Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to set dimensions on image slides for your Soliloquy slider images? This can be done very easily with Soliloquy and we’ll walk you through how easy this is with just a few clicks of your mouse!
Your first step is to create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
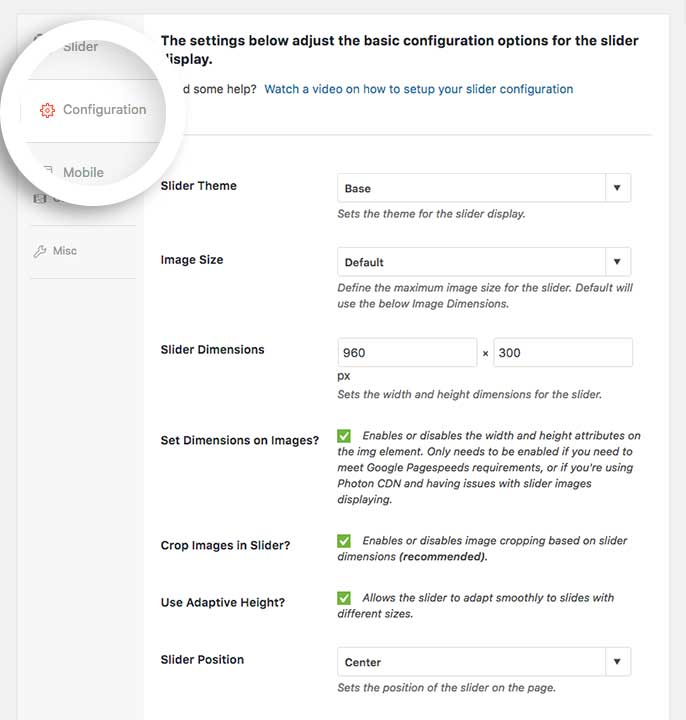
On the Configuration tab you’ll see a checkbox so that you can Set Dimensions on Images?
Just check this box in order to set dimensions on image slides.

WHY ENABLE THIS OPTION? This option enables the width and height attributes on the img element. You should enable this option if you want to meet Google Pagespeeds requirements, or if you’re using Photon CDN and having issues with slider images displaying.
Finally, click Publish or Update on your slider to save the changes.
And that’s it! You’ve now setup your Soliloquy slider to set the dimensions on image slides.
Would you like to set the starting slide order? Have a look at our article on How to Set the Starting Slide.