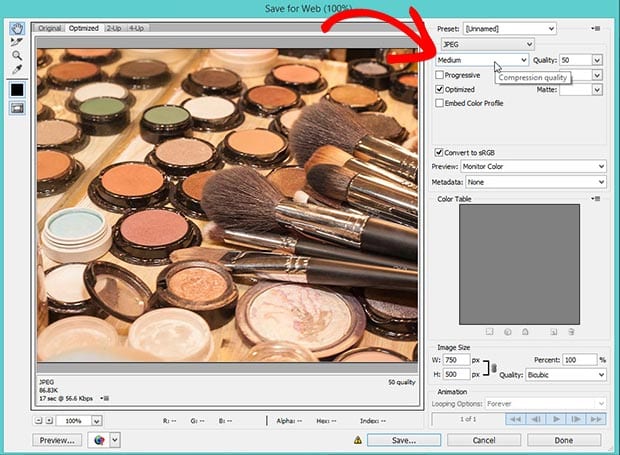
A new dialog box will popup with the Photoshop save settings for your image. It allows you to change the file format, image compression quality, blur, and more.
After checking your image optimization settings in Photoshop, you should Save your slide to use on your website.
Optimizing images in Photoshop can be expensive as it has tons of features and it’s premium. If you want to choose a free solution, then look below to GIMP.
2. GIMP
GIMP is another image optimization software. It is free and easy to use. The steps to optimize images in GIMP are similar to Photoshop, and you can save image slides for web.
That’s all. We hope this tutorial has helped you to learn how to optimize WordPress slider images to load your slides faster on your site. You may also want to check out our guide on why your WordPress slider in slow to load and how you can fix it, and learn about how to fix common WordPress errors.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guide and resources.














Marcco
We use CheetahO image compression tool. wordpress.org/plugins/cheetaho-image-optimizer/ Hope it will help for someone
Waseem Abbas
Hey Marcco, thanks for sharing. 🙂
Ready to start creating slides the easy way?
Get Soliloquy NowWe use cookies to improve your experience on our site. By using our site, you consent to cookies.