Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to reposition the slider navigation bullets? With Soliloquy’s Themes Addon we offer a multitude of ways to display the slider navigation bullets.
Using the Slider Themes Addon you can adjust your slider navigation on the bullets as well as the arrows. This article will help point out some of those differences.
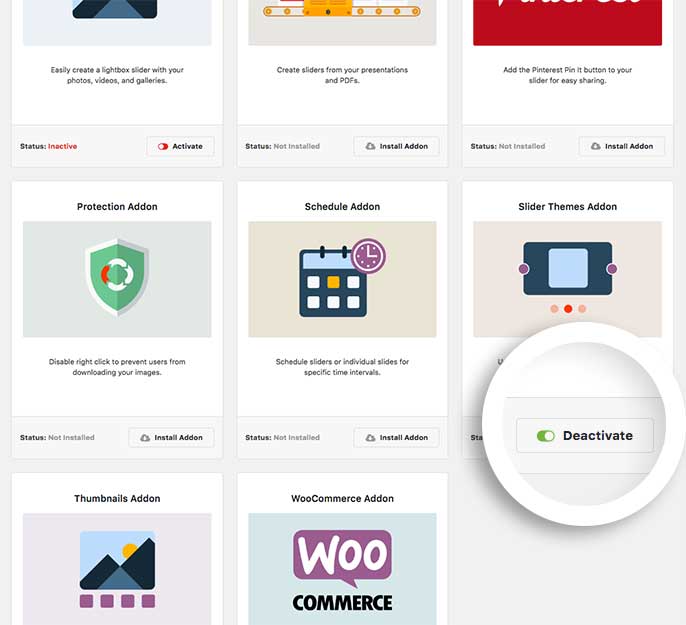
Your first step will be to install and activate the Soliloquy Slider Themes Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the Slider Themes Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
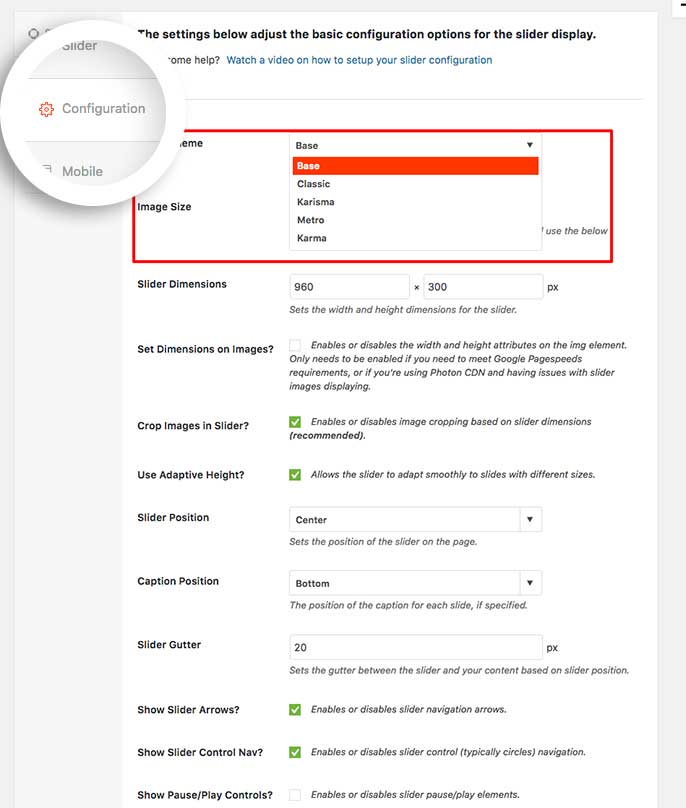
Select your Slider Theme from the dropdown on the Configuration tab.

The Base Slider Theme will center the slider navigation bullets for you.
The Karisma Slider Theme or the Karma Slider Theme align the navigation bullets to the right.
The Metro Slider Theme or the Classic Slider Theme align the navigation bullets to the left.
Finally, click Publish or Update on your slider to save the changes.
And that’s it! You can take a look at our Slider Themes Demo to see all these themes in action.
Would you like to change the color of the bullets? Take a look at our article on How to Change the Slider Navigation Bullets Color.