Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to create custom slider item CSS classes to use for specific CSS targeting? You can easily do this with Soliloquy by just adding your class name to the predefined area inside the slider settings! We’ll walk you through how to create custom slider CSS classes.
Your first step is to create a new slider. You can follow along with our documentation for creating your first slider.
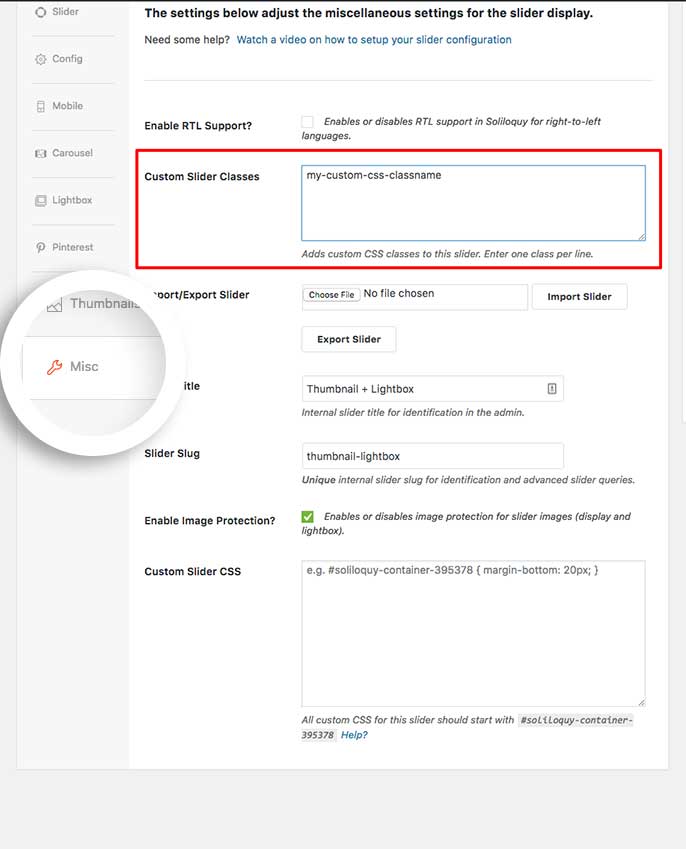
Next, on the Misc tab you’ll see an input box called Custom Slider Classes.
Here is where you can list your custom CSS classes. You can separate these by comma.
However, please know that this class name will be applied to the slider container and not individual slides.

Once you’ve added your class name and set up your slider, just click Publish to publish the slider.
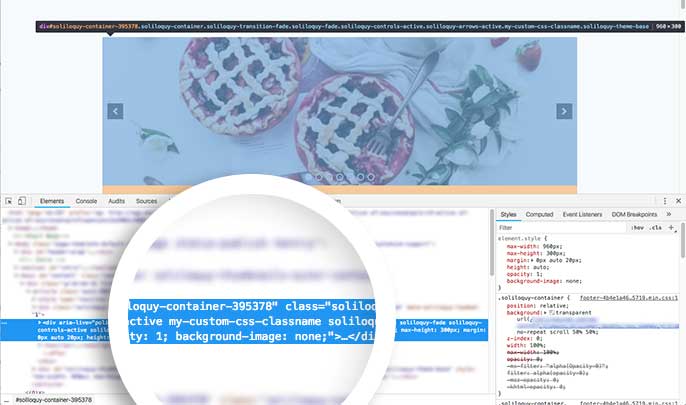
Now when you view your slider in the console, you’ll see your additional class name on the slider container.

And it’s really that easy! Would you like to customize the Soliloquy caption? Take a look at our article on How to Customize the Soliloquy Caption.