Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to reposition the slider caption for you Soliloquy sliders? With Soliloquy, this is as easy as simply selecting your caption position. This tutorial will show you how to set up your slider and reposition the slider caption.
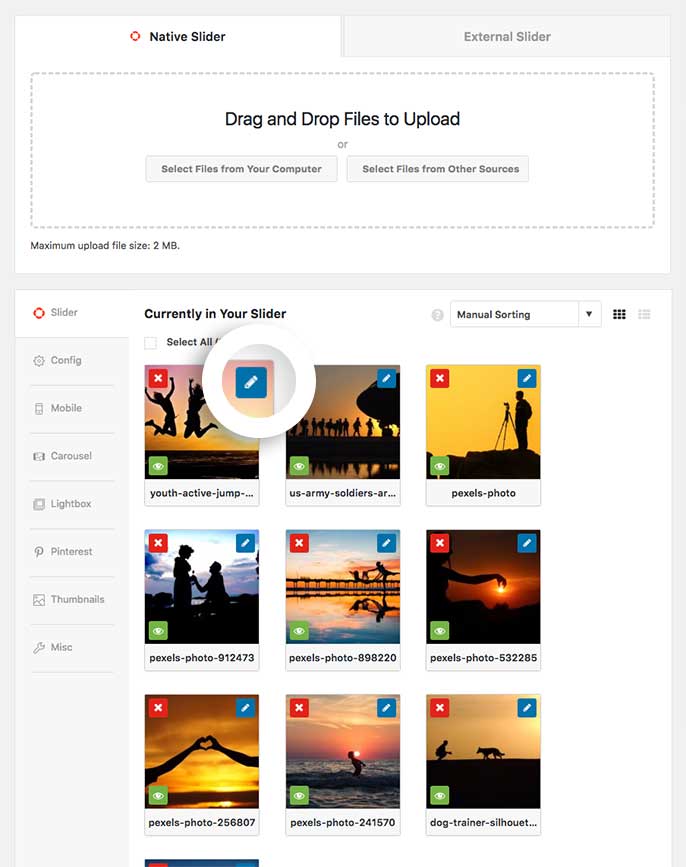
Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
Next, you’ll need to edit your images and add your captions and links.
To do this, click the blue pencil icon to open the Edit Item window.

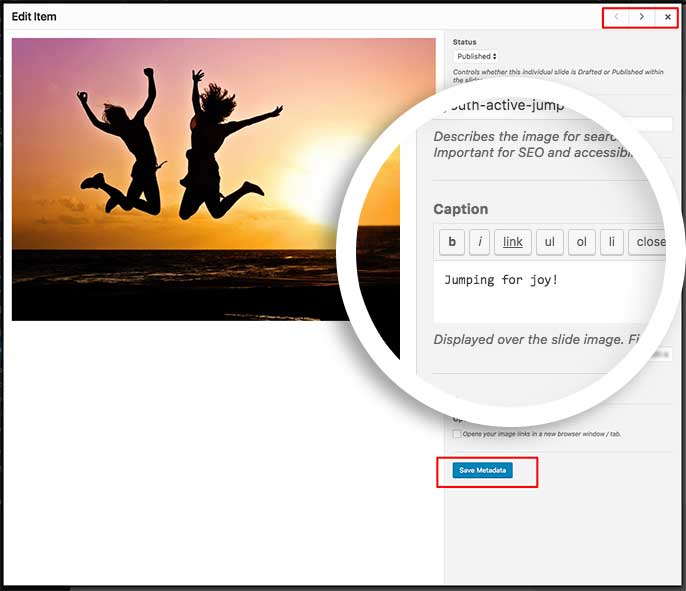
Inside the Caption field, add your caption to your images.

Using the right and left arrow keys in the top right corner of the Edit Item window, you can navigate through each slider image adding the caption you wish to appear. Remember to click Save Metadata after each time you add your caption.
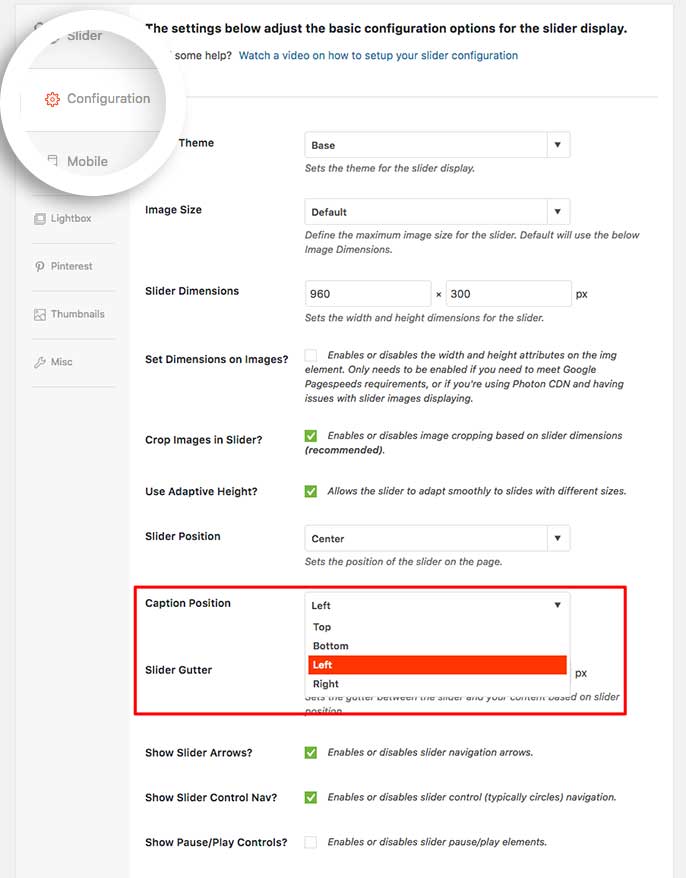
Now it’s time to select the caption position or if you’re editing a slider, choose the reposition of the slider caption.
From the Configuration tab, look for the dropdown option for Caption Position and select your choice.

For the purpose of this documentation, we’ve selected our captions to appear on Top.
Finally, just click Publish or Update on your slider to save the changes!
Check out our demo of this in action!
And that’s it! You can reposition the slider caption to be at the top, bottom, left or right on your slider image!
Would you like to customize the Soliloquy caption further? Take a look at our tutorial on How to Set a Default Caption.