Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Need some help debugging Soliloquy? Maybe you’re having some trouble and not sure what to do next? We can walk you some things to check first.
There are many WordPress themes and plugins out there for WordPress. We’re always working to improve Soliloquy’s compatibility with other products. In order to help us do this, there are some steps you can take before requesting support on an issue.
Soliloquy requires a minimum PHP version of 5.6. We recommend PHP 7+ as it’s a faster PHP processor. Soliloquy recommends the same requirements that WordPress recommends.
Before submitting a support ticket you can complete the following debugging steps yourself to identify the cause of the issue and resolve it:
If after completing the above steps and you’re unable to identify or solve the issue please proceed to our Getting Support guide.
Some errors can be specific and we’ve put together a few of the most common as shown below.
This can be due to a possible plugin or theme conflict.
Resolution:
Check for a plugin/theme conflict. If this resolves the issue, contact the support to report the conflict.
As with above, this is also likely caused by a possible theme or plugin conflict.
Resolution:
Check for a plugin/theme conflict. If this resolves the issue contact the support of the buggy plugin/theme to resolve the issue.
This issue typically happens when your WordPress installation runs out of available PHP Memory to create the thumbnail image that is automatically created for hosted videos.
Resolution:
Increase the available PHP Memory for your WordPress installation. However, some hosting companies may not allow you to manually change the PHP Memory.
You may need to contact your host to complete this process for you.
We have just the article for you!
Resolution:
Click here to learn how to verify your Soliloquy license.
If you’re using the X Theme then you’ll need to follow their documentation for enabling the Settings menu before you can verify your Soliloquy license key and access the Addons menu screen.
Resolution:
Follow the X Theme documentation at https://community.theme.co/kb/integrated-plugins-soliloquy/ (Under the Bundled Version section).
Basically to enable the Settings menu, you’ll need to add this line of code in your child theme’s functions.php file:
Another reason could be that you still have Soliloquy Lite installed.
Please review our tutorial here on How to Upgrade from Soliloquy Lite to a Paid License.
If you’re not seeing the updates for the Soliloquy plugin or addons try one of the following resolutions.
Resolution:
We’ve also put together a list of frontend issues you may typically see.
This is likely due to a Javascript error caused by your theme or a third party plugin.
Resolution:
wp_footer(); tag, this is typically located just before the closing </body> tag in the footer.php template file.It’s possible there is an error loading the Soliloquy script.
Resolution:
This is typically caused by a CSS conflict.
Resolution:
style.css file of your active theme, or wherever you store your CSS customizations, as necessary.As with above, this could also be a CSS conflict with the theme or a plugin.
Resolution:
Add the following to your theme’s style.css file:
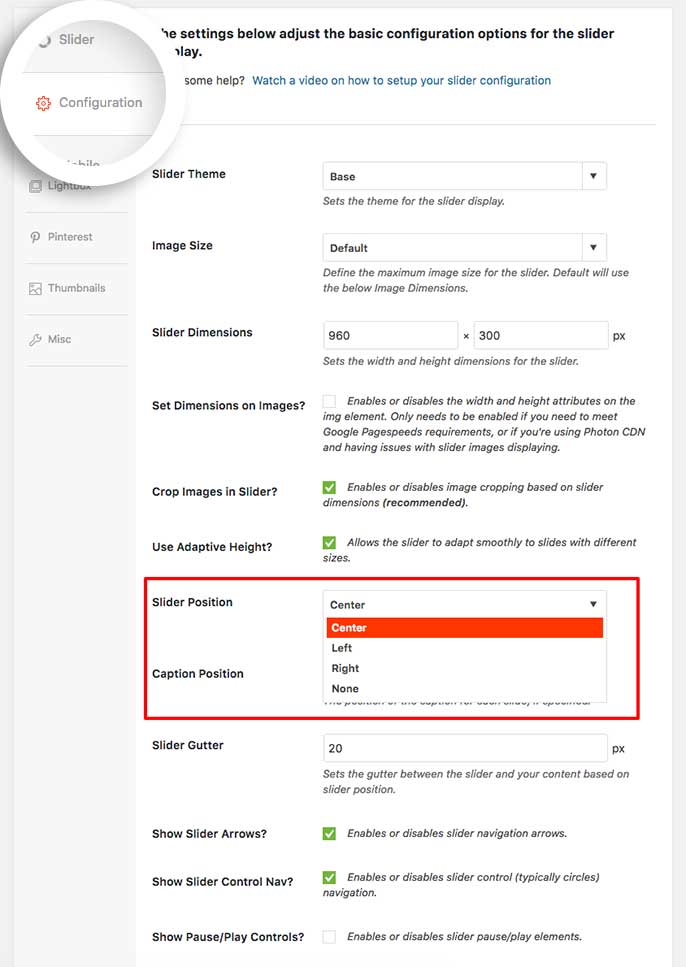
You can control the positioning of your slider from the slider edit screen.
Resolution:
Edit the slider to confirm the Slider Position that is set from the Configuration tab.

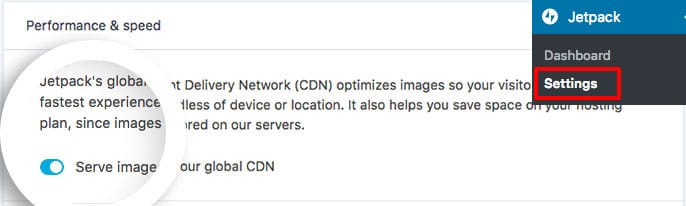
This will happen if you’re using JetPack’s Performance & Speed (formerly called Photon) module and Media Settings which loads the original, full-size, image instead of the image cropped to the specified dimensions.
Resolution
Disable JetPack’s global Content Delivery Network JetPack » Settings » Performance & Speed.

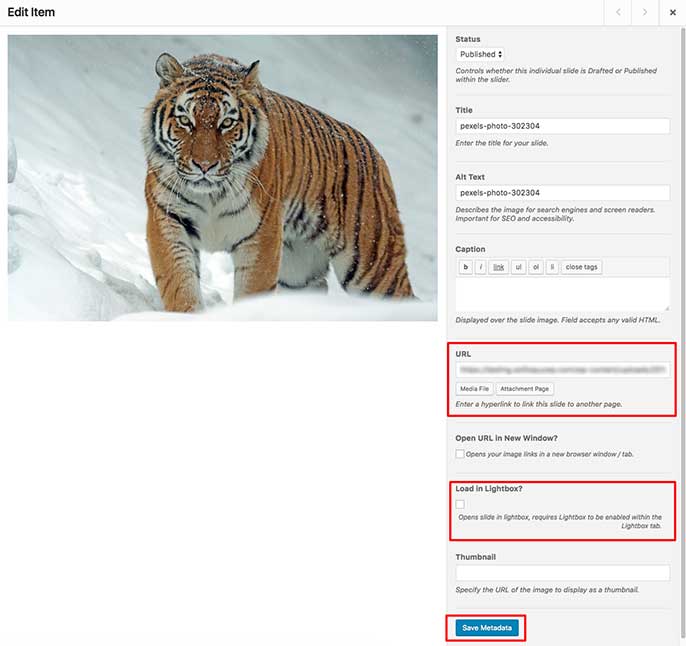
When using any CDN to serve your images, Envira will not have the correct permission to create any cropped images for you.
Check the URL field of the slider image to make sure there is a URL on the image.
You can see our Creating Your First Soliloquy slider doc for the best way to create sliders.
Resolution
To correct the issue for any images already added to sliders where they’re not loading in lightbox view:

Previously you may have been using a different plugin for your lightbox so this plugin and Soliloquy Lightbox Addon are both trying to open the same image.
Resolution
Turn off any plugins on your site previously used for your lightbox.
In Avada, for example, you can disable the theme’s lightbox by navigating to Avada Theme Options » Lightbox and turning the lightbox feature off.
A: If you’re needing some help on how to back up your site, please read through How to Backup & Restore Your WordPress Site with UpdraftPlus to get started.
A: Add the following to your wp-config.php file:
Go to http://mysite.com/wp-content/debug.log to see the error log. Be sure to send it through as part of your support request — it can be useful to help fix more technical issues.
A: Check for a plugin or theme conflict please follow these steps:
A: When debugging in Google Chrome, do the following:
Now that you’ve covered our debugging guide, it’s time to check out our Getting Support guide.