Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to create sliders using your own HTML? Soliloquy makes this very simple and easy for you! This tutorial will walk you through each step.
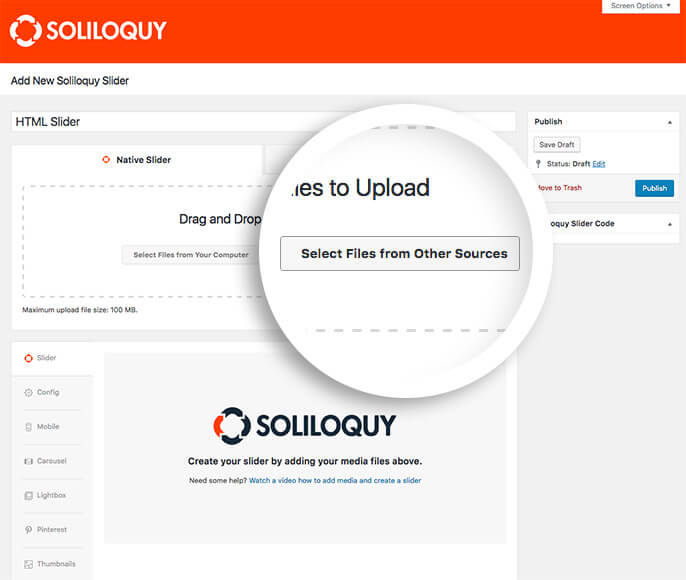
The first step is to create or select a slider to edit.
From the slider edit screen, select the Select Files from Other Sources button from the Native Slider section.

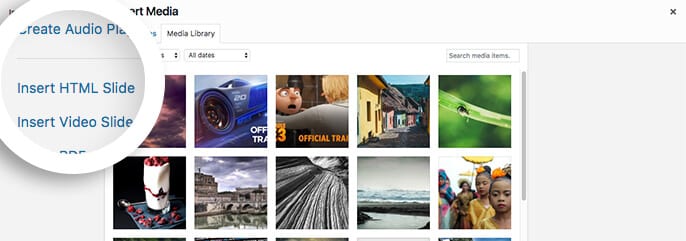
This will open the Insert Media lightbox. Select the Insert HTML Slide link from the left sidebar:

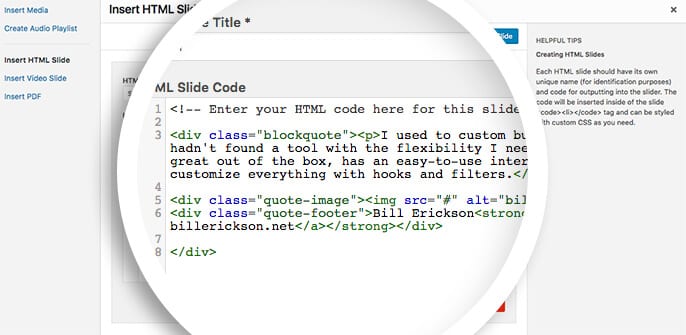
This will then display the following fields for you to add your first html slide:
Enter the title (for your organizational purposes only), and add your HTML:

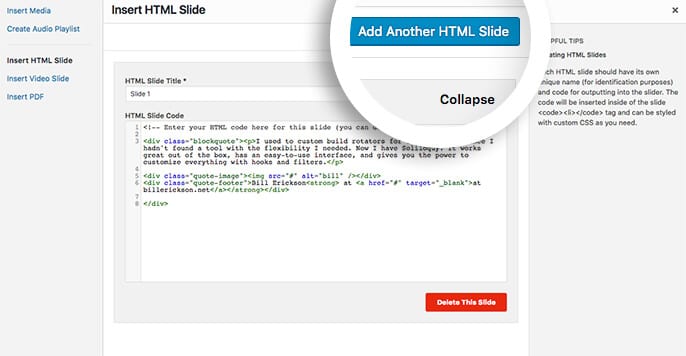
When you’re finished, select the Insert into Slider button at the bottom of your screen to add your html slide:

<div class="quote-image"><img src="#" alt="bill" /></div>
<div class="quote-footer">Bill Erickson<strong> at <a href="#" target="_blank">at billerickson.net</a></strong></div>
</div>
[/code]
Since you’ve used HTML to create your slide, you will want to create some CSS to make the HTML look good. Alternatively, you could use your theme’s class and id’s name when creating your HTML for easier use. But for this instance, we’re going to use our own CSS and using the Soliloquy CSS Addon.
You can use CSS to apply your own CSS to slider images.
style.css file.Lastly, we recommend you configure the dimensions of your slider in the Config tab to make sure it displays in the correct proportions to best highlight your html! The CSS above is for demonstration only and can vary based on your theme.
That’s it! Publish or update your slider and you’ve successfully created a html slider!
If you’d like to experiment further with Soliloquy, why not check out our article on How to Toggle Slide Caption With the Click of a Button.
A: Yes! You can select the Add Another HTML Slide button at the top of the Insert HTML Slide lightbox to add more slides at one time.

This will output an additional set of fields each time you select it, allowing you to more quickly populate a html slider.