
How to Add a Slider with Thumbnails in WordPress
Want to add thumbnail images as your WordPress slider navigation? Does your slider look good on a mobile device? You can generate responsive thumbnail images as navigation for your slider. In this tutorial, we’ll show you how to add a slider with thumbnails in WordPress.
With a responsive thumbnail slider, you can:
- Determine where to position the thumbnails (above or below) in relation to your slider
- Adjust the width of your thumbnails
- Set the minimum/maximum number of thumbnails that should be displayed
To create a slider with thumbnails, you’ll need to follow these four simple steps.
- Step 1. Install and activate the Soliloquy Slider plugin.
- Step 2. Install the Thumbnail Slider Addon
- Step 3. Create a Thumbnail Slider
- Step 4. Add a Slider with Thumbnails to a Page
Step 1. Install and activate the Soliloquy Slider plugin.
First, you need to install and activate the Soliloquy Slider plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
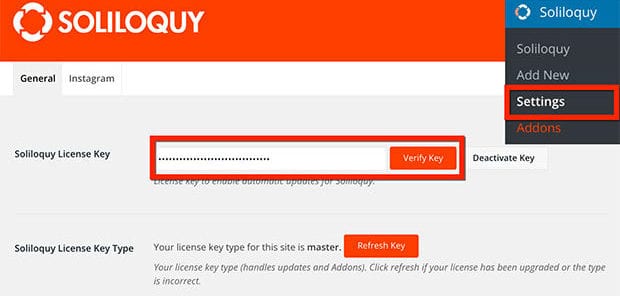
In order to install the Thumbnail Slider addon, make sure your license is verified before you proceed. Go to Soliloquy » Settings to verify your license key.
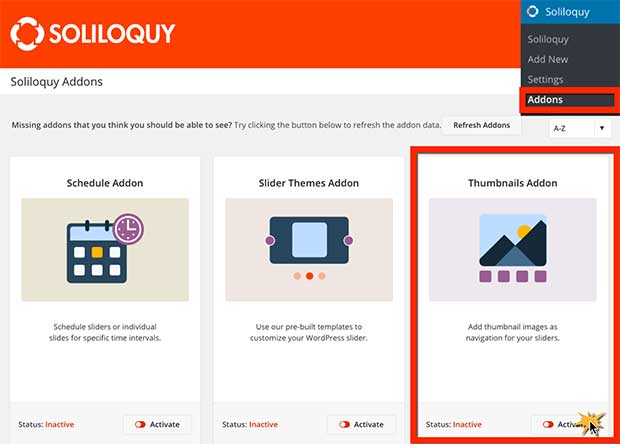
Step 2. Install the Thumbnail Slider Addon
Next, you need to install and activate the Thumbnail Slider addon. If you do not see it listed, select Refresh Addons.
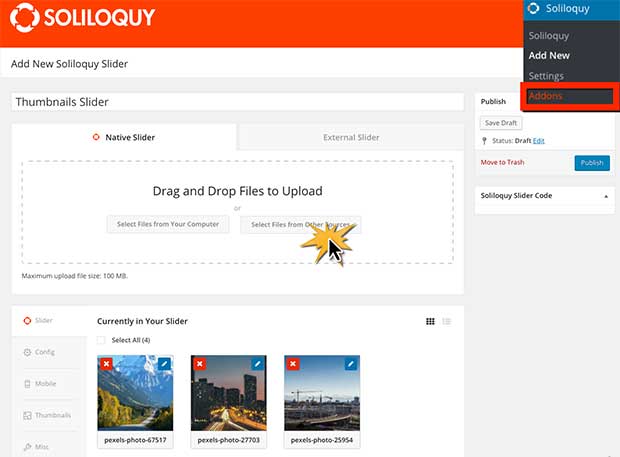
Step 3. Create a Thumbnail Slider
Start by creating a thumbnail slider. Go to Soliloquy » Add New to add a Thumbnail Slider type. Either select files from your computer or other sources to use images already uploaded in the WordPress media library. Then save draft or publish.
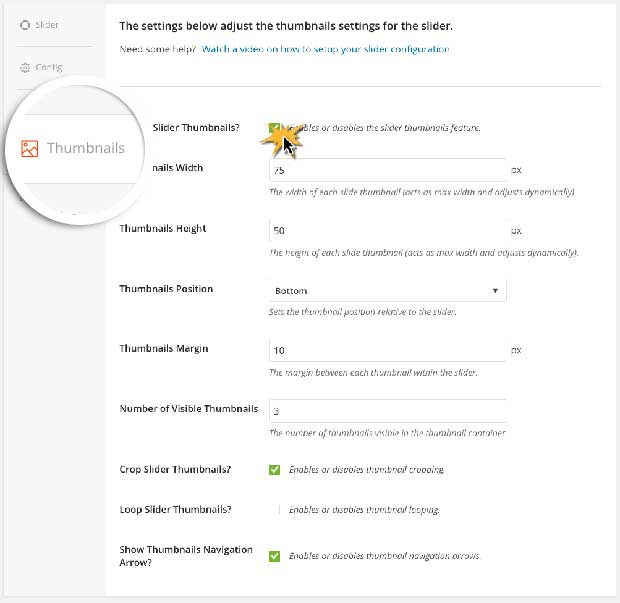
After this, scroll down to the slider settings area. Then select the Thumbnails tab at left.
Next, check the box to enable slider thumbnails. From there, you can customize the size and position of the thumbnails, as well as more options.
Remember to save your settings and publish the slider.
Step 4. Add a Slider with Thumbnails to a Page
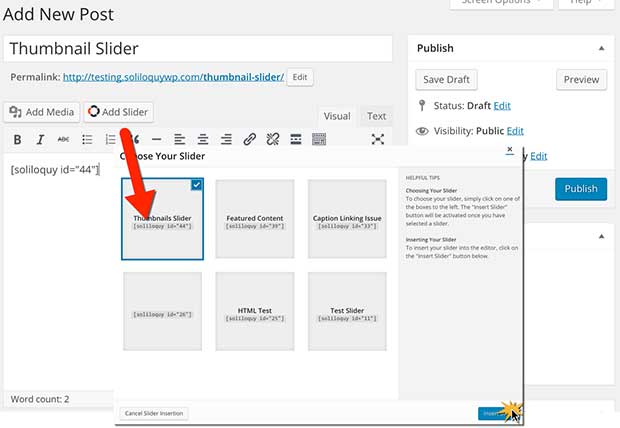
You’re almost done. Now it’s time to add your slider to either a post or page if you have not yet done so. Go to a post or page, click Add Slider and select your Thumbnail slider. Then publish or update your post / page.
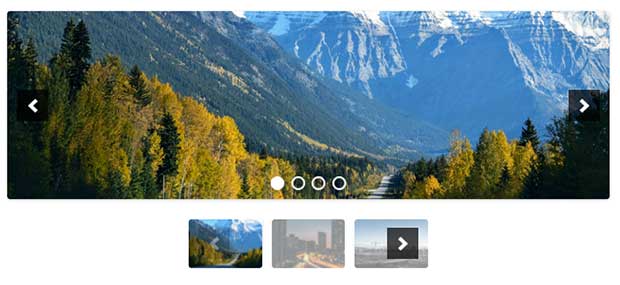
Finally, view your thumbnail live on your site.
Thumbnails Addon Demo
Check out this beautiful slider with some thumbnail action!
You’re done! You can now create your own thumbnail slider. We hope this tutorial showed you how to add a slider with thumbnails in WordPress. If you need some more creative slider ideas, consider reading these articles.
- How to Make a Pinterest WordPress Slider
- How to Create a WordPress Slider with Side Navigation
- Add Custom Image Sizes in WordPress
If you liked this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.

























Comments