Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to force autoplay on slider interaction? Did you know you can also pause the slider by having the user hover over the image? We’ll show you how to set up these controls on your Soliloquy slider.
Your first step is to create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
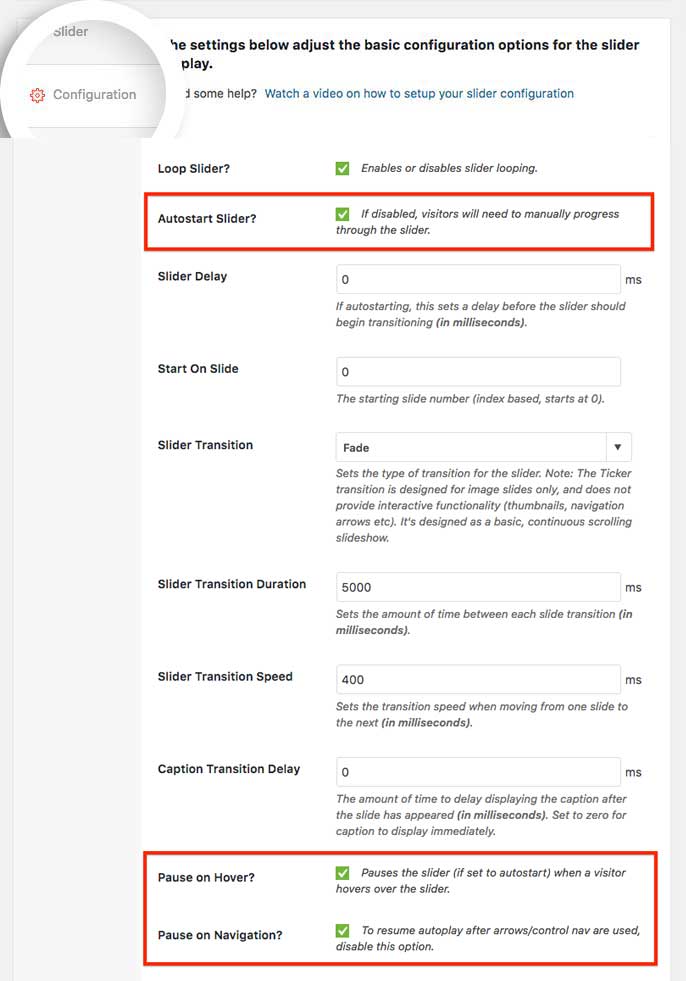
Next, on the Configuration tab there are a few settings to force the autoplay as well as Pause on Navigation.
To enable the Autostart Slider?, Pause on Hover? and Pause on Navigation?

Finally, click Publish or Update on your slider to save the changes.
And that’s it, you’ve now force autoplay and set the pausing of the slider when navigating or hovering over the image.
Would you like to create navigation on your slider by clicking an HTML link? Take a look at our article on How to Navigate to Slide with HTML.