Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to customize the Soliloquy caption on your sliders? It is actually pretty easy to do, and you can use this guide to get you started on customizing your caption further. This should give you and excellent idea on how styling captions work in general, and this example shows you how to have them styled like the slider shown above.
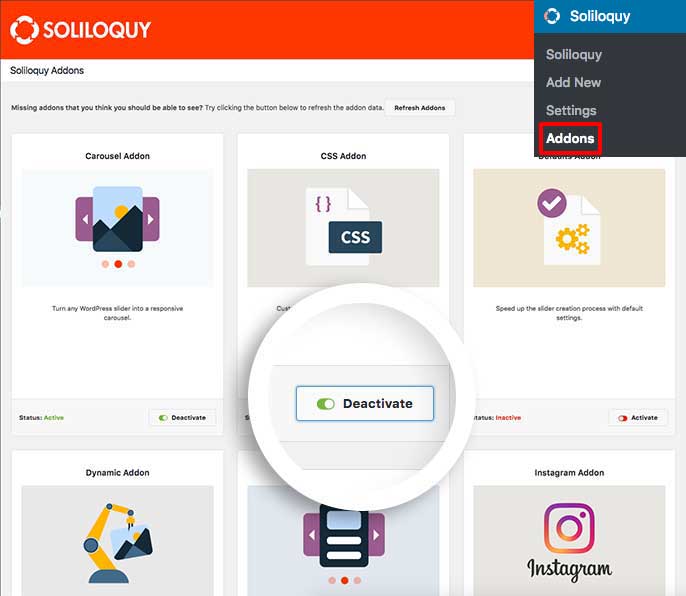
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

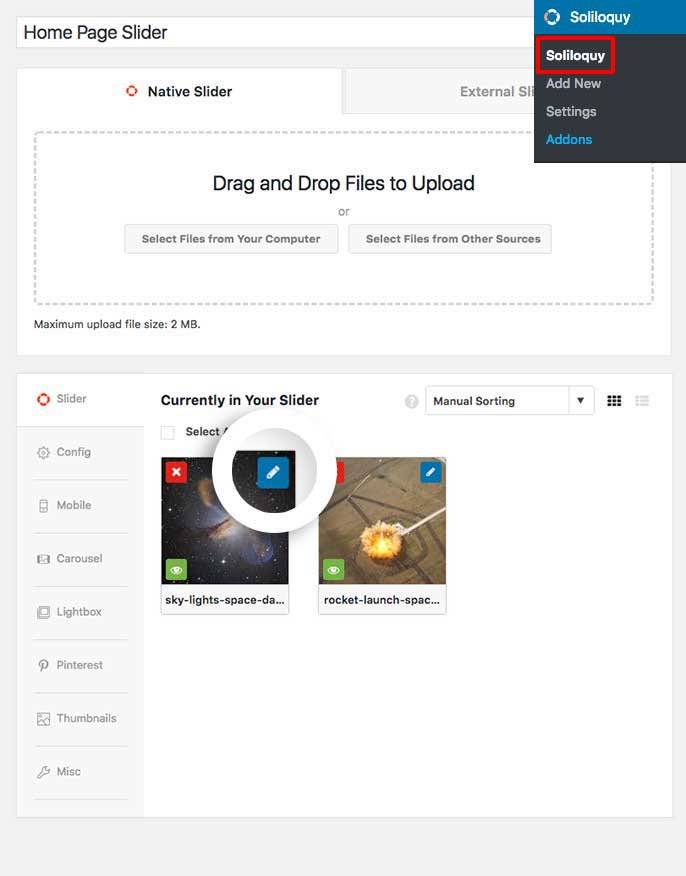
Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
Next, you’ll need to edit your images and add your captions and links.
To do this, click the blue pencil icon to open the Edit Item window.

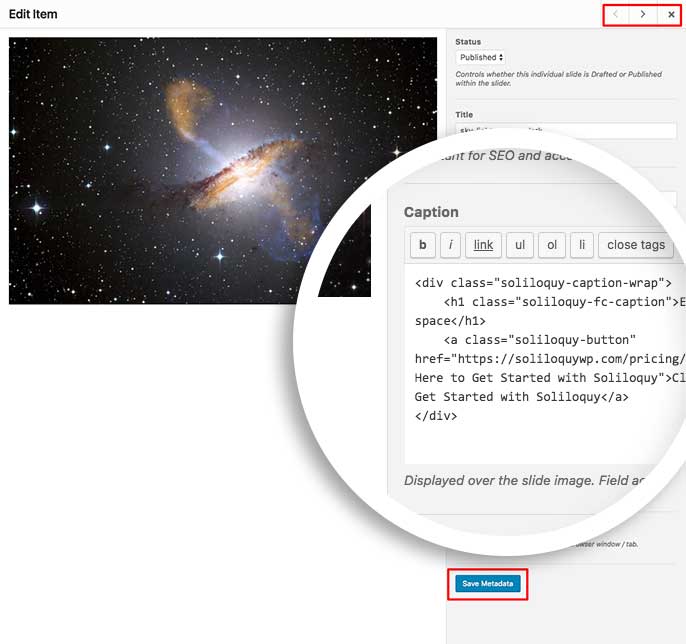
Inside the Caption field, add your caption, HTML and link.

Using the right and left arrow keys in the top right corner of the Edit Item window, you can navigate through each slider image adding the caption you wish to appear. Remember to click Save Metadata after each time you add your caption.
Below is the HTML we used for our demo shown below:
[html]<div class="soliloquy-caption-wrap">Below is the CSS we’ve used in our demo.

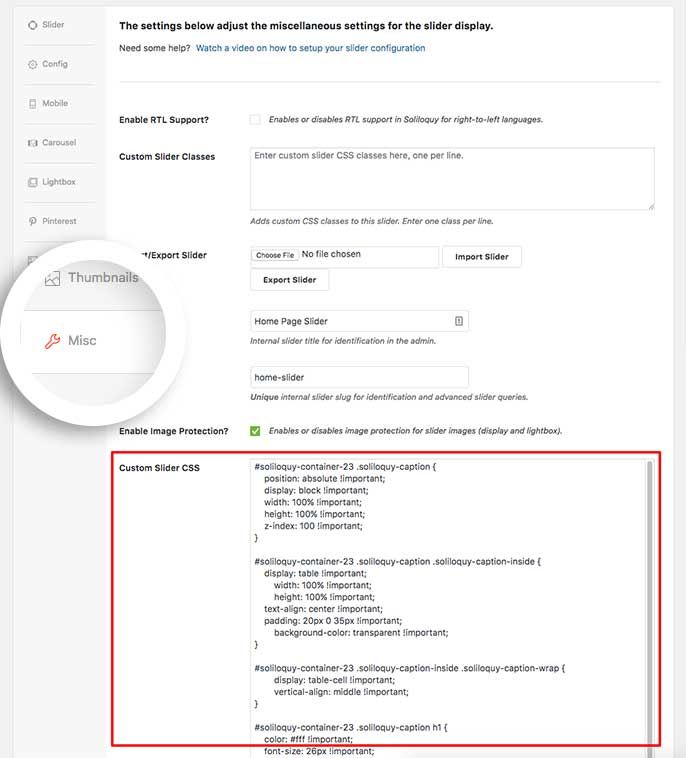
You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]#soliloquy-container-23 .soliloquy-caption {#soliloquy-container-23 .soliloquy-caption .soliloquy-caption-inside {
display: table !important;
width: 100% !important;
height: 100% !important;
text-align: center !important;
padding: 20px 0 35px !important;
background-color: transparent !important;
}
#soliloquy-container-23 .soliloquy-caption-inside .soliloquy-caption-wrap {
display: table-cell !important;
vertical-align: middle !important;
}
#soliloquy-container-23 .soliloquy-caption h1 {
color: #fff !important;
font-size: 26px !important;
margin: 0 0 50px !important;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.25) !important;
line-height: 1.25em !important;
letter-spacing: normal !important;
text-transform: none !important;
}
#soliloquy-container-23 .soliloquy-caption a.soliloquy-button {
color: #fff !important;
font-weight: bold !important;
text-transform: uppercase !important;
letter-spacing: 2px !important;
background-color: #ff3700 !important;
border: 3px solid #fff !important;
padding: 15px 20px !important;
font-size: 14px !important;
}[/css]
If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Once you click Publish or Update on your slider, you’re all set! View your slider to see the custom styling applied following our guide, you can then go back and edit any of the HTML or CSS to further suit your specific needs.
Would you like to do some other cool things with styling Soliloquy? Take a look at our tutorial on How to Customize the Navigation Arrows.
A: Styling your caption in this manner means you are giving your caption priority over the display so it appears directly over the image. This blocks the lightbox functionality.