Creating Your First Slider
Are you ready to get started on creating your first slider? If you’ve already installed Soliloquy, this tutorial will give you a step by step guide on creating your first Soliloquy Slider.
- Add New Slider
- Name Your Slider and Upload Images
- Editing Image Metadata (optional)
- Configure Your Slider (optional)
- Embed your Soliloquy Slider
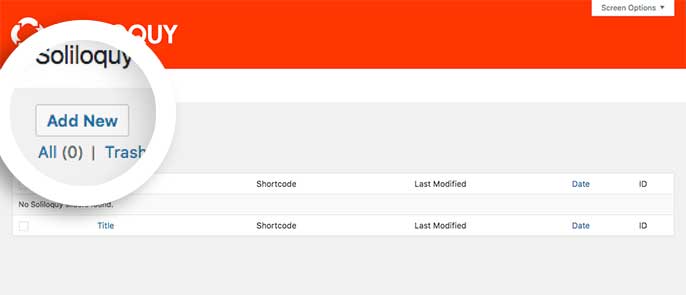
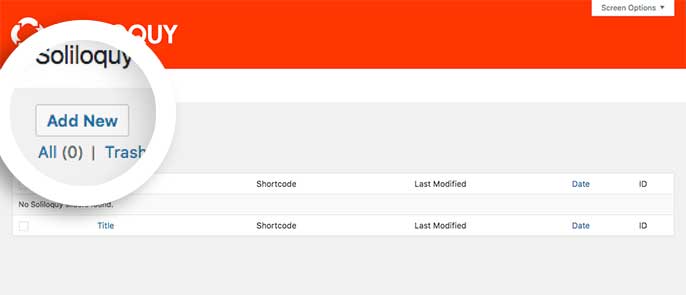
Step 1: Add New Slider
Your first step in creating your first Soliloquy slider is to click the Add New button in the Soliloquy admin screen.

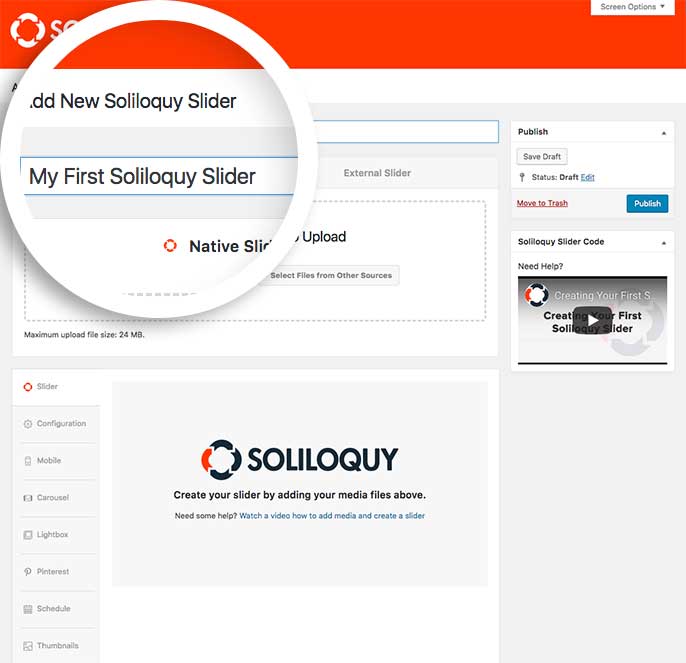
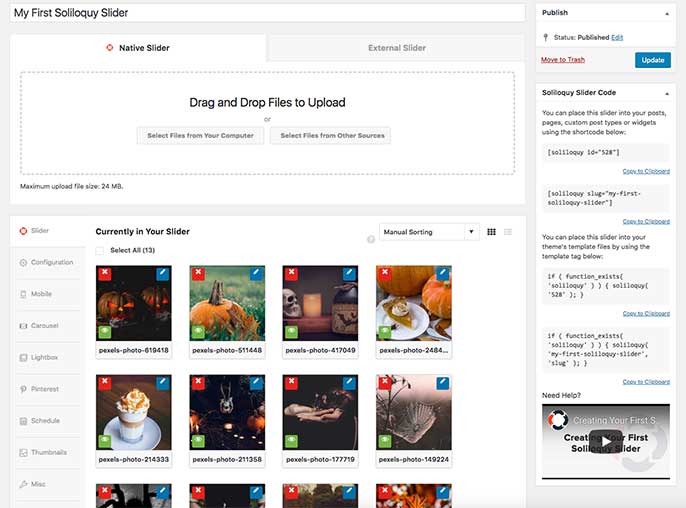
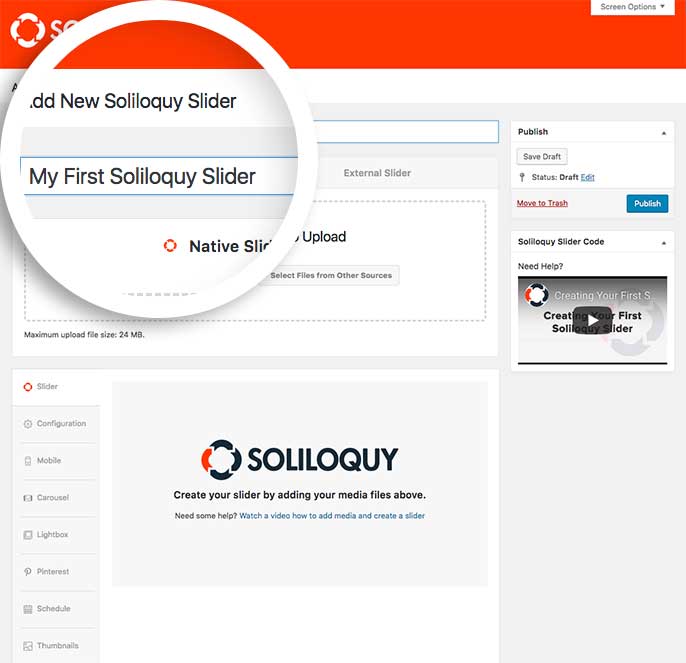
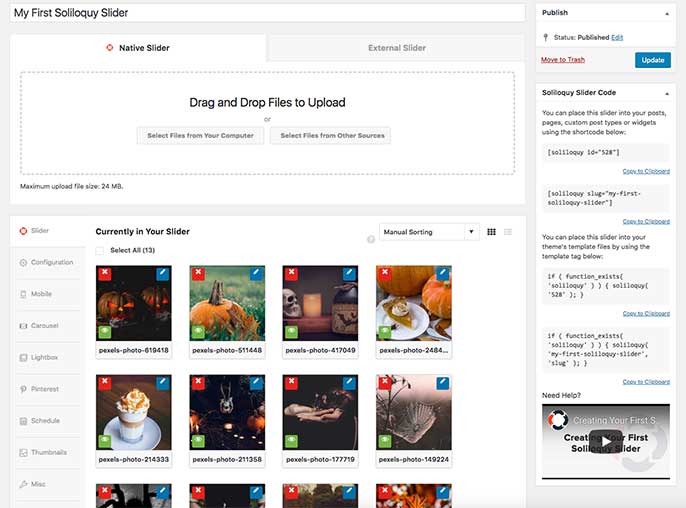
Step 2: Name Your Slider and Upload Images
This will open a blank slider screen ready for you to configure and add your images.
Start by giving your new slider a title.
We recommend you avoid using generic titles and instead try to give your sliders unique and easily identifiable titles to make it easier to manage them later on.

Next, you’ll need to insert some images into your slider. You can add images to your slider in two ways:
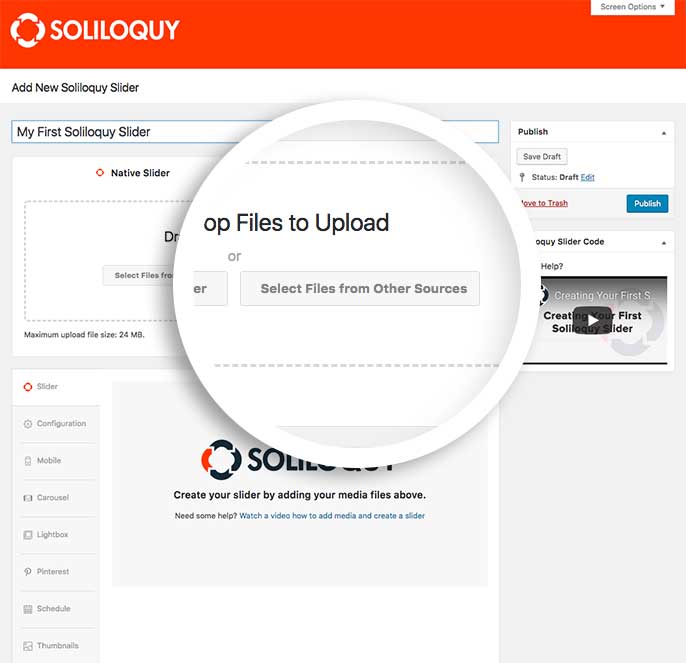
Select Images from Your Computer
You can upload images into your slider by selecting the Select Images from Your Computer button.

When using this option, your images are handled by and stored in the WordPress Media Library.
You can add those same images to other places in your site without having to upload them again!
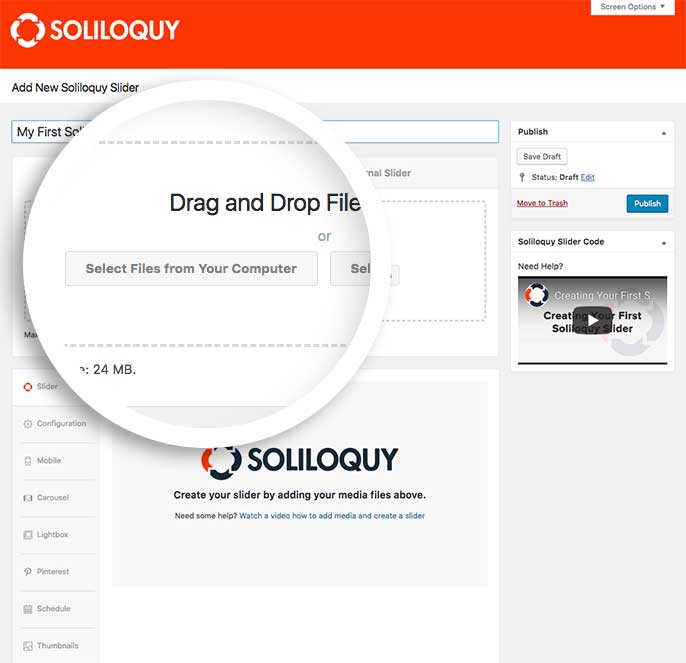
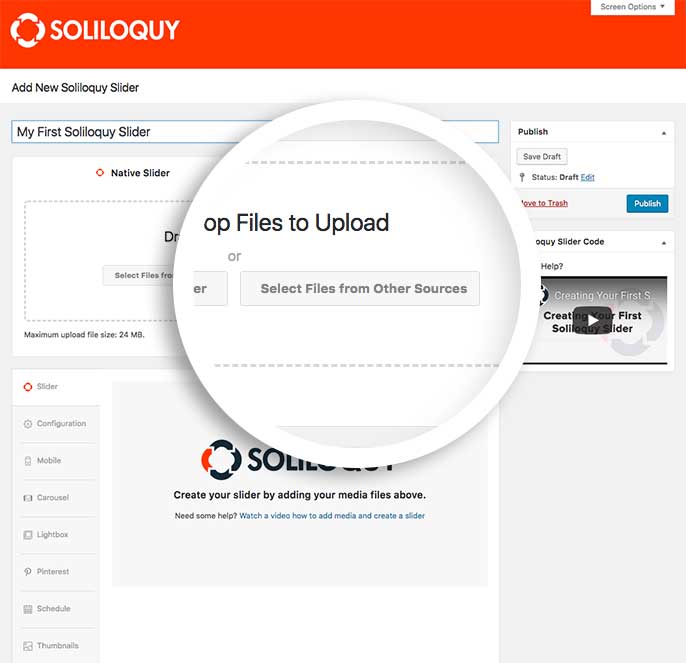
Select Files from Other Sources
If you want to pick from the Media Library in WordPress, click the Select Files from Other Sources.

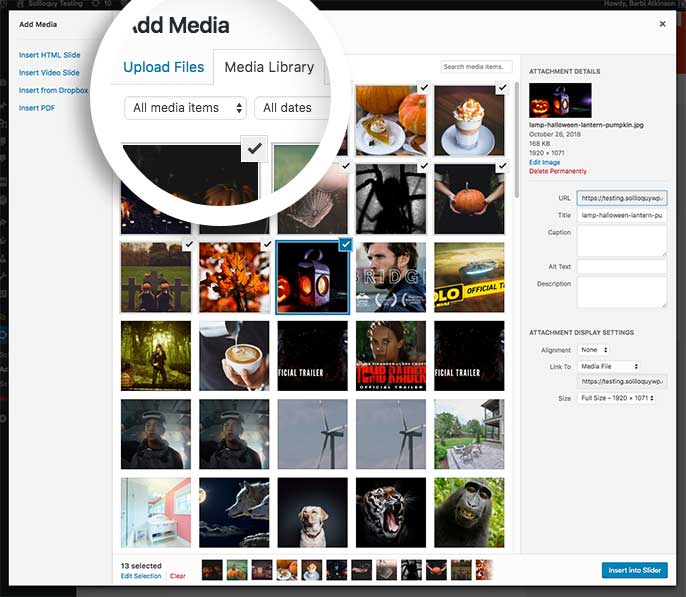
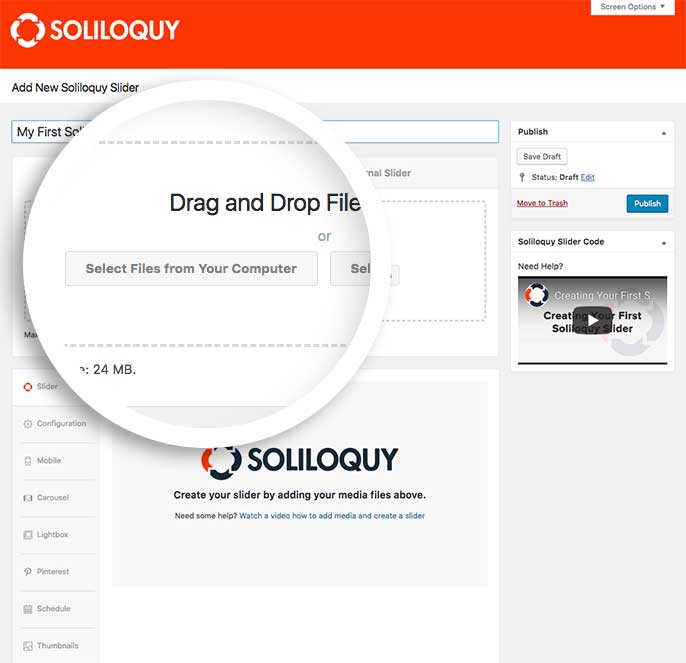
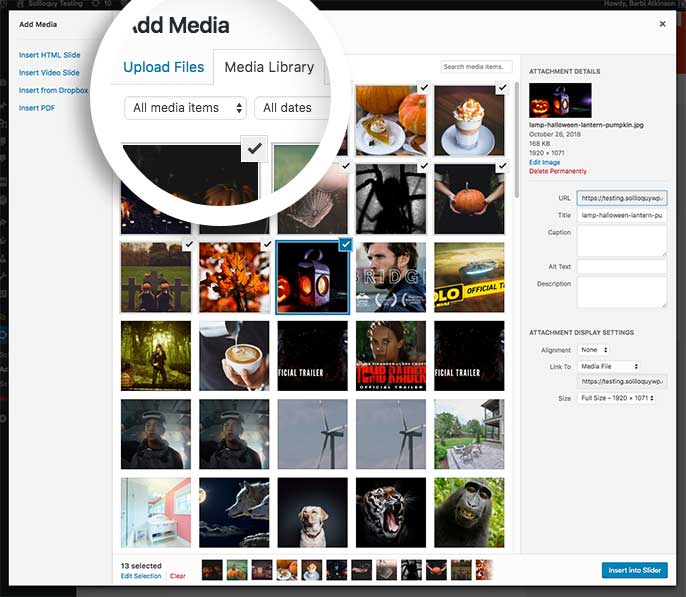
You’ll have 2 tabs to choose from for uploading.

If you select the Upload Files tab you can just drag and drop your images from your computer into this area and it will automatically upload them into WordPress Media Library.
Or you can select the Media Library tab and just pick the images from the Media Library to insert into your gallery.
In this example, we’ll be adding images to our gallery from the Media Library.
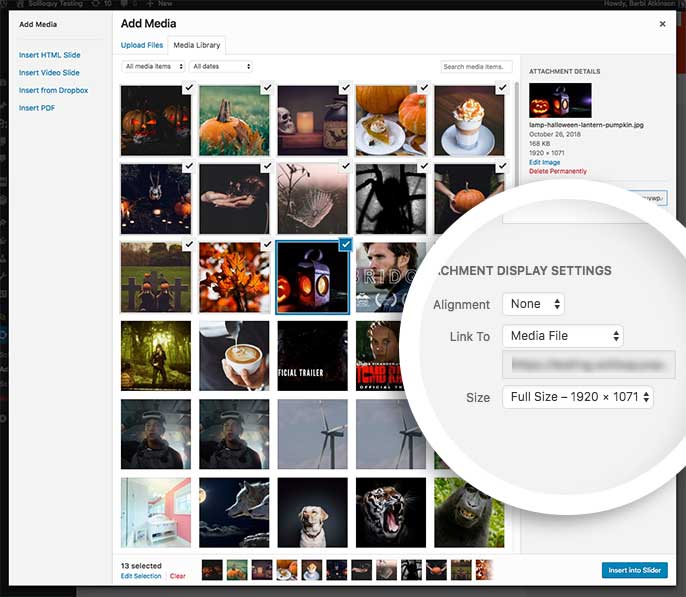
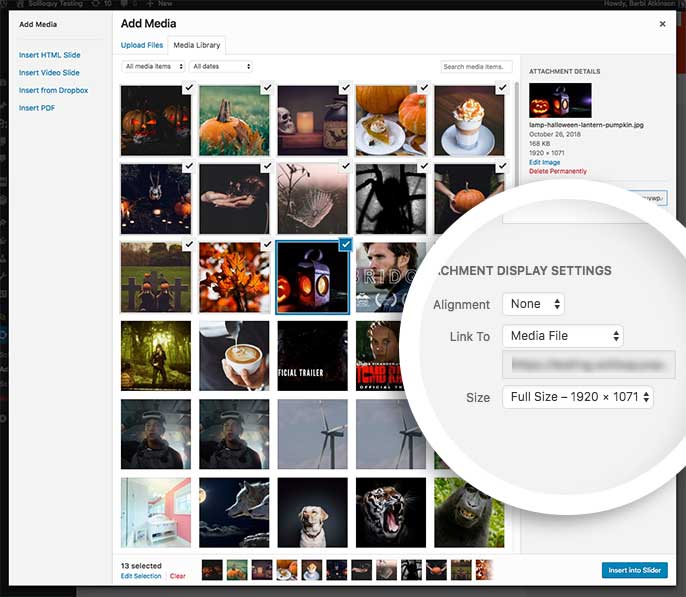
If you want the images you add from the Media Library to show the original image in Lightbox view, be sure the Attachment Display Settings are set to link to the Media File. You can adjust this setting if you don’t use Lightbox functionality and want to link to the Media Page, or a custom URL when the user clicks the image.

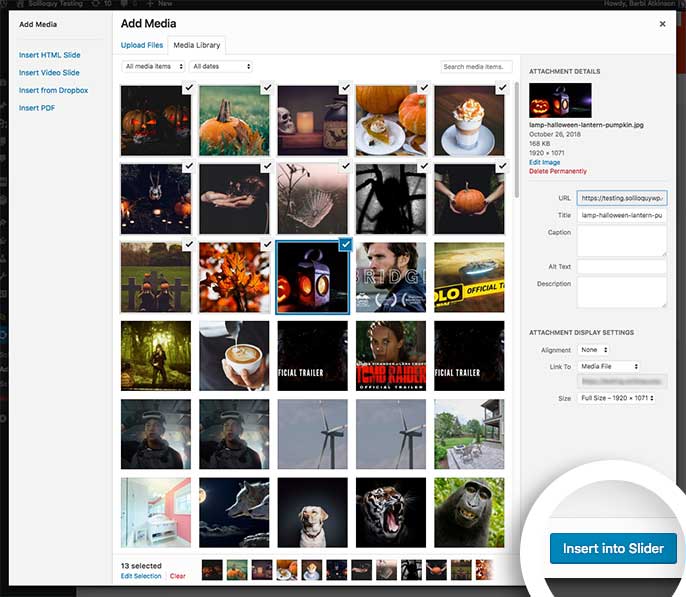
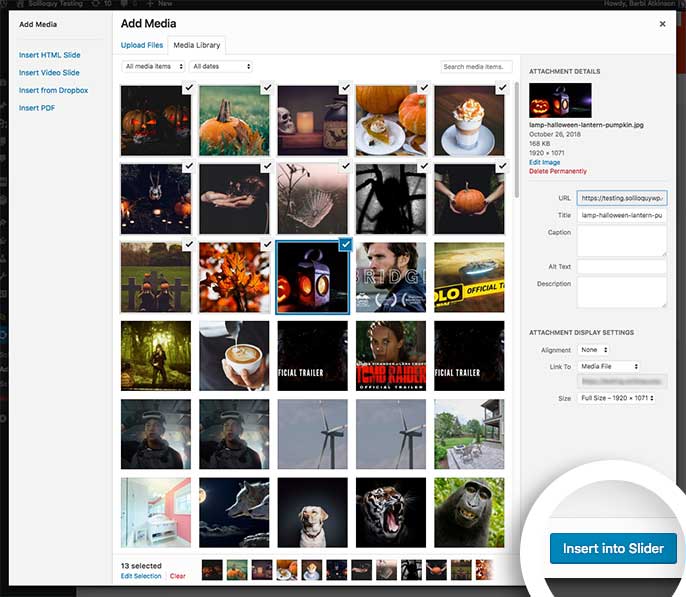
Once you’ve chosen the images you want to add to your slider from the Media Library, select the Insert Into Slider button.

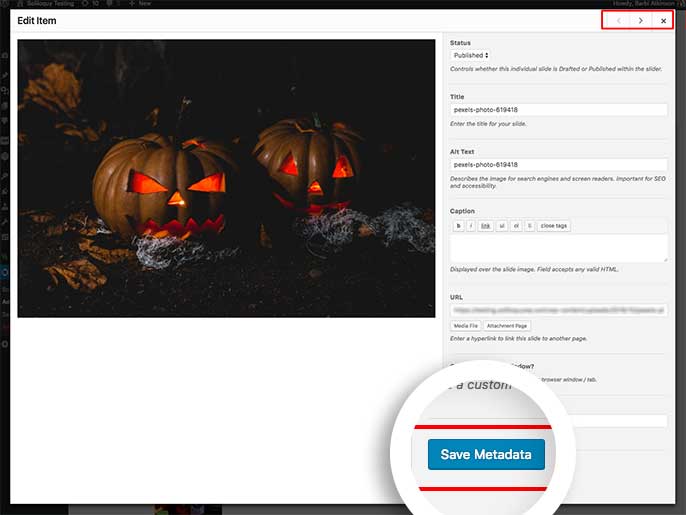
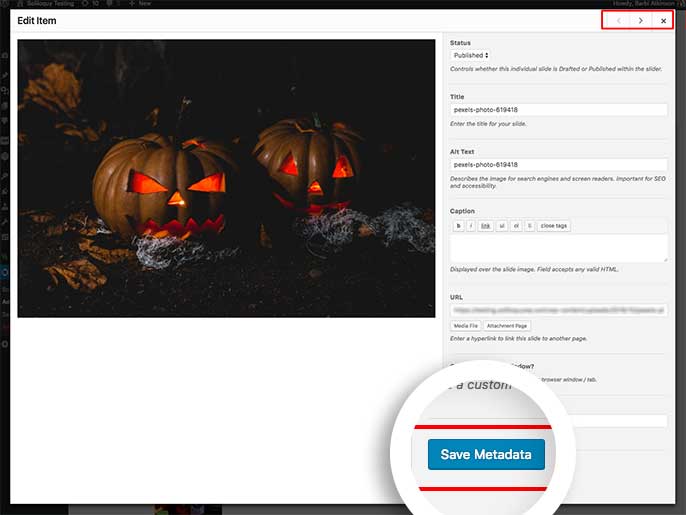
Step 3: Editing Image Metadata (optional)
Editing the metadata allows you to customize the image Title, Caption, Alt Text (recommended for SEO and for visitors using screen readers) and edit the URL each image links to as well as many other settings depending on the Soliloquy addons you have installed and activated.
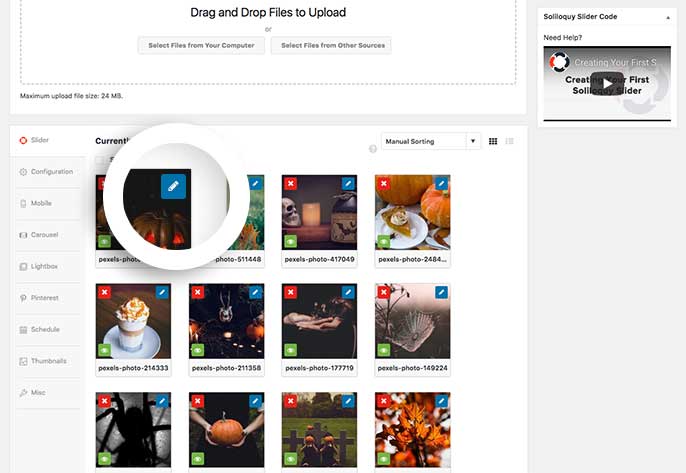
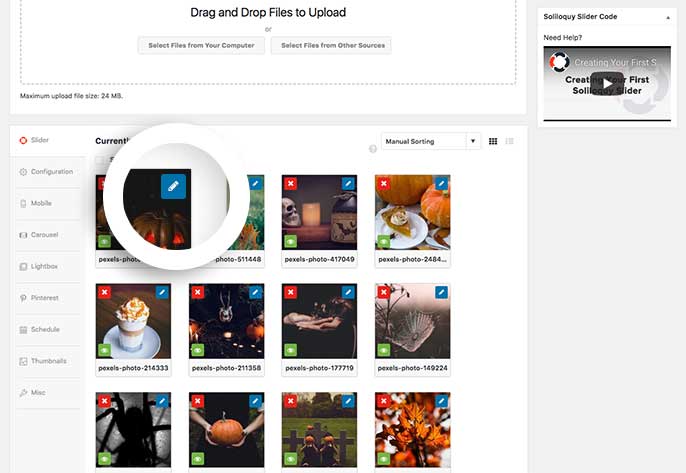
To edit the metadata for a photo, select the pencil icon on the top left of an image’s thumbnail:

This will open the Edit Metadata window.
Modify any of the fields you wish and select the Save Metadata button to save the changes.

You can easily use the right and left arrows in the top right-hand corner of the pop up to edit each image in your slider and repeat these steps for each image.
Step 4: Configure Your Slider (optional)
The next thing you’ll want to do is configure the options of the Soliloquy slider to fit your needs.
Each of the tabs you see for your slider configuration will depend on your license level and the installed addons.

You can choose to set up your Slider Dimensions on the Configuration tab or Enable the Lightbox on the Lightbox tab. The setup is completely up to you.
Once you have changed your settings, select the Publish or Update button to save the changes.
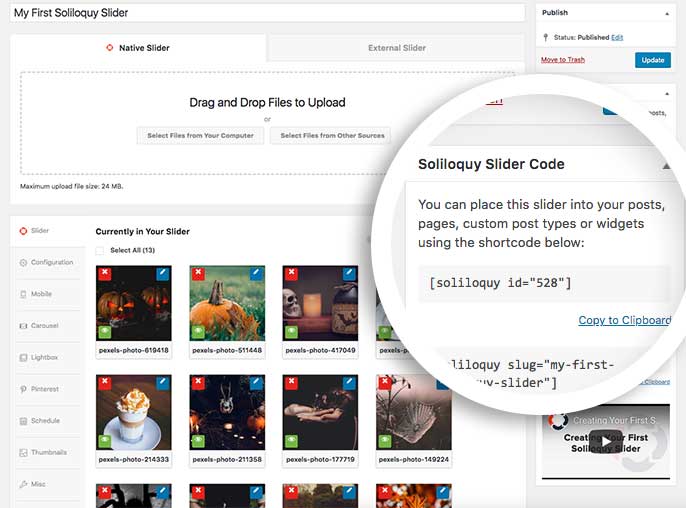
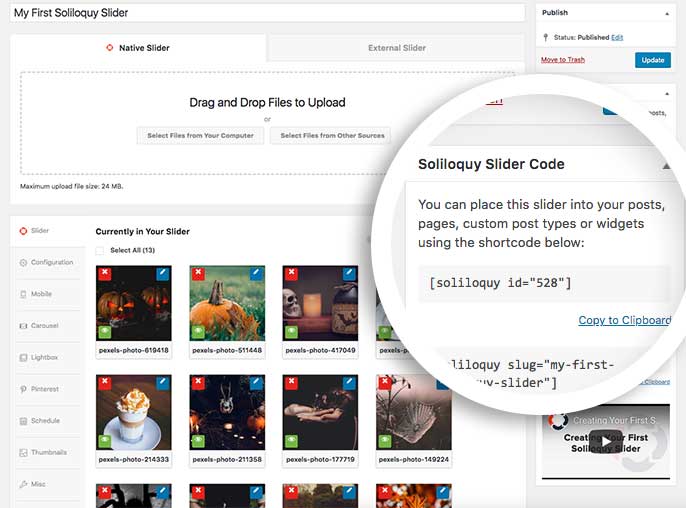
Step 5: Embed your Soliloquy Slider
After you’ve published your slider, you can see your available insert options in the sidebar.

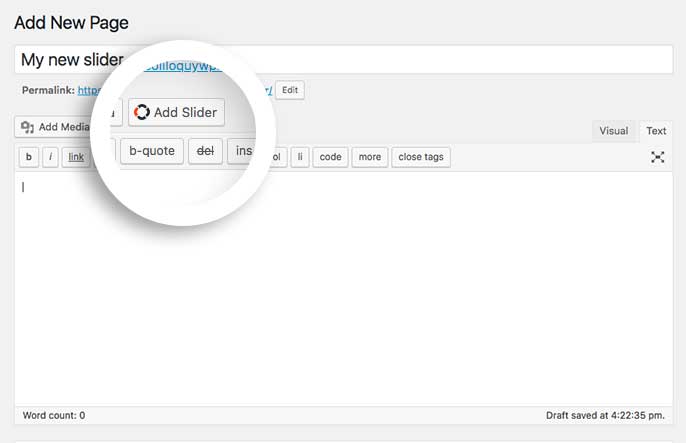
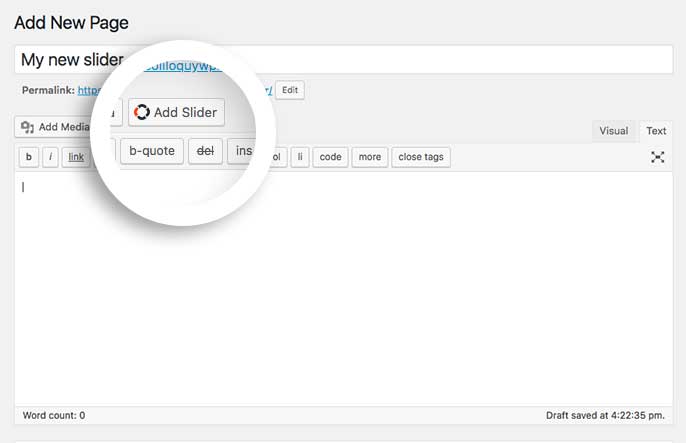
Finally just create a new page, select the Add Slider button.

Choose the slider you want to add and then select the Insert button.
Publish your new page and view it on the front-end of your site to see the new slider you’ve created.
Congratulations, you have now completed your first Soliloquy slider! Feel free to go and tweak your slider as you see fit to best meet your needs. Enjoy!
Now that you’ve completed your first slider, be sure to check out our blog for new tips!
Changelog
2.7.1 (06-20-2025)
- Fixed: Conflict with WP Rocket lazy loading
2.7.0 (06-18-2025)
- Added: Support for WebP and HEIC image upload
- Added: Image lazy loading control (enable/disable lazy load)
- Fixed: Render the same shortcode multiple times on a page.
- Fixed: Prevent slider transition during local video playback and autoplay feature as expected.
- Fixed: Viemo autoplay issue
2.6.12 (09-19-2024)
- Fixed: Addons install on admin.
2.6.11 (09-05-2024)
- Fixed: Gutenberg block not displaying on site editor.
2.6.10 (07-22-2024)
2.6.9 (06-06-2024)
- Fixed: Mobile swiping and click events.
- Fixed: Improved the slider selection modal for classic editor
- Fixed: Permissions check
2.6.8 (05-03-2024)
- Fixes: Warning for PHP 8.1.
- Fixes: Potential errors when switching between lite and pro versions.
- Fixes: Updated capabilities check.
- Fixes: Shortcode rendering.
- Fixes: Improved script loading.
2.6.7 (06-28-2022)
- Fixes: Adjust permissions for creating and editing sliders..
- Fixes: Adjust sanitization for loading slider data in the admin..
2.6.6 (06-28-2022)
- Fixes: Caption Links in Chronium Browsers.
- Fixes: Touch Events not firing on mobile.
2.6.5 (04-14-2022)
- Added: Update Admin Header UI.
- Added: Role to Next/Prev Buttons.
- Fixes: Captions disappearing after adding new slides.
- Fixes: PHP 8.1.4 Compatibility.
- Fixes: JavaScript Notice when editing metadata.
- Fixes: Remove onYouTubeIframeAPIReady placeholder
- Fixes: CSS with Default Theme
- Fixes: Minor bug fixes.
- Fixes: Prevent Videos from muting when playing starts.
- Fixes: Vimeo Slides preventing navigation.
2.6.0 (08-25-2020)
- Added: ‘soliloquy_output_holder_image_url’ filter to allow change url of holder.gif.
2.5.9 (1-16-2020)
- Fixes: Slide url links.
- Fixes: Minor bug fixes.
2.5.9 (1-16-2020)
- Fixes: Slide url links.
- Fixes: Minor bug fixes.
2.5.8.1 (12-18-2019)
- Fixes: Vimeo and Local Video navigation
- Fixes: Minor bug fixes.
2.5.8 (10-24-2019)
- Fixes: Local Hosted Video not playing
- Fixes: Gutenberg Compatability
- Fixes: soliloquyInitManually
- Fixes: Import and Exporting
- Fixes: Minor bug fixes.
2.5.7 (03-19-2019)
- Added: Search for Slider by ID in admin
- Fixes: Duplicate Images appearing on drag & drop
- Fixes: URL not saving in Images
- Fixes: Minor bug fixes.
2.5.6 (12-11-2018)
- Added: Gutenberg Block ( Beta )
- Fixes: Vimeo Slider performance.
- Fixes: Html showing in caption.
- Fixes: Image Dimensions not saving.
- Fixes: RTL Media Query.
- Fixes: Image Compression on crops.
- Fixes: Keyboard shortcut conflicts.
- Fixes: Random Sorting not randomized.
- Fixes: Minor bug fixes.
2.5.5.1 (09-25-2018)
2.5.5 (05-22-2018)
2.5.4 (03-22-2018)
- Fix: Updater class.
- Fix: Minor bug fixes.
2.5.3 (2016-12-22)
- Fix: PHP optimizations to improve performance.
- Fix: Minor bug fixes.
2.5.2.8 (2016-12-22)
2.5.2.7 (2016-12-08)
- Fix: PDF Slides not inserting.
- Fix: Admin CSS.
- Fix: Admin conflicts with nextgen.
- Fix: Mobile Captions.
- Fix: Various minor bugs.
2.5.2.6 (2016-10-19)
- Fix: Importer failing with some slide IDs.
2.5.2.5 (2016-08-31)
- Added: Sort order.
- Changed: Slider Options order.
- Fix: Errors not displaying properly when video fails to insert.
- Fix: Video Url not updating.
- Fix: Widget title using meta field instead of title.
2.5.2.4 (2016-07-27)
- Fix: HTML Slides data not showing up.
- Fix: Video data not showing up.
- Fix: Inserting External Video PHP 5.3 compat issues.
- Fix: Cases where Meta Edit for slides in unavailable.
- Fix: Various small bugs.
2.5.2.2 (2016-07-11)
- Fix: Compat with PHP 5.2 causing admin screen to be un-functional
2.5.2.1 (2016-07-01)
- Fix: Conflict with Envira Gallery
2.5.2 (2016-06-30)
- Slide status visual indicated edit screen
- Publish Status now bulk
- Vertical Thumbnail a
- List/Grid view now slider specific
- Fix youtube videos pausing all videos on page
- Fix List/Grid default option
- Fix v1 to v2 update
- Settings tabs now return to current screen after publishing/updating a slider
2.5.1.1 (2016-06-22)
2.5.1 (2016-06-22)
- Fix Code Meta Edit
- Retina Logo
2.5.0 (2016-06-21)
2.4.4.3 (2016-03-23)
- Fix: Fix: Cases where slug shortcodes don’t appear.
- Fix: Slider Controls appearing on single images
2.4.4.2 (2016-03-16)
- Fix: Infinite Loop not properly loopnig on mobile
- Fix: Slide position from being set improperly
2.4.4.1 (2016-03-08)
- Fix: Last slide from appearing first with in cases where infinite loop is enabled.
- Fix: Thumbnails Addon not loading properly chrome
- Added: RTL for sites that use RTL body or html class.
2.4.4 (2016-03-01)
- Fix: Featured content from disappearing after transient expires.
- Fix: RTL Pager CSS.
- Fix: Double click play for local videos in Safari
- Added: Fullscreen video button for local videos
- Added: Option for Autoplay for Videos
2.4.3.9 (2016-02-23)
- Fix: Vimeo video not pausing transition.
- Fix: Video output for displaying with Soliloquy Lightbox add-on
- Fix: Slide Transition animation from looping properly
- Added: fr_FR Translations
2.4.3.8 (2016-01-21)
- Fix: Self-hosted videos use the video poster attribute to correctly display placeholder images
- Fix: When appending insert slider buttons to Visual Editors, check for $post instance rather than assuming it exists. Prevents faults with plugins using the Visual Editor but not a Post or Post Type
2.4.3.7 (2015-12-23)
- Fix: Use WP_Query to get sliders when cache/transient is empty, preventing slider output blanking after a day when using caching plugins
2.4.3.6 (2015-12-17)
- Added: scoped attribute to inline CSS
- Fix: Compat with Soliloquy Carousel cloned slides not displaying
- Fix: Remove box-shadow from links on sliders, which may be caused by Twenty Sixteen and other themes
- Fix: Slider slug would not save when changed
2.4.3.5 (2015-12-10)
- Fix: foreach() warning when attempting to add a widget and no sliders defined
- Fix: Vertical slideshow with start on slide = 0 would result in incorrect slide being displayed
- Fix: Modal close icon for WordPress 4.4
2.4.3.4 (2015-11-19)
- Added: soliloquy_get_image_slide_link_classes and soliloquy_get_video_slide_link_classes filters to allow developers to add classes to links
- Fix: Pause slider when YouTube video is buffering, not just playing.
2.4.3.3 (2015-10-22)
- Fix: Prevent keyboard events stealing focus from input and text areas
2.4.3.2 (2015-09-24)
- Fix: Moved soliloquy_output filter to end of shortcode() function to ensure all output can be filtered.
2.4.3.1 (2015-09-09)
- Added: Image resize/crop error messages are output to logged in WordPress users where WP_DEBUG enabled.
2.4.3 (2015-08-13)
- Added: Updated image uploader to prevent images increasing in file size and not displaying correctly when an image has an sRGB profile
- Fix: WordPress 4.3 compatibility for Widget
- Fix: WordPress 4.3 compatibility for modal close icon
- Fix: Stopped WPML Media displaying duplicate images when inserting images from other sources
2.4.2.4 (2015-08-06)
- Fix: Import routine improved to fully import image and video metadata.
2.4.2.3 (2015-07-30)
- Fix: Widgets: Featured Content widgets appear in dropdown when managing Widgets.
2.4.2.2 (2015-07-23)
- Added: Pause on Navigation: option to enable/disable slider autoplay when navigation interaction occurs (default = Yes, which is standard Soliloquy functionality)
- Added: get_sliders() arguments to include empty (Featured Content) sliders and ignore cache for transient clearing in the Featured Content Addon
- Fix: Exclude Defaults and Dynamic Sliders when querying get_sliders()
2.4.2.1 (2015-07-16)
- Added: Mousewheel support
2.4.2.0
- Added: Guidance on Setting Dimensions on Images if using Photon CDN and experiencing issues
2.4.1.9
- Added: Filter on image dimensions for Carousel Addon to correctly define width and height of images when Set Dimensions on Images = Yes
2.4.1.8
- Fix: Prepend slides before existing slides in older versions of PHP
- Fix: Force slider ID to match Post ID on Publish / Update; this resolves numerous issues where the wrong sliders may display when duplicating sliders or using WPML
2.4.1.7
- Added: ID, slider item, slider config and slider type arguments to soliloquy_crop_image_args filter, to allow developers to modify cropping/resizing arguments on a per-slide basis.
- Added: Setting to add slides before or after existing slides.
- Fix: Reordering slides without clicking Update on a slider would result in config settings being lost.
2.4.1.6
- Added: Infinite Scroll support (please refer to docs for how to implement)
2.4.1.5
- Added: Left/Right thumbnail styling support
- Fix: Support for multiple slideshows with YouTube videos on a single Page
2.4.1.4
- Added: Local video support
2.4.1.3
- Fixed: Caption CSS positioning
- Fixed: Cannot modify headers error on ajax.php
2.4.1.2
- Added: Insert from Other Images Sources - automatically load images on scroll and search
- Fixed: Featured Content sliders honour caption position setting
2.4.1.1
- Added: esc_url() on add_query_arg() calls
- Added: Caption Position (Top, Bottom, Left, Right - defaults to Bottom)
- Fix: Video Caption HTML markup producing invalid W3C validation results
- Fix: Removed deprecated This Post’s Slider on Add Slider button
2.4.1
- Fix: Edge case where some v1.5.x to v2.3.x+ migrations would result in sliders not displaying in the WordPress Administration.
2.4.0.9
- Added: Option to choose aria-live setting (off, polite, assertive; defaults = polite)
2.4.0.8
- Fix: JS error when attempting to set aria-control attribute when using Dynamic Addon
2.4.0.7
- Added: ARIA roles and tabindex on slideshow control and pager elements for better a11y compatibility
2.4.0.6
- Added: Ticker option
- Fix: Image dimensions not displaying when enabled on Dynamic Sliders
2.4.0.5
- Added: Filter for Addons to load in CSS files
2.4.0.4
- Fix: Mobile detection wrongly including some tablet devices.
2.4.0.3
- Added: Conditional UI elements on Admin Screens
- Added: Mobile Tab - mobile slide image option moved to this new tab
- Added: soliloquy-item-XXX class to each li element
2.4.0.2
- Fix: Thumbnails compatibility with upgraded slider JS
2.4.0.1
- Fix: IE11 Carousel Addon Compatibility
- Fix: Upgraded slider JS
- Fix: Mobile image loading
- Fix: Improved error message UI when uploading files exceeding WordPress / PHP file size limits
2.4.0
- Fixed: When upgrading from 2.3.9.6 or later, ensure the New Slide Status is set to Published if the user has not updated this via Soliloquy - Settings
2.3.9.9
- Added: Enable Captions on Mobile
- Fix: Insert/Edit Link modal in Attachment Editor was hidden behind Attachment Editor Modal
2.3.9.8
- Added: Caption Delay after slideshow transition
- Added: RTL Support
- Added: Filters on slider item image class element
- Added: Option to include image dimensions in output for Google Pagespeed compatibility
- Fix: YouTube and Vimeo placeholder images are attached to the relevant Soliloquy Slider on wp_insert_attachment() when viewed in the Media Library.
2.3.9.7
- Added: Youtube Video Placeholder Image - attempt to retrieve HD version, fallback to SD version
- Added: Vimeo Video Placeholder Image - uses new API to get highest resolution image available
- Added: soliloquy_media_buttons filter for Add Slider button
- Fix: YouTube Video Placeholder - prevent grey placeholder thumbnail from being retrieved on some videos
- Fix: media_buttons filter replaces depreciated media_buttons_context filter
2.3.9.6
- Added: Button in Soliloquy > Settings to fix broken site migrations where slides are missing
- Added: Global publish/draft default in Soliloquy > Settings. Used to automatically assign published/draft status to slides added to existing sliders
- Fix: Updater checks for plugin and addons w/ WordPress 4.1 support
- Fix: Support for HTMl slideshows with non-alphanumeric characters on edit
- Fix: Prevent the same stylesheets loading multiple times on a single Page/Post/CPT
- Fix: Height calculation bug when using AJAX preloading
2.3.9.5
- Added: When editing an existing slider, new slides added can have their status set to draft or published.
- Fix: Carousel bugs
- Fix: Slider reducing to 1px height bug
2.3.9.4
- Added: WordPress 4.0 Edit Metadata UI for slides.
- Added: Better Video Placeholder retrieval methods for enhanced performance.
- Added: Filter to get_image_info() to support third party filtering of cropping methods.
- Added: Localization Support
- Changed: Video thumbnail is now called Video Placeholder image to avoid confusion with the Thumbnails Addon.
- Fix: Vimeo over HTTPS JS errors
- Fix: Video controls not working when slider control nav enabled.
- Fix: Mobile touch swipe support for video slides
- Fix: SSL checks when loading Addon images in WordPress Administration
- Fix: Display reason why images cannot upload (max file size exceeded, file permission error etc).
2.3.9.3
- Fixed bug with sliders displaying in IE8.
2.3.9.2
- Fixed bug with sliders saving to the wrong post type.
2.3.9.1
- Fixed possible bug that prevented slider output in some cases.
2.3.9
- Bug fixes and UI Refreshs for WordPress 4.0.
- Improved performance and reliability for plugin update and license checks.
2.3.7
- Fixed bug with YouTube API not pausing the slider when a video starts playing.
2.3.6
- Fixed bug with saving sliders to regular posts instead of the Soliloquy post type.
2.3.5
- Fixed performance bug with API automatic updates.
- Fixed bug with video slides on mobile devices.
- Other bug fixes and improvements.
2.3.4
- Various bug fixes and performance improvements.
2.3.3
- Fixed bug with API updater sending requests on admin pageloads.
- Fixed bug with hidden post type screen errors.
- Added new filter to filter styles on individual slides.
2.3.2
- Fixed issue with getting slider by slug when slugs were similar.
- Improved image upload responses by standardizing with the main refreshing function.
2.3.1
- Fixed asset loading issue where styles would not be applied soon enough when the slider loaded.
- Added descriptive classes to the no JS fallback slider output.
- Added main support for lightbox thumbnail cropping in the main
get_image_src method.
2.3.0
- Fixed image indexing bug with Google.
- Fixed some bugs with the Classic theme.
- Fixed max_execution_time bug on some shared hosts for image cropping.
- Fixed bug where link dialog box would load underneath metadata modal dialog.
- Improved asset loading with minified files and reduced HTTP requests.
- Updated CodeMirror for HTML slides.
- Added contextual classes for UI elements to the slider.
2.2.9
- Fixed bug with HTML thumbnails not inserting when creating the HTML slide.
- Fixed bug with Soliloquy duplicating images excessively when trying to retrieve cropped images.
- Improved contextual language in metadata editing area.
2.2.8
- Fixed bug with Settings page tabs not appearing.
- Fixed bug with with over aggressive sanitization of dropdown settings.
2.2.7
- Fixed bug with Dynamic addon not cropping images correctly.
2.2.6
- Fixed bug with
func_get_args not grabbing all parameters when cropping images.
- Fixed bug where "Full Width" would persist from one slider to another if more than one was on a page.
- Fixed bug where sliders would start auto sliding after pausing a video even if auto was set to false.
- Improved slider height calculation to prevent content shifting.
2.2.5
- Fixed bug with not having proper thumbnail cropping support if cropping for the main slider was turned off.
- Added no JavaScript fallback support for sliders.
- Improved getting video thumbnails by using the WP HTTP API.
- Don't show upgrade notice for new users of Soliloquy.
- Many various bug fixes and general improvements.
2.2.4
- Fixed bug with image cropping for sizes registered with WordPress.
2.2.3
- Fixed backwards compat bug with slider shortcodes that used IDs as values.
- Added ability to parse shortcodes in widgets to prevent sliders from disappearing.
2.2.2
- Fixed error in slider display.
2.2.1
- Slider metabox now only appears on Soliloquy post type screen by default (can filter to add to other post type screens).
- New "Full Width" size setting to allow full width sliders.
- Fixed navigation arrow regression (arrows only display on hover in Classic theme).
- Improved upgrade and settings import from v1 to v2.
- When switching back to Default slider size, the dimensions will adjust to the default slider dimensions.
2.2.0
- Fixed slider shrinking bug (woohoo!).
- Fixed some upgrade issues and defaults for new slider settings.
- Improved styling and backwards compat styling for captions.
- Added automatic thumbnail generation for video slides from the video source.
- Added ability to set none position styling for the slider (upgraded sliders now default to this).
2.1.9
- Added support for starting slide option and dynamic starting slides.
- Improved styling for iframe and object tags in HTML slides.
2.1.8
- Improved slider engine inline style handling for better responsive support.
- Improved backwards compat support for v1 template tags.
- UI styles and improvements.
2.1.7
- Fixes many UI regressions when upgrading from v1 to v2.
- Added new filter to change Soliloquy metabox priority.
2.1.6
- Fixed bug with slides not appearing properly for slide transitions.
2.1.5
- Fixed bug with HTML slides not displaying.
2.1.4
- Tons of bug fixes and stability improvements.
2.1.3
- Fixed bug with captions appearing on top of slides instead of bottom.
- Fixed bug with captions being malformed with video slides.
- Captions now parse shortcode properly (regression fix).
- Added new tab link option back to metadata options (regression fix).
- Check to ensure Upgrader is available before loading.
- Add backwards compat support for transition classes on sliders.
- Fixed admin script dependency issues.
2.1.2
- Fixed error with caption styling.
2.1.1
- Adds backwards compat and legacy support for v1 addons upgrading system to allow addons to upgrade.
2.1.0
2.0.3
- Fixed bug with dra-and-drop uploader in WordPress 3.9.
- Fixed issue where URLs would not match new site after migration.
2.0.2
- Add proper quotes around JS object keys to prevent JS parse errors.
- Allow captions to be placed outside of the slider.
2.0.1
- Miscellaneous bug fixes and improvements.
2.0.0
- Say hello to version 2.0!