Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to customize the navigation arrows on your Soliloquy sliders? Maybe you’d like to change the color of them or how they appear on hover? We’ll walk you through some simple CSS on how to customize the navigation arrows on your Soliloquy slider.
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
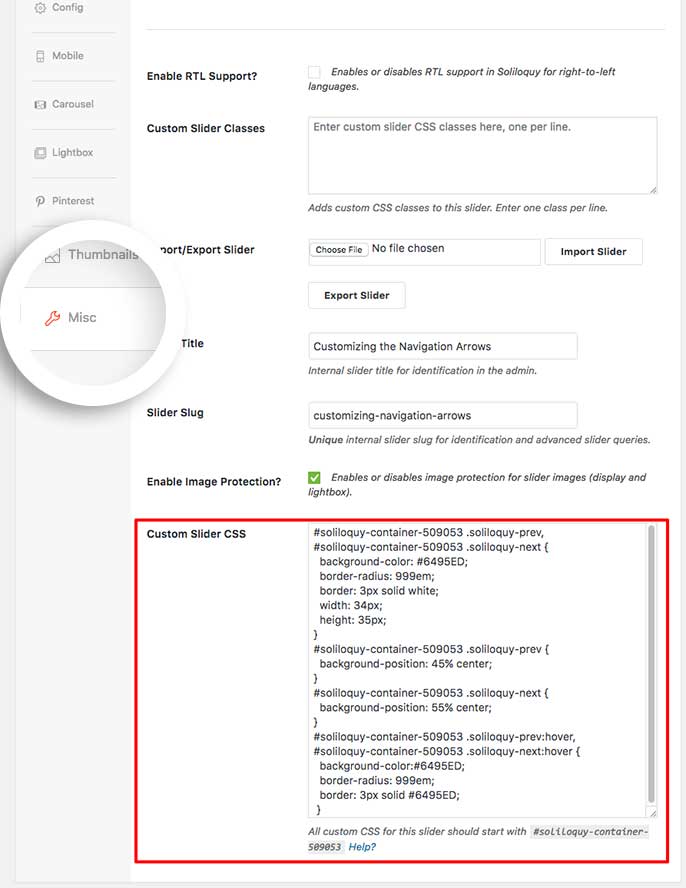
The CSS we’ve used in our demo is shown below.

You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]#soliloquy-container-509053 .soliloquy-prev,If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Once you click Publish or Update on your slider, you’re all set!
Would you like to also customize the navigation bullets? Take a look at our tutorial on How to Change the Slider Navigation Bullets Color.